Bootstrap コンテナーでセルを非表示
レスポンシブ Web ページのデザイン
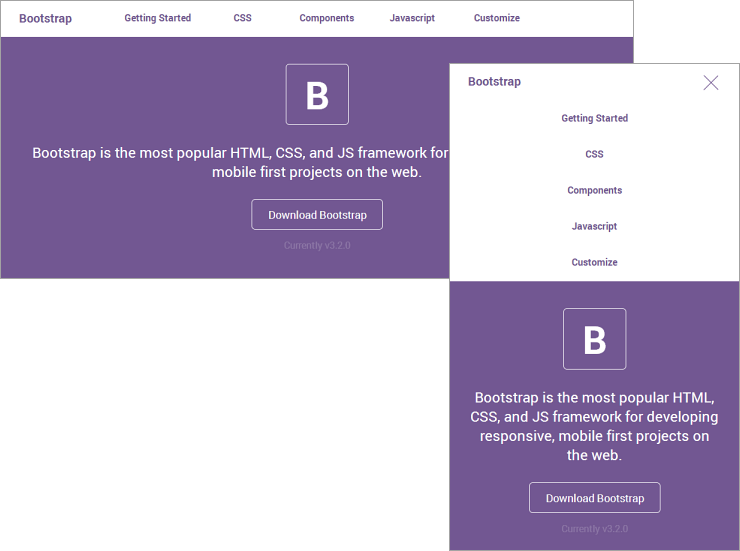
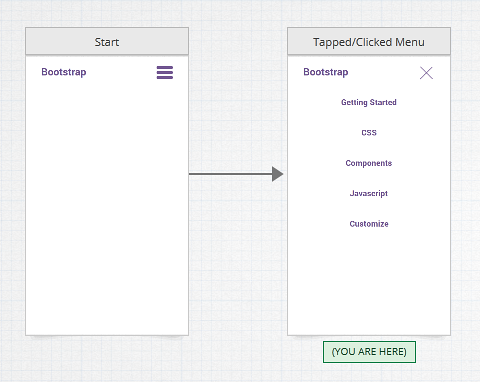
プレビュー
このトピックではスマートフォンとデスクトップで異なる外観のナビゲーションを提供するレスポンシブ ヘッダーを作成します。

前提条件
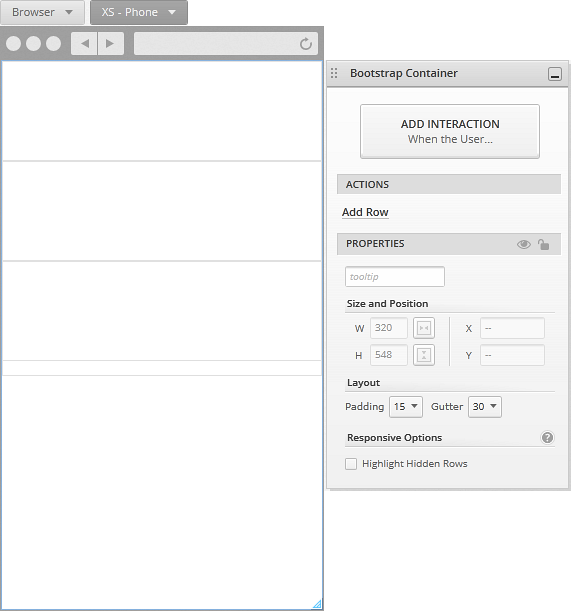
ブラウザー ビューポートおよびスマートフォンのデフォルトのレスポンシブ レイアウトを持つスクリーンから開始できます。詳細については、「レスポンシブ Web ページ レイアウトの作成」を参照してください。

