Designing for iOS
Designing with Screens
Overview
If you are prototyping for iOS, Indigo provides built-in support, which includes a set of elements, icons, and quick-drop positioning in the designer specifically conceived for iOS, based on Apple's Human Interface Guidelines. The first step is to choose an iOS device when you start designing your screen. To read about how to choose an iOS platform, see the Targeting Platforms and Screen Sizes topic.
Plus, you can use animated transitions to navigate from one screen to another, and combine them with touch-specific gestures for your interactions to give your prototypes a more real feel when trying them out in a device. Transitions are available from the Edit Interaction panel.
iOS controls
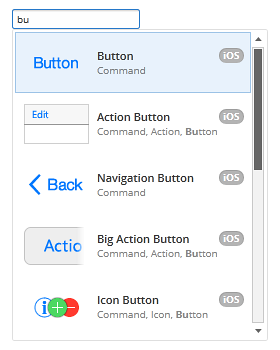
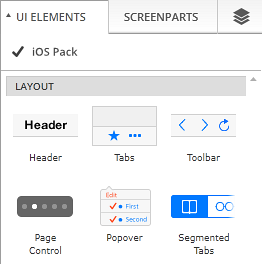
Indigo offers a whole range of controls designed specifically for iOS prototypes. When you select an iOS device from the Platform Picker, Indigo sets the Toolbox to use the latest iOS Pack. From that point, when you use Alt+click or Alt+drag to add elements to your screen, Indigo will list the iOS elements first, but you can still get to other elements in the Essentials Pack as well so that you can mix and match as you see fit.

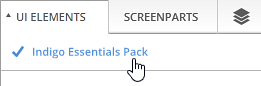
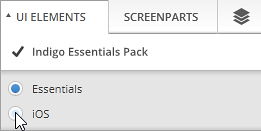
Even if you didn't choose an iOS device from the Platform Picker, you can select the iOS Platform Pack. To do this,
Click on the current pack in the
Toolbox.
Select the iOS pack.

When the iOS Pack is selected, you'll see all the elements in the Toolbox, grouped by category. Anyway, remember you can always use elements from any platform pack in your designs.

Sharing & Running in a Desktop Browser
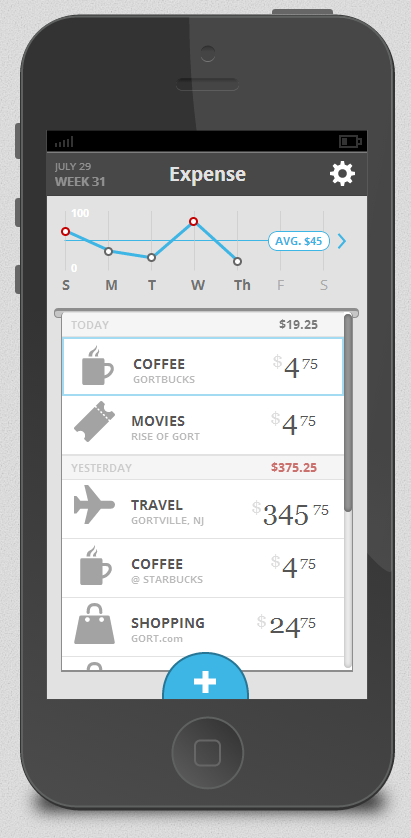
When you use the preview inside Indigo, or share the prototype and view it in a desktop or laptop browser, you can see what your prototype will look like inside of your selected device.

Indigo adds the chrome around your prototype to provide a more realistic feel. This will only show when viewing on desktop/laptop browsers. If you open the same prototype on an iPad or iPhone, Indigo will hide the chrome because you already have the real device surrounding your prototype!
For information on how to share a prototype, see Sharing Your Prototypes.
Sharing & Running on iOS Devices
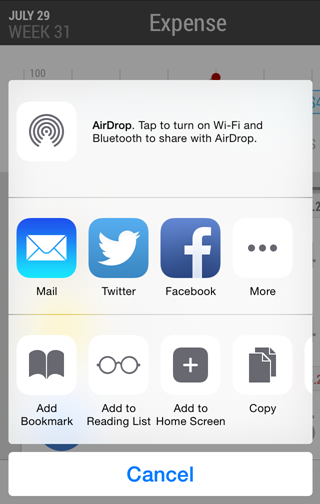
After you share your prototype, you can open the URL to it on your devices. This will show it in the device browser; however, if you designed your prototype as an app, you can use the Add to Home Screen functionality to get your prototype to feel more like a native app.
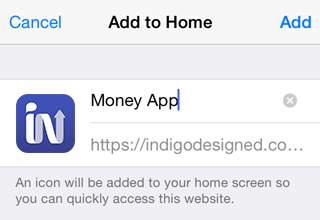
Adding to Home Screen
If you want to remove the Safari browser chrome and get your prototype to feel more like an app, follow these steps:
Click on the action button at the bottom of the screen (the one in the middle).

Select the Add to Home Screen option.

Give the prototype a name, so you can access it from your device home screen.