スクリーン インタラクションとステート
インタラクションの使用
概要
スクリーン インタラクション フロー モデルは Indigo Studio の重要なコンセプトです。インタラクションによってスクリーンを変更し、その変更がステート全体で共有される方法を定義します。これは、Indigo Studio を効果的に使用するために理解する必要のある大切なポイントです。
このトピックの内容:
(a-1) インタラクション エクスプローラー
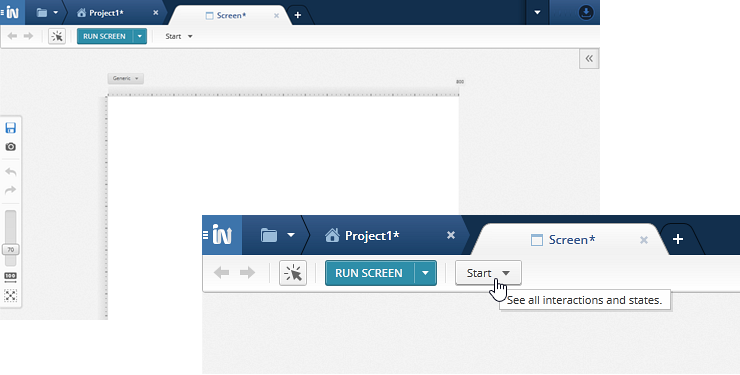
Indigo Studio で新しいスクリーンまたはスクリーンパーツを作成する際に、デザイナーの上にドロップダウン ボタンがあります。

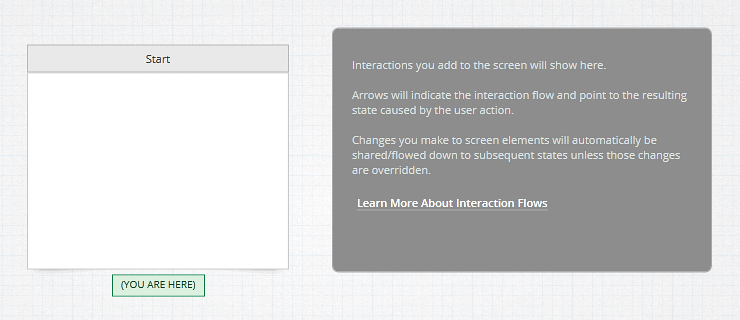
クリックすると、スクリーン インタラクション エクスプローラー を表示します。これは、操作を視覚化し処理するツールです。ドロップダウンをクリックすると、デフォルトでインタラクションの間に移動するための Mini Interactions Explorer を表示します。インタラクションが定義されていない場合、1 つのボックスのみを表示します。「展開/全画面」ボタンをクリックすると、インタラクション エクスプローラー の全体を表示します。

1 つ以上のインタラクションを追加した場合、そのスクリーンでインタラクション フローに情報があります。
(a-2) スクリーンインタラクションとは?
Indigo Studio の「インタラクション」は以下の 3 つで構成されます。
ユーザー操作
ユーザーの入力デバイスによって提供された入力。クリック/タップはよく使用されるユーザー インタラクションです。ユーザー操作は「トリガー」または「イベント」と呼ばれます。スクリーンの変更
ユーザー インタラクションの応答としてスクリーンで実行された変更。Indigo Studio では、スクリーンの変更はスクリーンデザイナーの下部の Transitions/Animations パネルのタイムラインにレコードされます。結果のステート
変更を適用した後にスクリーンは新しいステートになります。このステートは次のユーザー インタラクションの開始ポイントです。そのユーザー インタラクションが変更および結果ステートをトリガーすることが可能で、インタラクティブなプロトタイプになります。
インタラクションによって、別のスクリーンへ移動したり、URL を開いたりすることができます。このトピックは、スクリーン内のインタラクションでスクリーン操作フローを説明します。
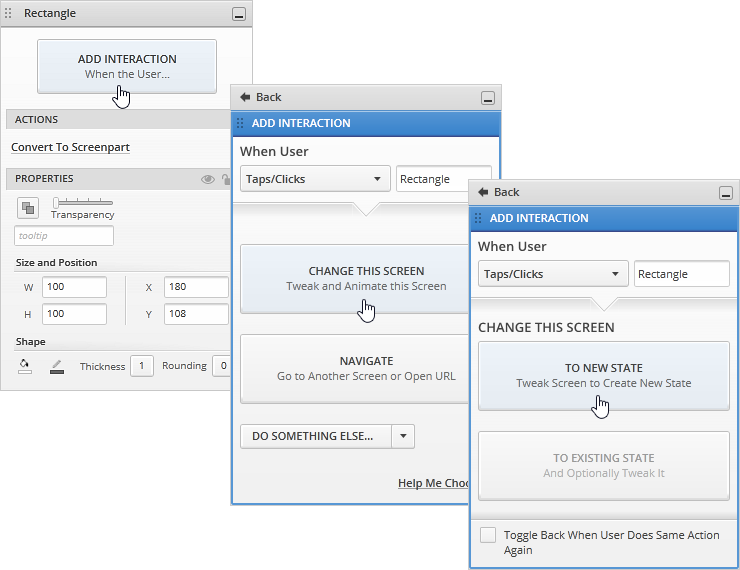
(a-3) インタラクションの追加
任意の要素にインタラクションを追加できます。インタラクションの結果で現在のスクリーンを変更する場合、Indigo Studio はフローで新しいステートを作成します。

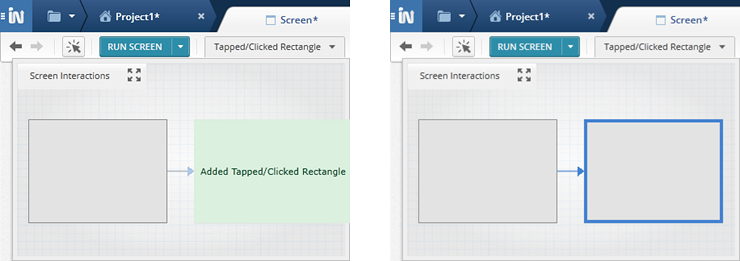
新しいステートとなる操作を追加した場合、ミニインタラクション エクスプローラー に追加された位置を表示され、自動的に新しく作成したステートが開かれるためすぐにデザインを開始できます。

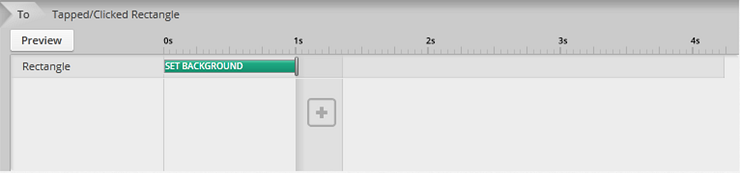
スクリーンを変更すると操作がタイムラインに追加されます。この操作をドラッグまたはサイズ変更できます。これによってアニメーションが作成され、変更がすぐではなく、ゆっくりと実行されます。

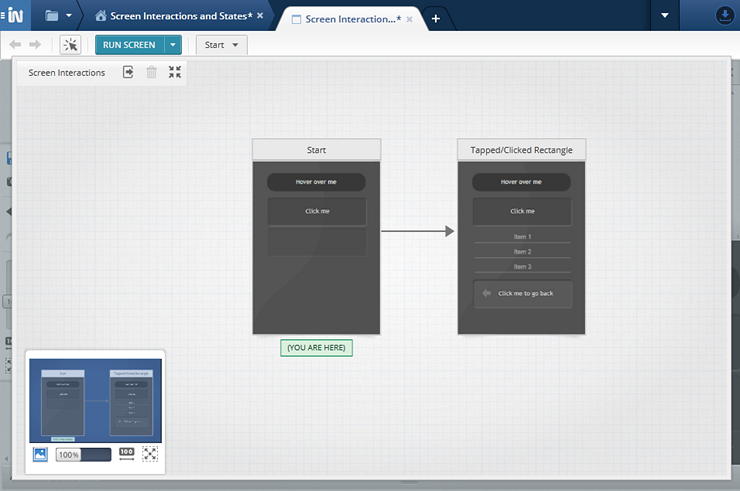
変更した後に、スクリーン インタラクション エクスプローラーを開きます。以下が表示されます。

フロー ダイアグラムが自動的に更新されます。2 つのボックスがあり、接続矢印があります。最初のボックスは「Start」ステート (すべてのスクリーンのデフォルトの初期ステート) です。新しいボックスは追加したインタラクションの結果です。ステートの間の変更を表示します。新しいステートのデザインで追加されたか、変更された要素はサムネイルに表示されます。
ステートの上にマウスをホバーすると、ステートについての情報を表示します。変更をトリガーするユーザー インタラクションも表示します。ステートを選択すると、この情報をステート以外にクリックするまでに表示されます。パンニングするか、インタラクションおよび変更フローを確認できます。ステートをダブルクリックすると、編集できます。
(a-4) ステートの概要
Indigo では、各ステートを最初から作成する必要はありません。各ステートは前のステートに基づいて作成されます。新しいステートは、ユーザー インタラクションの応答として基づいたステートに変更を適用した結果です。文書の編集のようなものです。元の文書を「Start」ステートとすると文書を変更した場合に元の文書を上書きします。新しいステートのスクリーンを変更した場合は以前のステートの要素をオーバーライドします。これは「変更」と呼ばれ、タイムラインで表示されます。
ステートは続いて起こるステートの開始ポイント
デフォルトでは、スクリーン要素を追加または変更する場合、オーバーライド以外でその変更はフローの後続ステートに自動的に表示されます。
ステート間の変更
以前のステートからフローされた変更をオーバーライドできます。変更およびインタラクションをオーバーライドできます。たとえば、後続ステートで「追加」ボタンのクリック インタラクションを変更した際に「追加できません」などのメッセージを表示できます。
フローの最後の変更を最優先
変更はフローの後続ステートに残っています。Start スクリーンにボタンを追加すると後続ステートで削除しない限りすべてのステートで表示されます。削除すると、後続ステートのボタンも削除されます。
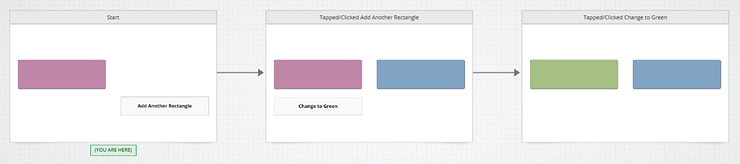
たとえばスタートステートでピンク長方形を追加し、「他の長方形を追加」をクリックすると、第 2 のステートで最初のピンク長方形および新しい青い長方形を表示します。「緑に変更」をクリックすると、最初の長方形が緑に変化し、その他の長方形は青いままです。「インタラクション エクスプローラー」で表示されます:

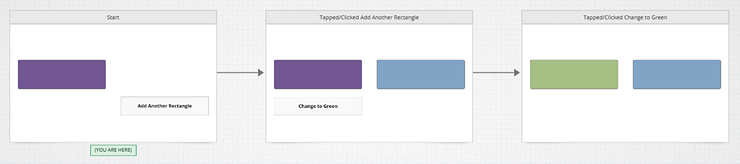
Start ステートで最初の長方形を紫に変更すると、1 番目と第 2 番目のステートのみ紫になります。 2 番目のステートの変更がその長方形を緑に設定するため、紫をオーバーライドします。

プロトタイプ
以下のサンプル プロトタイプを参照してください。