概要
以下は手順です。
詳細手順
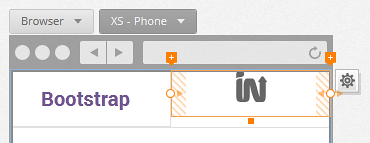
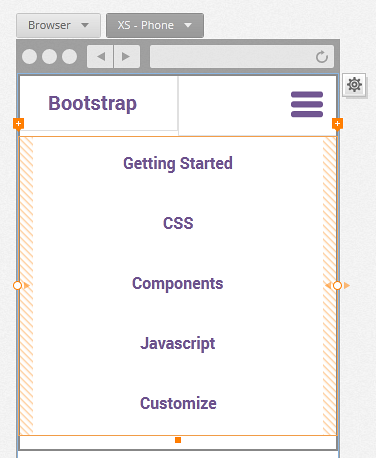
(a-1) 1.行に要素を追加
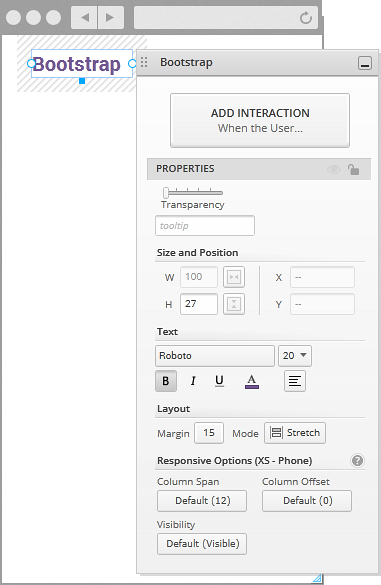
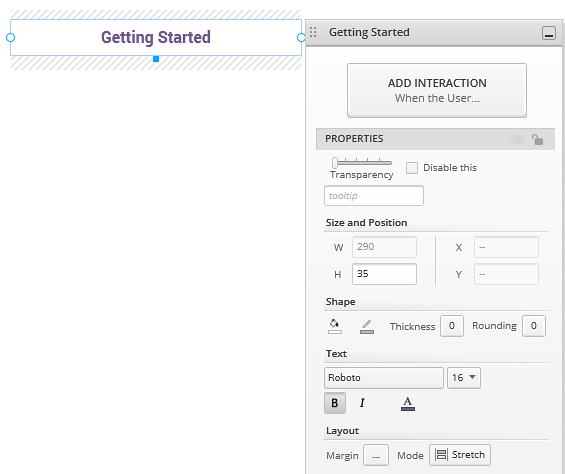
最初のセルにタイトルを追加し、セルの列スパンを 6 に設定します。

例のタイトルはカスタム フォント設定 (Roboto、サイズ 20、太字、パープル) があり、余白は 15 に設定されます。

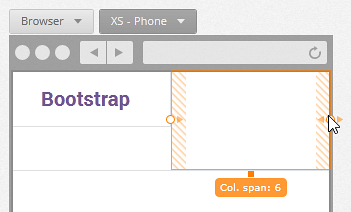
セルが隣に表示されるため、2 番目のセルの列スパンを 6 に設定します。

サイズ変更した第 2 のセルにアイコンを追加します。

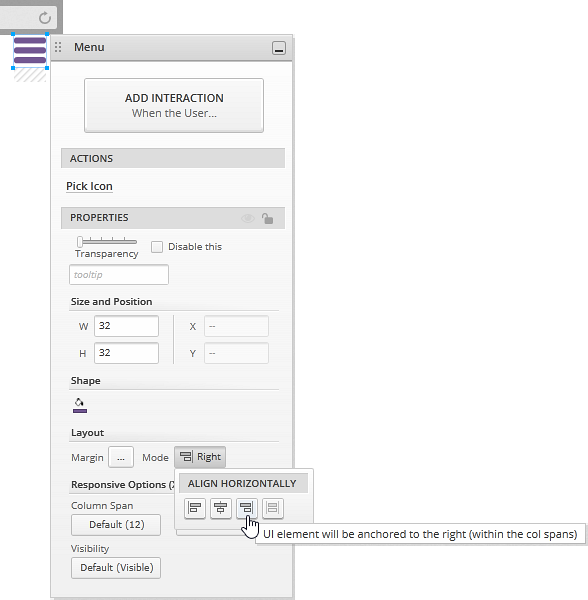
メニュー アイコンを選択し、タイトルと同じパープル色を設定し、右揃えします。

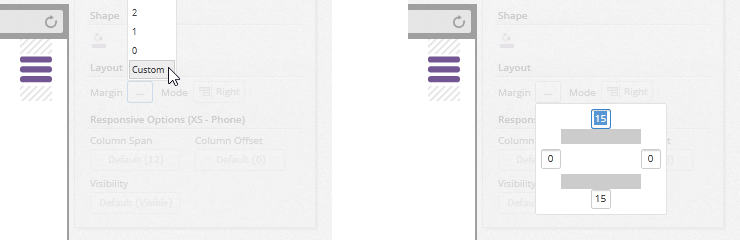
上余白を 15 に設定するには、ドロップダウンでカスタム オプションを選択し、上余白に値を入力します。下余白はデフォルトで 15 に設定されます。

(a-2) 2.スマートフォン ブレークポイントでセルを非表示
行の第 3 セルの列スパンは 12 のため、以前の手順のセルの下に表示されます。ナビゲーション ボタンのある非表示セルになります。
ボタンを追加し、上余白を 10 に設定します。

例で白背景、パープル テキスト、Roboto フォント、サイズ 16 が設定し、境界線が表示されないために太さが 0 に設定されます。
このボタンを 4 回コピーします。

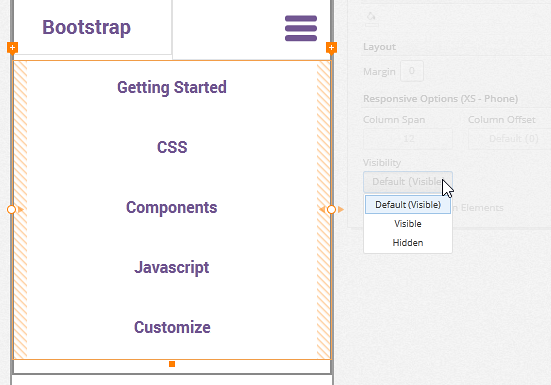
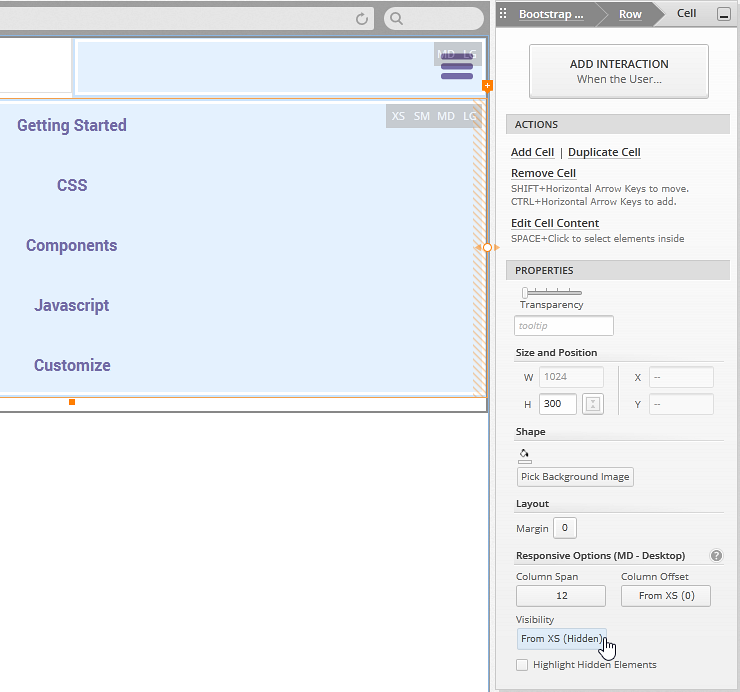
セルの表示ステートを非表示に設定します。
セルをクリックして選択し、
プロパティ パネルのレスポンシブ オプションセクションから表示を非表示に設定します。
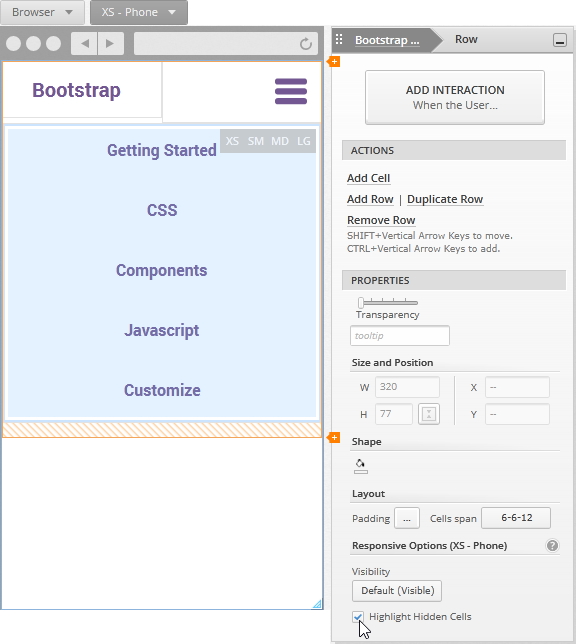
行を選択し、
非表示セルのハイライトオプションをチェックします。非表示にしたセルは青い背景で表示され、ブレークポイントはグレーで表示されます。

