Hiding and Locking Elements
Working with UI elements
Overview
Why hide or lock elements?
When working on a screen, hiding and locking can be useful if you want to get elements out of your way. While an element is locked or hidden, you won't be able to select or edit it. Also, you may want to totally hide something from the user without removing it from the screen. You can hide or show elements in response to user action as part of an interaction.
Different ways to hide or lock elements
To hide/lock an element, you can do one of the following:
- Use the Elements and Layers pane
- Use the element's Properties Panel
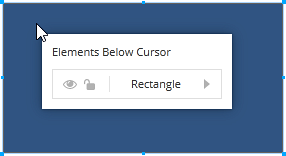
- Use the Elements Below Cursor panel
(a-1) Using Elements and Layers pane
Go to the
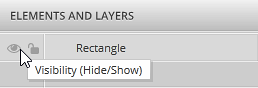
Elements and Layerspanel and find the element.
Click on the corresponding icon.
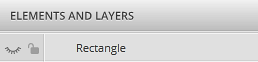
Click on the eye icon to hide/show the element.

The icon shows an open/closed eye.

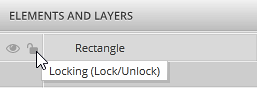
Click on the padlock icon to lock/unlock the element.

The icon shows an unlocked/locked padlock.

(a-2) Using element's Properties Panel
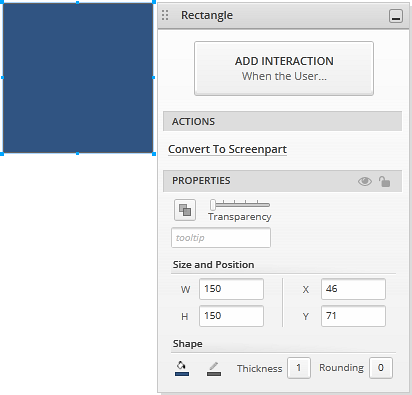
Click on the element to open the
Properties Panel.
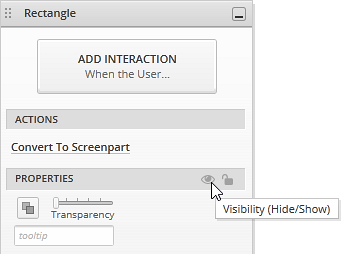
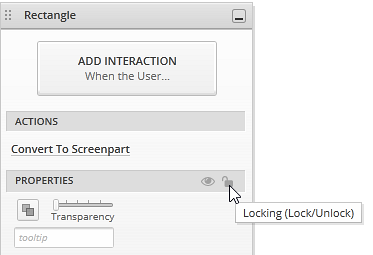
Click on the corresponding icon.
- Click on the eye icon to hide an element.

- Click on the padlock icon to lock an element.

The context pane closes.
- Click on the eye icon to hide an element.
(a-3) Using the Elements Below Cursor panel
Right click on the element to display the
Elements Below Cursorpanel.
Click on the corresponding icon.
- Click the eye icon to hide/show the element.
- Click the padlock icon to lock/unlock the element.
Learn More
Here are some suggested topics: