Storyboards Overview & Key Concepts
Designing with Storyboards
What is a storyboard?
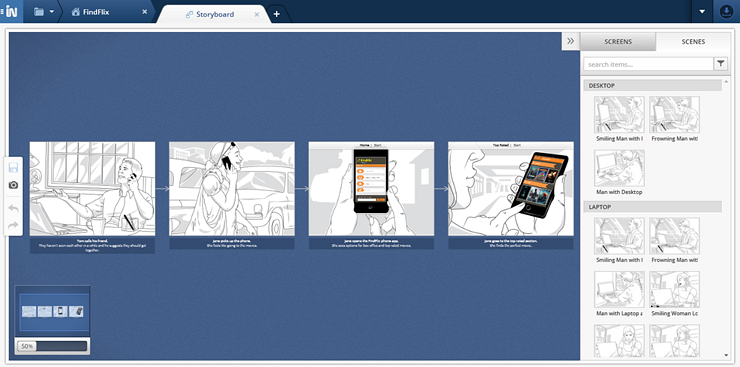
A storyboard is a high level interaction flow diagram that consists of pictures and narrative text in a sequence that usually represents the passage of time. In Indigo, storyboards serve the purpose of representing people using software in their daily lives.
Storyboards help us tell stories about what people do or would like to do. In software design and, thus, in Indigo, they are often used to represent human interactions with software.

Storyboards help designers understand product-user interaction in context and over time. They are a useful tool in the creative process as they promote thinking from the human perspective (instead of from the technology perspective), and they also contribute to communication among the different people involved in the development process. For more information, see Usability Body of Knowledge:Storyboards.
Key concepts
The basics
These concepts are the basis of Indigo storyboards.
Steps
Each step is a point in the storyboard’s interaction flow. It is made up of a box with a scene or a screen, and some text.Boxes
Containers for scenes, screens, or scenes with screens in them.Arrows
Pointers used to indicate flow direction.Scenes
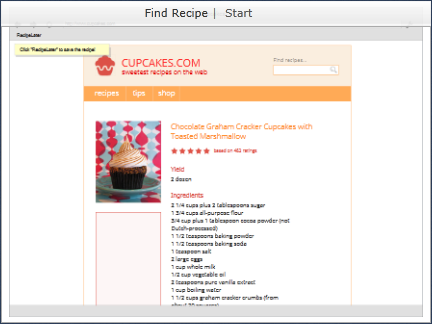
Pictures that represent real life situations where technology is used.Screens
The basic building blocks of interactive UI design that make up your Indigo prototype. They include interactions and can be run.

Steps
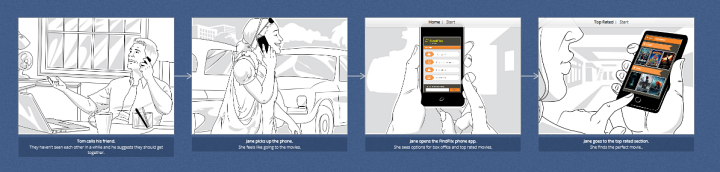
A storyboard is made up of steps connected to each other by arrows. A step consists of:
- A picture in a box – visual representation of that point in the narrative.
- A summary line – text used to summarize this part of the story.
- A detailed explanation – some more text used to provide more detailed narrative for the step, if desired.

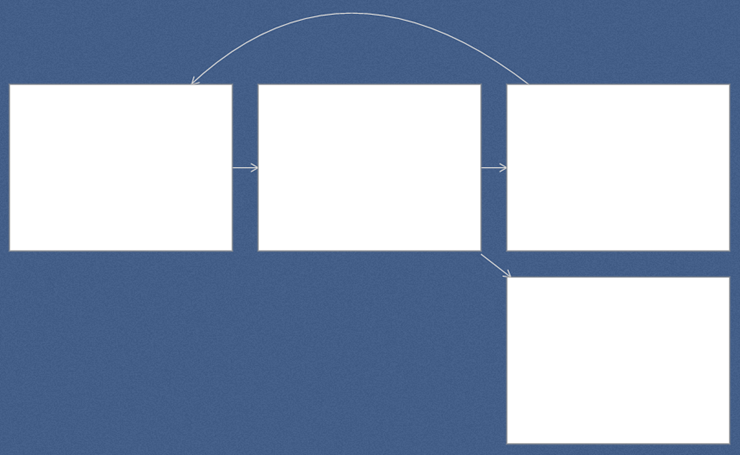
Arrows
Arrows link steps to each other and represent sequence.
They can:
- connect any pair of steps
- be curved
- be bidirectional

Branching is implemented through the use of arrows. For more on this, read Showing Branches for Optional or Parallel Paths.
Scenes
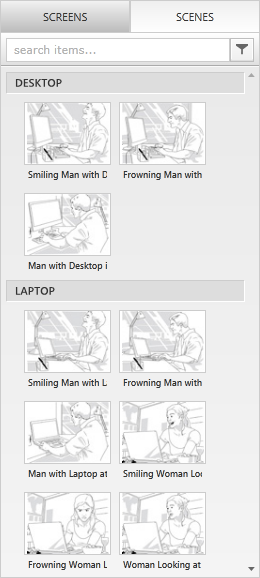
Scenes are pictures that represent common scenarios. There is a set of scenes included in the product available in the Scenes tab in the Toolbox.

Some of the available scene categories are:
- desktop
- laptop
- phone
- situation
- tablet

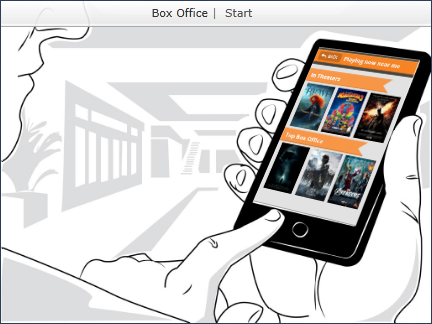
Scene placeholders
Some scenes contain placeholders, i.e. sections of the picture where you can place a screen state. These special sections will typically include computer, tablet and telephone screens, among others.

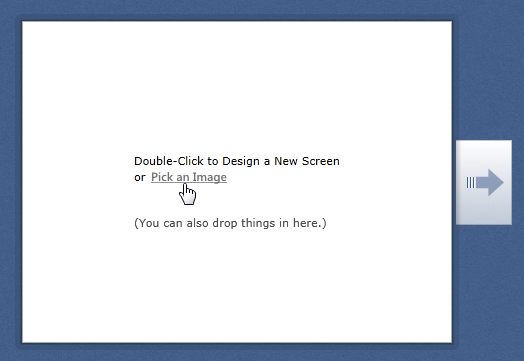
Using your own images
You can use your own images to fill in the boxes in a storyboard. You can click on the Pick an Image link of an empty box or just drag a picture (.png or .jpg) from your computer onto the box.

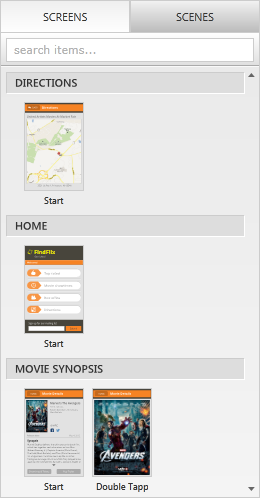
Screens
Screens are graphical user interfaces. Following user interaction, screens may have several states. Screen states from your projects can be used as images for steps and for scene placeholders. They are available in the Screens tab in the Toolbox.

Indigo takes storyboards to the next level, creating a live connection between screens and storyboards so that when you put a screen in a storyboard box, the box will always be up to date with your latest screen design. This eliminates the cumbersome steps of creating an image of a screen, inserting it into the storyboard, and then repeating that each time the screen is updated. It also enables people to jump right into a particular point in the prototype (represented in the storyboard step) with no extra effort.

For more information on screens, see Screens Overview and Key Concepts.
Learn More
Here are some suggested topics: