Screens Overview & Key Concepts
Designing with Screens
What is a screen?
Indigo Studio screens help you design the visual composition of graphical user interfaces (GUIs) as if you were working with static mockups or wireframes, but also allowing you to include behavior through the use of interactions. So, you can create interactive prototypes without coding. Prototypes are particularly good to analyze requirements, collect user feedback, and quickly visualize behavior and possibilities.

Screens can be described as specialized GUIs representing a whole device screen or application window, which include screen elements and interactions for those elements.
When prototyping, you may use other names though, like Page, Dialog, Window, or View.
Key concepts
The basics
These concepts are the basis of Indigo screens.
Viewport
Visible frame for your screen. It allows defining target devices.Canvas
Visible area for your screen. Together with the viewport, it helps define scrolling/panning.Screen elements
Visual building blocks that combine to make up a screen.Interactions
Actions initiated by a user which cause either changes in the screen or navigation.Animations
Changes to the screen designed to occur over time.States
The resting point of the screen as it waits for user actions—the configuration of a UI between interactions.Navigation
Change from one screen to another or to an external URL.
Viewport
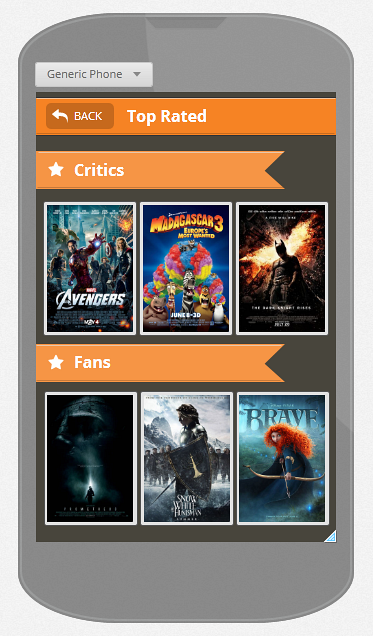
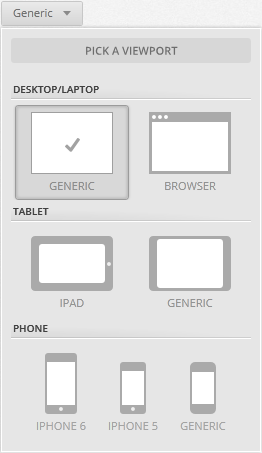
The viewport defines the visible area when you load a screen in preview or the player. Indigo provides preset viewports for targeting browsers or popular mobile devices. You can select them from the Platform Picker.

Browser, phone, and tablet viewports add a chrome around the screen in the designer. Phone and tablet viewports add their chrome when viewing the prototype in a browser as well.
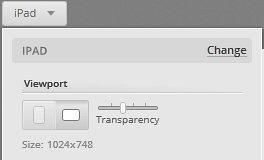
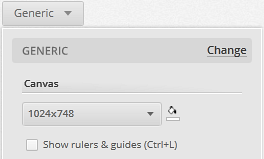
Using the Platform properties panel you can change the transparency of the chrome in the designer and the orientation of your device. The viewport size is also customizable for platforms different from iOS phones and tablets.

For information on the Viewport, the Canvas, and the relationship between them, see Targeting Platforms and Screen Sizes.
Canvas
The canvas is all the visible area of your screen. When the canvas size is bigger than the viewport size, it enables scrolling/panning. To read about how to do this, see Simulating Scrolling and Panning .
The canvas properties are available from the Platform properties panel.

Screen elements
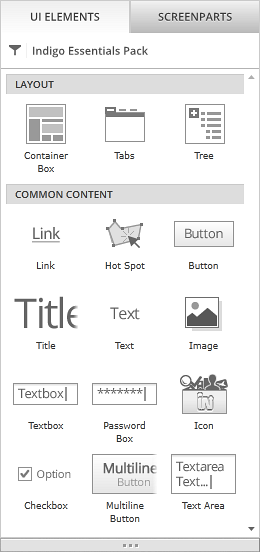
Indigo screen elements are user interface controls for creating prototypes. They are grouped in categories that include:
- Layout
- Common content
- Lists & pickers
- Shapes
- Stencils
- Annotations/markup
You can find elements in the toolbox in the screen designer.

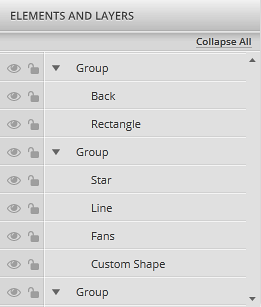
Layers
Screen elements are organized in layers, so that there is a front/back relationship between them. You can use the Elements and Layers pane to see and manipulate the order of elements, their visibility, and their locked status.

