プロトタイプを HTML へエクスポート
プロトタイプの使用
概要
Indigo Studio でプロトタイプを生成できます。独自のサーバーまたは Google Drive、Dropbox などの共有サービスでホストできます。
Indigo Studio サーバーでプロトタイプを共有するには、プロトタイプの共有 を参照してください。
(a-1) デフォルト オプションを使用して HTML へのエクスポート
プロジェクト ホームでその他のオプションをクリックし、プロトタイプのエクスポート(HTML)オプションを選択します。

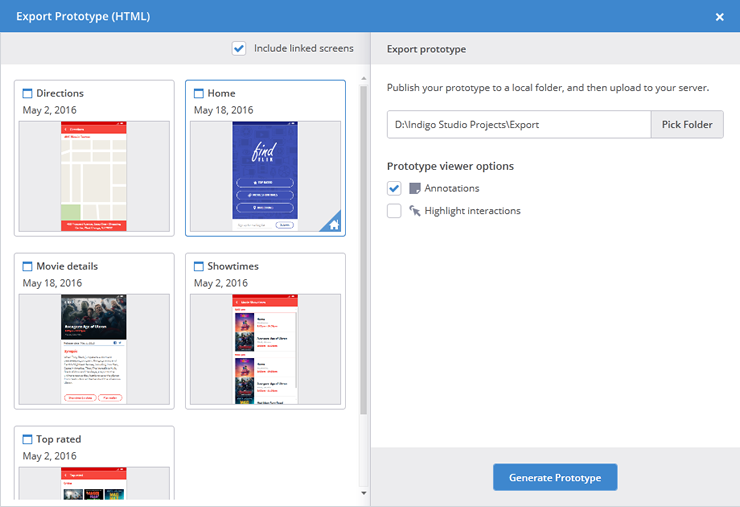
プロトタイプを保存する先のフォルダーを選択します。
プロトタイプのエクスポートダイアログで [プロトタイプの生成] ボタンをクリックします。

Indigo Studio は index.html ファイルおよび複数のフォルダーを作成します。「公開完了」メッセージと新しく生成されたコンテンツを含むフォルダーを開くためのボタンが表示されます。
(a-2) 生成されたプロトタイプの共有
生成された index.html ファイルおよびフォルダーをサーバーまたはサービスにコピーします。
プロトタイプを実行するためには、相対パスを使用して HTML ファイルおよびフォルダー内のファイルを共有する必要があります。正しく動作しない場合、サービスが相対パスをサポートするかどうかを確認します。サービスのヘルプを確認または管理者にお問い合わせください。
サーバーに共有する場合、Web サイトのフォルダーに生成されたコンテンツを FTP またはファイル転送サービスによってコピーする必要があります。https://yoursite.com/yourfolder/index.hml などのリンクを共有できます。フォルダーの既定文書として動作するため index.html を含む必要がない場合があります。index.html の名前を変更すると、リンクにファイル名を更新します。
(a-3) オプション
エクスポート アイテム
| 目的 | アクション | UI |
|---|---|---|
| プロトタイプのエクスポート | プロジェクト ホーム で その他のオプション をクリックし、プロトタイプのエクスポート (HTML) オプションを選択します。 |
![][img-1] |
| プロトタイプのエクスポート | プロジェクト タブ のコンテキスト メニューから プロジェクトのすべてをエクスポート プロトタイプ (HTML) オプションを選択します。 |
![][img-3] |
| 特定のファイルのエクスポート | プロジェクト ホーム から選択して、スクリーンサムネイルのコンテキスト メニューの 選択済みをエクスポート オプションを使用します。 |
![][img-4] |
| スクリーンおよびすべてのリンクされたスクリーンのエクスポート | スクリーン タブ のコンテキスト メニューから ドキュメントのエクスポート プロトタイプ (HTML) オプションを選択します。 |
![][img-5] |
エクスポート ダイアログで リンク付きのスクリーンを含む オプションをチェックすると、プロトタイプのリンクから移動可能な選択以外のスクリーンを含みます。プロトタイプに壊れたリンクがないことになります。プロトタイプを表示するとき、プロトタイプ ビューアー の目次を使用してリンクされていないスクリーンに移動できます。
開始ポイント
開始ポイントは、プロトタイプが開いたときに表示する最初のスクリーンです。プロジェクト ホーム でサムネイルにホーム アイコンがあります。選択したスクリーンの開始ポイントが設定されていない場合、Indigo Studio は開始ポイントを選択することをプロンプトします。

プロトタイプ ビューアー オプション
| オプション | 説明 | デフォルト |
|---|---|---|
| 注釈 | 注釈レイヤーからメモ、矢印、およびコールアウトを表示します。モバイル デバイスでは表示されません。 | 有効 |
| 操作の強調表示 | インタラクションがある要素で強調表示を表示します。 | 無効 |