Importing from Sketch
Sketch and Balsamiq integration
Overview
The Indigo Sketch plugin provides a way to export your Sketch® Artboards as Indigo Studio projects. This way you can take your Sketch designs and make them interactive with Indigo.
Once you have installed the plugin and used it to export your designs, Open the exported project in Indigo Studio and you'll be ready to go.
In this topic you'll find information about:
- Installing the plugin
- Export options
- How Sketch elements become Indigo Studio projects
- Sync mechanism
Installing the plugin
To export your Sketch Artboards you need to install the plugin.
- Download the plugin.
- Unzip the Indigo Exporter.sketchplugin.zip file.
- Double click the IndigoSketchPlugin.sketchplugin file.
Exporting from Sketch
When working with Sketch, you can find the plugin in the Sketch app menu / Plugins / Indigo Studio.
Export options
You can choose to export:
- all pages
- the current page
- selected artboards
The plugin uses the size of your designs to set values for these options automatically, but you can always change them to suit your needs.

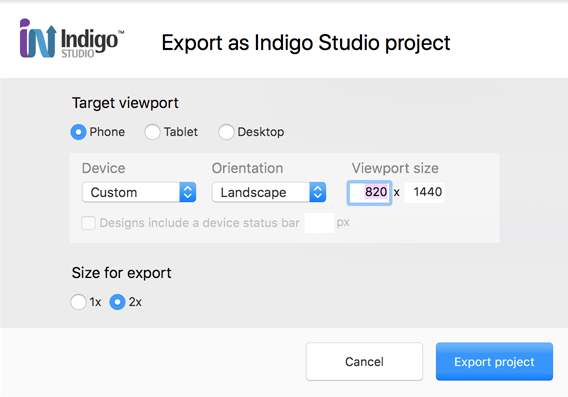
Target viewport
You can target your Indigo Studio prototypes for specific devices. The plugin lets you export to phone, tablet, or desktop viewports available in Indigo. You can pick from our presets or set your custom device size.
When exporting prototypes for devices you can use the status bar as part of the chrome for the viewport, or leave it out if you've included it in your design.
Size for export
Use the 2x option if you're targeting devices with high resolution.
How Sketch elements become Indigo Studio projects
This is what the export process generates based on Sketch elements.
| Sketch element | Exported as |
|---|---|
| Page | Folder with the same name as the page |
| Artboard | Screen |
| Group | Group |
| Shape | Image |
| Text | Image |
| Image | Image |
| Symbol instance | Image |
| Symbol master | Not exported |
The Indigo Studio screens generated during the export process will have a container with all the assets inside.
Sync mechanism
Once you export your Sketch designs to an Indigo Studio project, you can apply changes you make in Sketch later. Just export again to the same folder, and choose to overwrite the Indigo Studio project. The plugin will only export the Sketch assets. Any changes you made in Indigo Studio will remain unchanged.
The process would be something like this:
- Create your Sketch designs.
- Export Sketch design using the plugin.
- Continue your design process in Indigo Studio. Add elements, interactions, animations. Save your changes.
- Modify your Sketch designs.
- Export again to the same folder. Choose to overwrite. Don't worry. Everything you did in step 3 will still be there!
- Continue working on Indigo Studio.