For more, see the Hiding and Locking Elements topic.
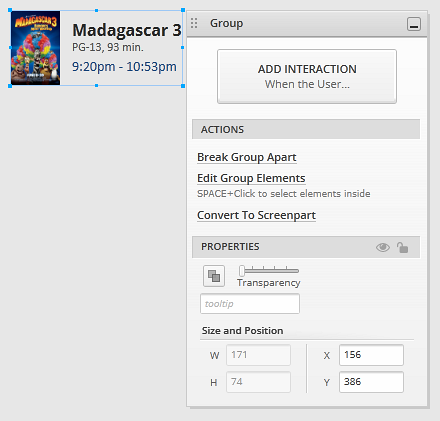
Groups
Elements can be put together to form groups, which work as a single element.

Interactions
Interactions in Indigo happen when there's some user action on the screen elements. This can trigger screen changes (in-screen interaction) or navigation to another screen or URL.

You can find more information about how to add interactions in Adding Your First Interaction .
Animations
Animations are the result of extending the duration and/or start time of the changes caused by interactions. They allow you to make screen elements change over time. These changes can include moving, changing color or size, and fading in or out.

For a step by step guide on how to add animations, see Adding Animations to Your Interactions .
States
Every screen has an initial Start state, i.e. the initial configuration of the screen. Interactions with the existing elements will result in new states. A new state is the result of applying changes to the state it's based on, in response to some user action. For this reason, states in Indigo are incremental—they build upon each other.

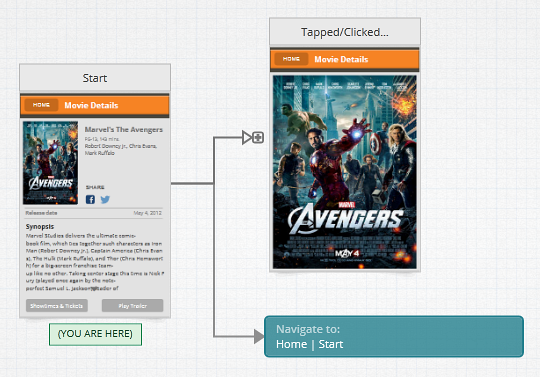
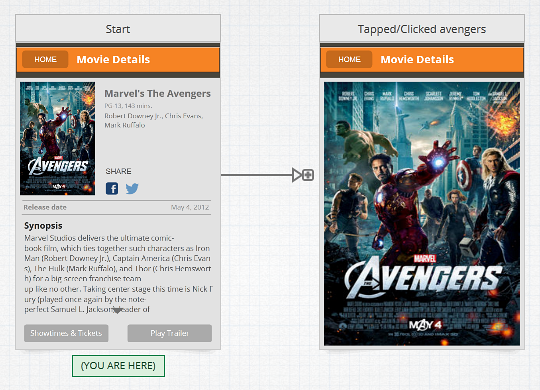
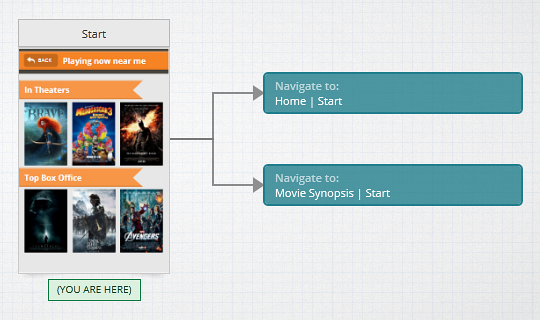
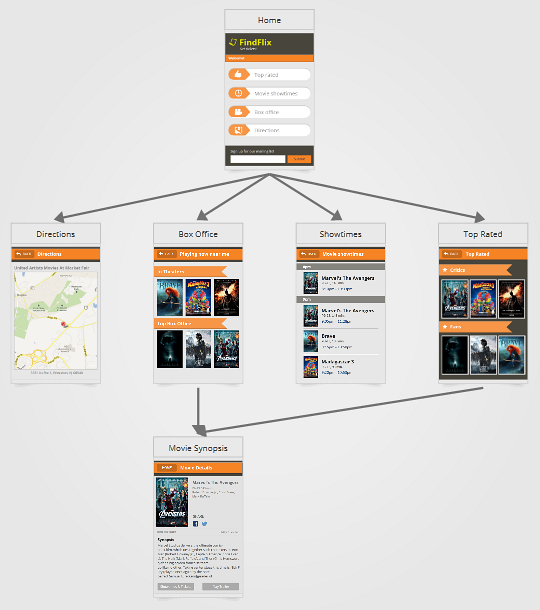
Navigation
Some user actions may trigger navigation between screens in the same project or to an external URL.
You can see navigation for each screen in its Interactions Explorer.

Also, screen to screen navigation within a project can be seen in the Project Home.

Learn More
Here are some suggested topics: