Working With Code Snippets
Generating code snippets
Overview
Indigo Studio ships with support for generating code snippets in HTML/JS/CSS. This means the people implementing the designs don't need to inspect Indigo prototypes in detail. For example, instead of looking at each animation to see how it's defined, they get the CSS for the animation key frames.
Indigo can generate code for any number of selected elements from the Essentials Pack in a specific state.

Enabling Code Generation
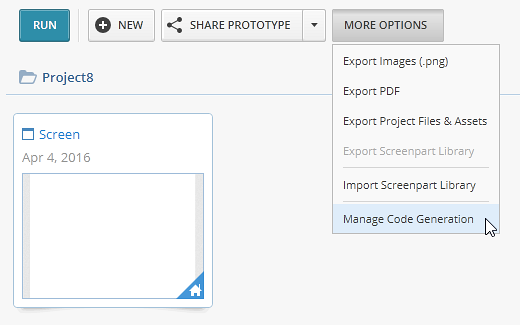
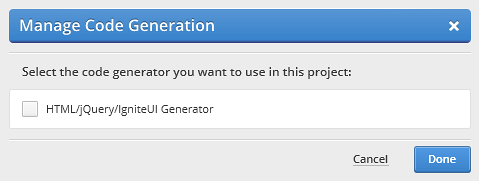
To enable code generation for a project
- Click on
More Optionsin theProject Homeand select theManage Code Generationoption.

- Select a generator from the list.

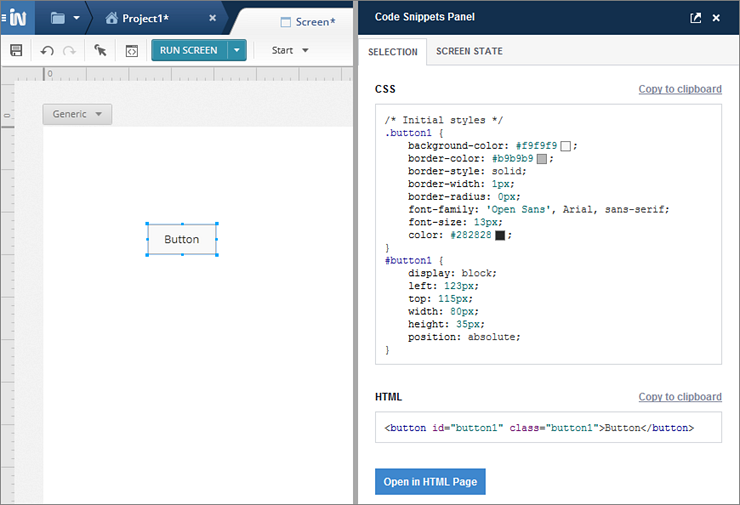
Displaying the Code Snippets Panel
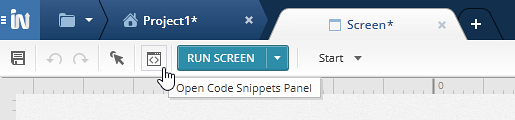
To display the Code Snippets Panel, click the Open Code Snippets Panel button in the Screen designer.

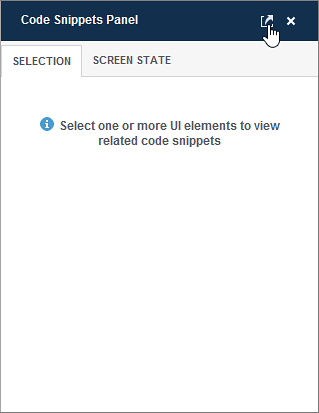
By default, the Code Snippets Panel is docked to the right of the Indigo Studio window. To make the Code Snippets Panel pop out, click the icon in the header, to the left of the cross icon.

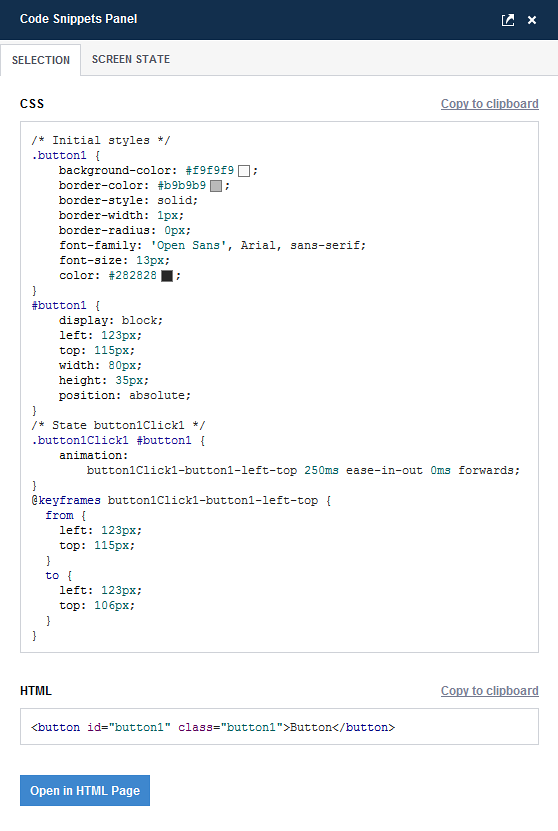
Exploring Code Snippets
Once you select one or more elements in the screen, you get the corresponding CSS, HTML and JS in the Code Snippets Panel. The Selection tab shows the snippets for the selected elements in the designer, and the Screen State tab shows the snippet for all the elements, animations, and interactions in the screen state.
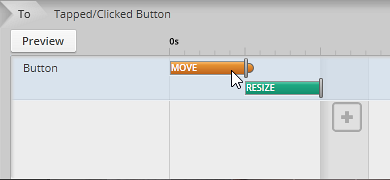
You can also select one or more actions from the Timeline to get the code snippet for them.
For example, take a button with animations for Move and Resize actions and select only the Move action in the Timeline.

The Code Snippets Panel shows the CSS animation for the Move action.