Using Annotations
Working with UI elements
Overview
Use annotations to provide context, detail, or additional information.
Annotations in the designer
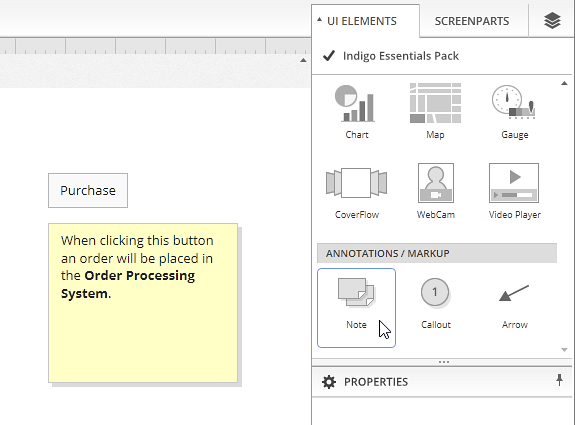
You can find annotations in the designer Toolbox. These include the Note, Callout, and Arrow.

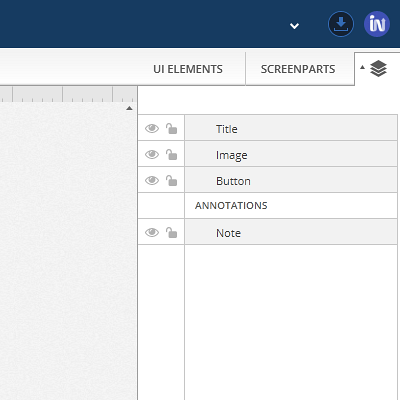
Annotations have their own layer, and are always on top of other types of elements. After you add them, you can see them in the Elements and Layers panel.

Annotations in the prototype viewer
Default setting
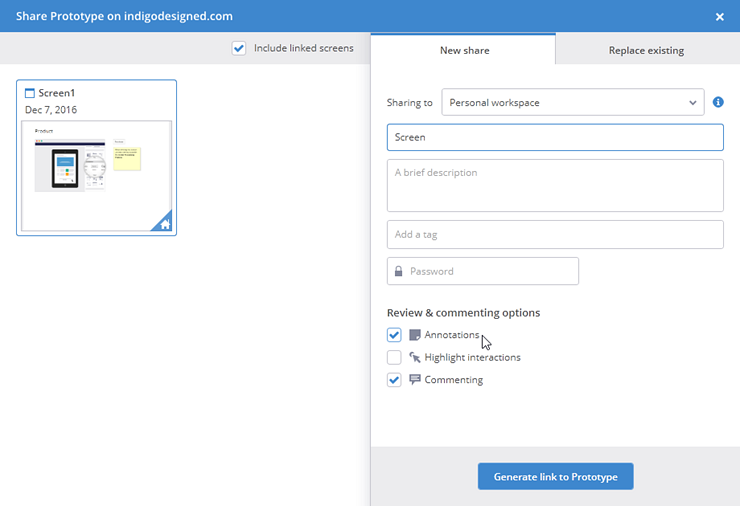
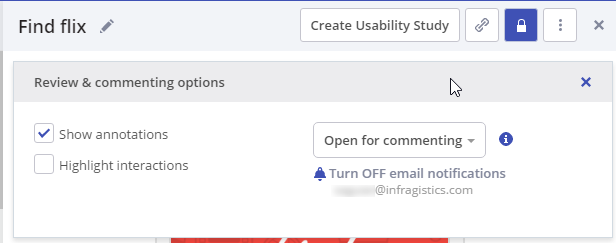
When sharing a prototype, you can use the Review & commenting options in the share dialog to show/hide annotations by default.

You can also change these settings from cloud.indigo.design.
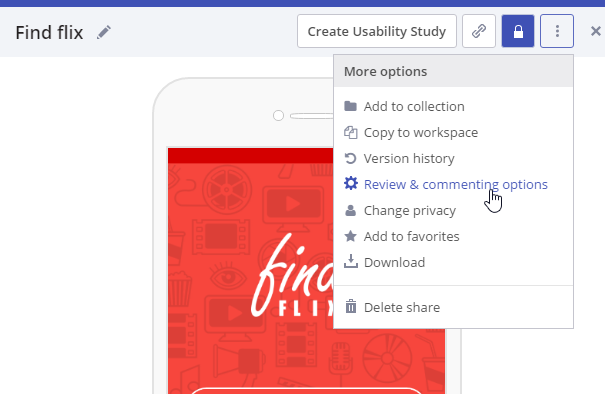
Select Review & commenting options from the menu in your share details panel.

Set the default option for displaying annotations in the dialog.

Toggling annotations
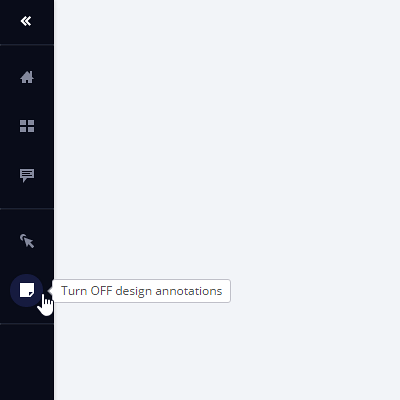
While running a prototype the reviewer can toggle annotations on/off from the Tololbar in the Prototype Viewer.

In action
Here's a prototype that uses notes.
Open