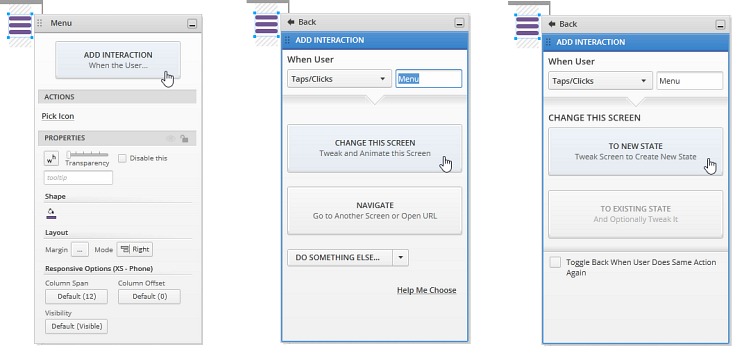
(a-3) 3.非表示にしたセルを表示するインタラクションを追加
メニュー アイコンをクリックし、
切り替えオプションがチェック済みの新しいステートへのタップ インタラクションを追加します。詳細については、「インタラクションの追加」を参照してください。
新しいステートで、
プロパティ パネルのセルのレスポンシブ オプションセクションで表示を変更すると表示します。アイコンを十字を表示するよう変更できます。以前の手順で設定した
切り替えオプションは、アイコンにクリックするとボタンを非表示にします。以下の画像は、この変更を適用した後の
インタラクション エクスプローラーです。
(a-4) 4.デスクトップ ブレークポイントでセルを表示するための変更
開始ステートで、
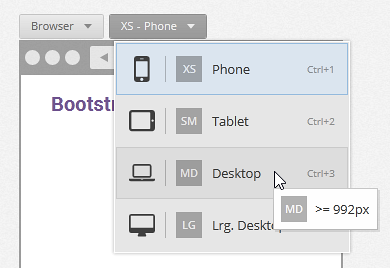
レスポンシブ ブレークポイント ピッカーを使用して、デスクトップブレークポイントに切り替えます。
メニュー アイコンのセルを選択して非表示にします。
ナビゲーション ボタンのセルを非表示にします。
セルをクリックして選択し、表示ステートは携帯ブレークポイント (XS) から継承されます。デスクトップ (MD) で表示に設定します。

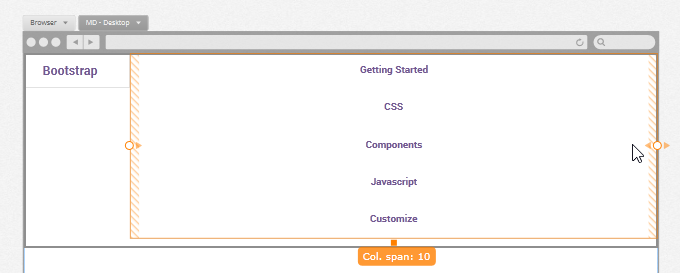
タイトルのセルおよびナビゲーションのセルの列スパンを隣に表示されるために変更します。
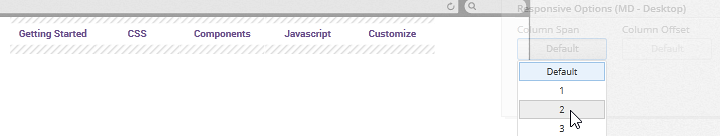
タイトル セルの列スパンを 2 に設定し、ナビゲーション セルの列スパンを 10 に設定します。

すべてのボタンを選択し、列スパンを 2 に設定します。

(a-5) 5.スクリーン プレビューを実行
[
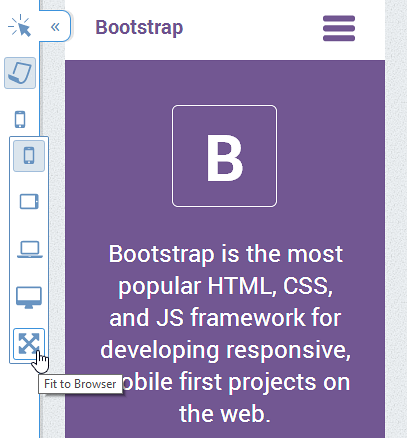
スクリーンの実行] ボタンをクリックすると、プロトタイプをプレビューします。プレーヤー ツールバーで「自動調整」 オプションを選択します。
デザインしたブレークポイントを確認するには、ブラウザーをサイズ変更します。