Screenparts Overview & Key Concepts
Designing with Screenparts
What is a screenpart?
Screenparts allow you to reuse parts of your designs across screens and projects. A screenpart can consist of a single UI element (a custom button or icon, for example), a collection of elements (a footer, a dialog, or a navigation toolbar), or an entire page layout. You can also add interactions inside each screenpart to create interactive widgets.
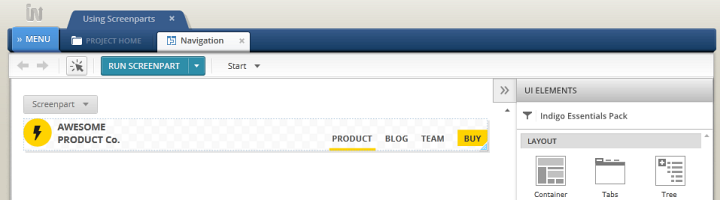
The screenparts you have in a project are available from the Screenparts tab in the Toolbox of the screen designer.

Key concepts
The basics
These concepts are the basis of Indigo Studio screenparts. Most of the concepts listed here are shared with screens. See the Screens Overview and Key Concepts topic for more information on them.
Elements
Visual building blocks that combine to make up a screenpart. They are the same elements you use for your screens.Interactions
Actions initiated by a user which cause changes in the screenpart or navigation.Animations
Changes to the screenpart designed to occur over time.States
The resting point of the screenpart as it waits for user actions—the configuration of a UI between interactions.Navigation
Change from one screenpart to a screen or to an external URL.Screenpart source
The design of your screenpart, which you can reuse across the project.Screenpart instance
Each occurrence of a screenpart in a screen.Categories
Labels that help you organize your screenparts in the screenToolbox.
Screenpart source
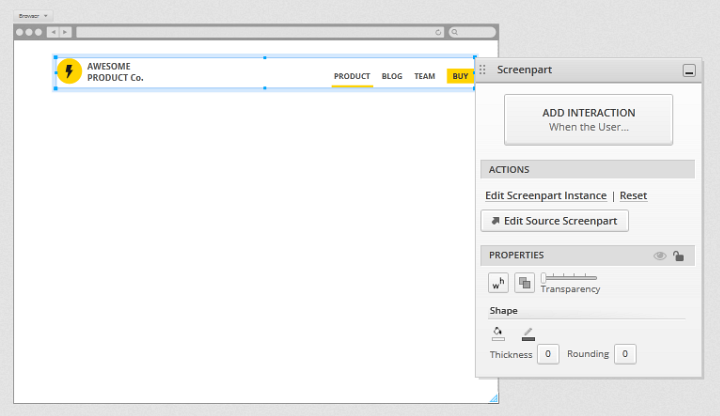
The design you can reuse in your screens is the screenpart source. The screenpart designer allows you to edit the screenpart source. Changes you make to the source automatically apply to all the screenpart instances you have, unless you've customized them in a particular instance.

For more information on screenpart sources and instances, see the Customizing Screenparts topic.
Screenpart instance
Every time you add a screenpart to a screen you create a screenpart instance. The appearance and behavior of every instance can be customized to fit your needs.

Categories
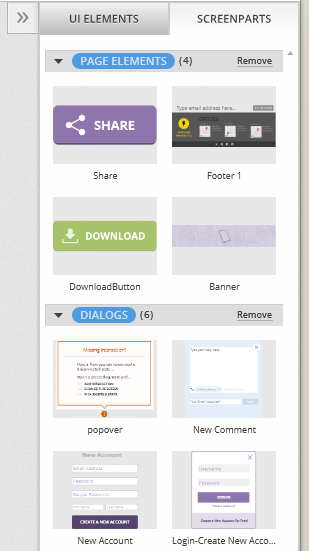
Screenparts are available from the Screenparts tab in the screen designer Toolbox.

You can add categories to organize your screenparts in this tab. A screenpart can be added to as many categories as you need.

You can find more information in Organizing Screenpart.
Learn More
Here are some suggested topics: