Stylesheets Overview
Designing with Stylesheets
What is a Stylesheet?
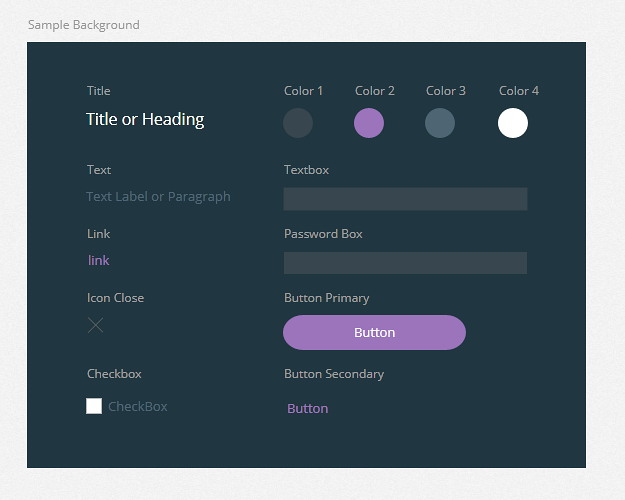
Indigo Studio stylesheets are documents that let you customize the way the elements look across your projects. They provide a way of defining a base look for the elements you'll use in your screens and screenparts. With the use of stylesheets you can achieve a consistent visual language in your designs.

Creating Stylesheets
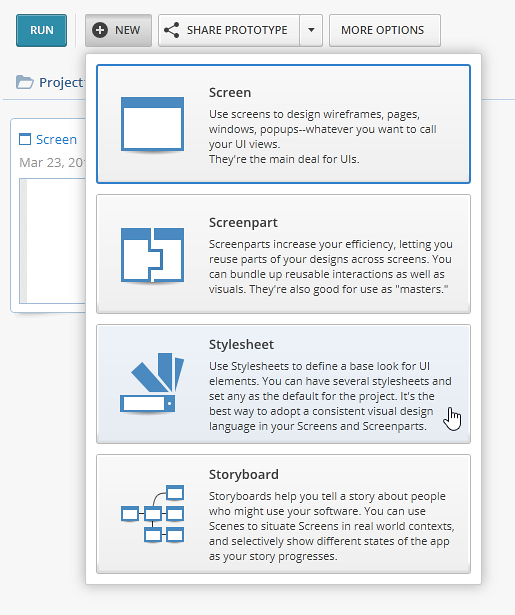
You can create a stylesheet just like you create any other document in Indigo. For more, see the Creating New Designs topic.

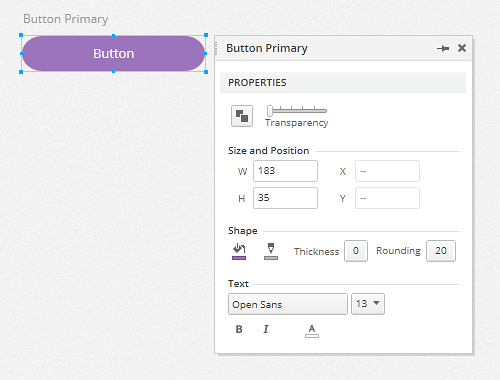
In your stylesheet, add elements and set their visual properties to define the way you want them to look. Give your styles names you'll recall easily when you want to use them in your screen or screenpart elements.

Setting the default stylesheet in a project
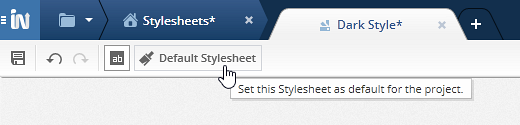
The styles in the default stylesheet will become available for the UI elements in your screens and screenparts. The first stylesheet you create will automatically become the default one. To change the default stylesheet you can do it either from the stylesheet designer or from the project home.


Using stylesheets
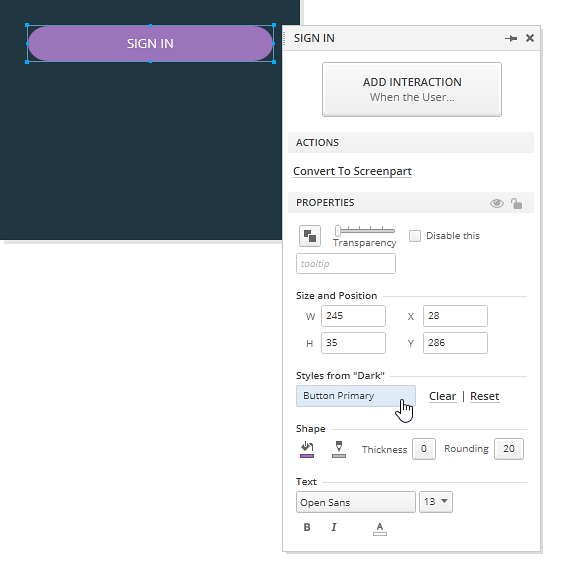
You can set styles elements in your screens and screenparts using the Properties Panel.

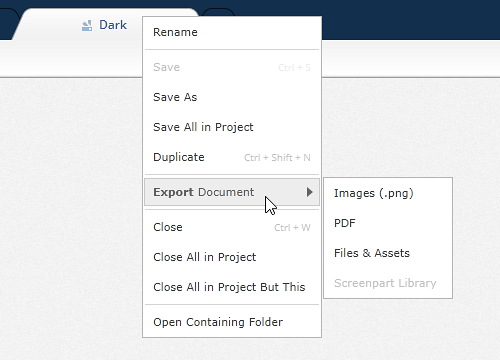
Sharing and exporting
You can export stylesheets just like any other document.

Indigo includes the default stylesheet when sharing designs.
You can read more about sharing and exporting in Sharing Your Prototypes and Exporting Designs Overview
Learn More
Here are some suggested topics: