Taking Snapshots Of Your Designs
Using your prototypes
Teaser
You can take a snapshot of the design you're working on. Indigo will create an image file (.png) of the screen, screenpart, or storyboard as you see it in the designer.

Step By Step
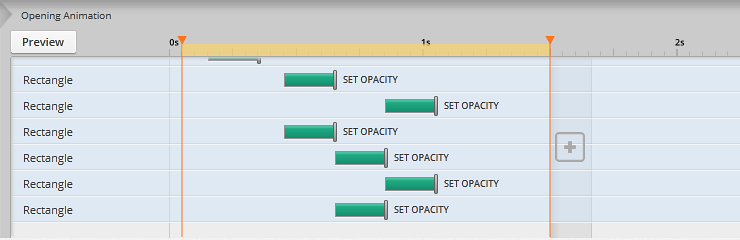
1. (Optional) Select the animation segment to take the snapshot.
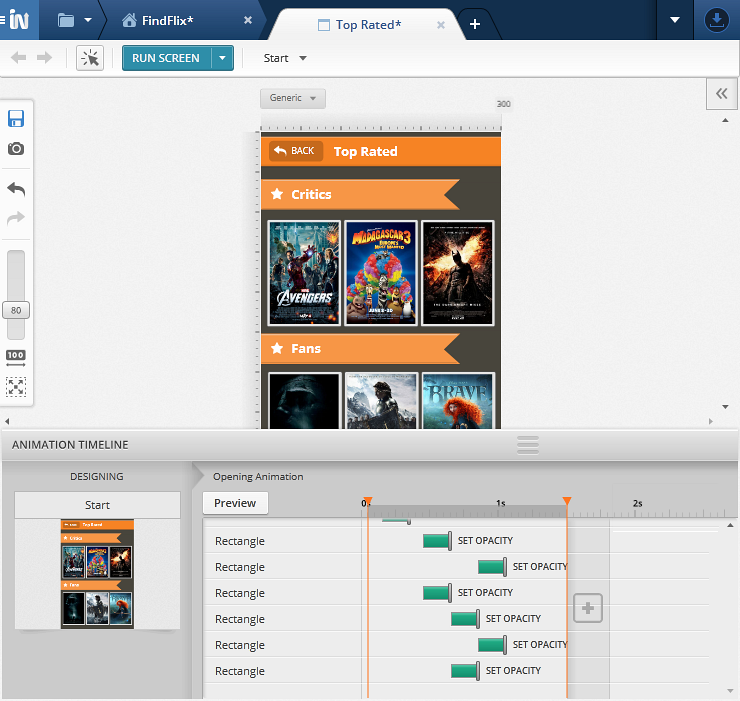
If you are taking a snapshot of a screen or screenpart with animation segments in it, just select the segment you want to snapshot in the Timeline. Indigo will take the snapshot of that animation segment for you.

2. Take the snapshot.
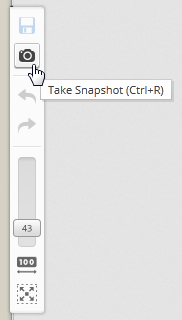
Click the camera icon in the quick action bar on the left of the designer.

You can also use CTRL+R for Windows or Command+R for Mac to take the snapshot.
3. Access the snapshot.
You get an Image Captured! message and a link. Click the Open Folder link to open the folder where the image is stored.