Viewing Your Prototypes
Using your prototypes
Overview
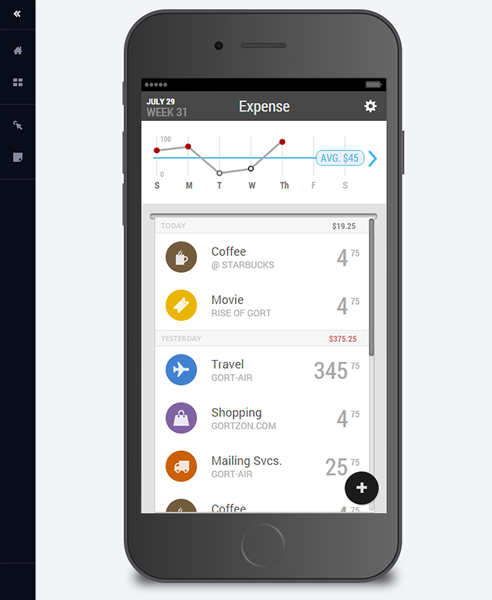
Indigo's HTML-based viewer lets you run the prototypes you share using any modern browser and device without the need for plugins. The viewer also includes a vertical toolbar to the left of the running prototype, that you can use to toggle features like highlighting interactions.
Prototypes made with Indigo Studio can have multiple screens, screenparts, their states, or a combination of these. The toolbar also allows you to see a list of designs shared in the prototype, and also the states designed inside each of the screens or screenparts. The states are presented using the Interactions Explorer, which you have already seen and used when designing the prototype. With the interactions explorer view, one can dive into any particular state without having to interact with the prototype itself.

If you want to read about how to share a design, see the Sharing Your Prototypes topic.
Using the Toolbar
This section describes what you can do with the prototype toolbar. If you wish to view the prototype used in this topic, click here.

| Goal | Action | Looks like |
|---|---|---|
| Toggling visibility of the toolbar | Click the Collapse/Hide icon to hide the toolbar. When hidden, hover over the top left corner of the viewer and click on the icon again to show the toolbar again. |
![][img-3] |
| Toggling the Table of Contents | Click the Menu icon to view or hide the list of designs. The starting point for your prototype, will always be on top. |
![][img-4] |
| Toggling interactions highlights | Click the Highlight Interactions icon. |
![][img-5] |
| Toggling annotations | Click the Note icon. Notes are not displayed on mobile devices. |
![][img-6] |
| Going to the Project Home Screen | Click the Home icon. |
![][img-7] |
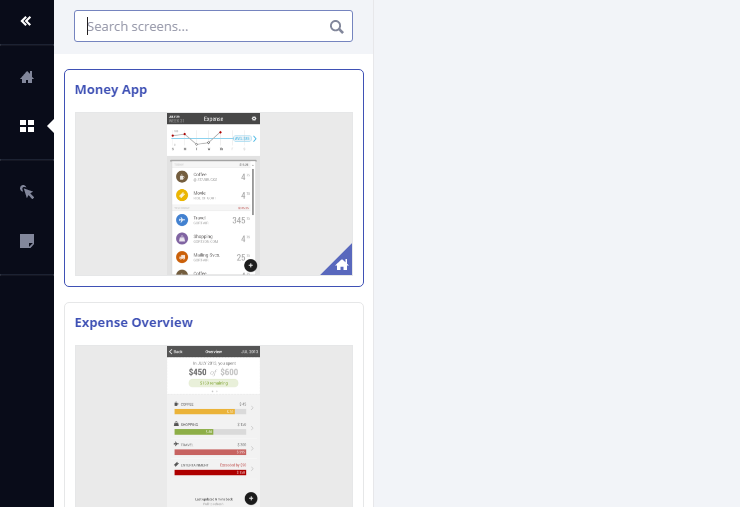
Using the Table of Contents
When you view a shared prototype, Indigo provides a table of contents including all the shared designs.

This tab has several options to make it easy for you to find the design you are looking for.
| Goal | Action | Looks like |
|---|---|---|
| Toggling between screens and screenparts | Click on the Screens or Screenparts button. |
![][img-9] |
| Searching for designs | Type in the search box. | ![][img-10] |
| Loading a design | Click on the name of the screen or screenpart. Current design name is highlighted. | ![][img-11] |
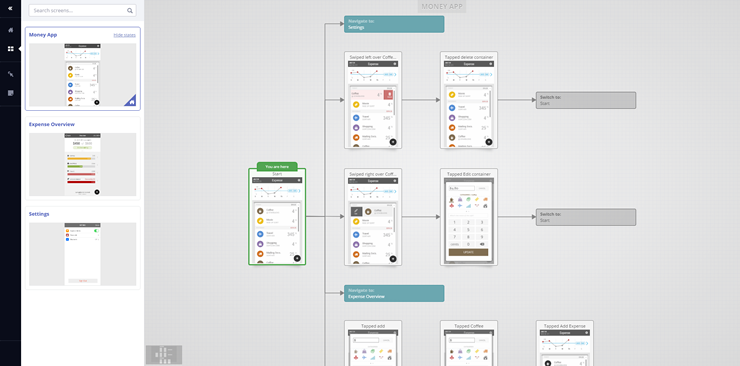
| Viewing design states | Click on the Show States button. Indigo displays an Interaction Explorer for the selected screen or screenpart. Does not apply to devices. |
![][img-12] |
Using the Interactions Explorer
| Goal | Action | Looks like |
|---|---|---|
| Loading states | Click on the state in the Interactions Explorer. |
![][img-13] |
| Panning | Use the Overview panel in the bottom left-hand corner of the Interactions Explorer. |
![][img-14] |