デザインのスナップショットの作成
プロトタイプの使用
プレビュー
デザインのスナップショットを作成できます。Indigo Studio は、デザイナーで表示されるスクリーン、スクリーンパーツ、またはストーリーボードの画像ファイル (.png) を作成します。

詳細手順
1.(オプション) スナップショットを作成するアニメーション セグメントを選択
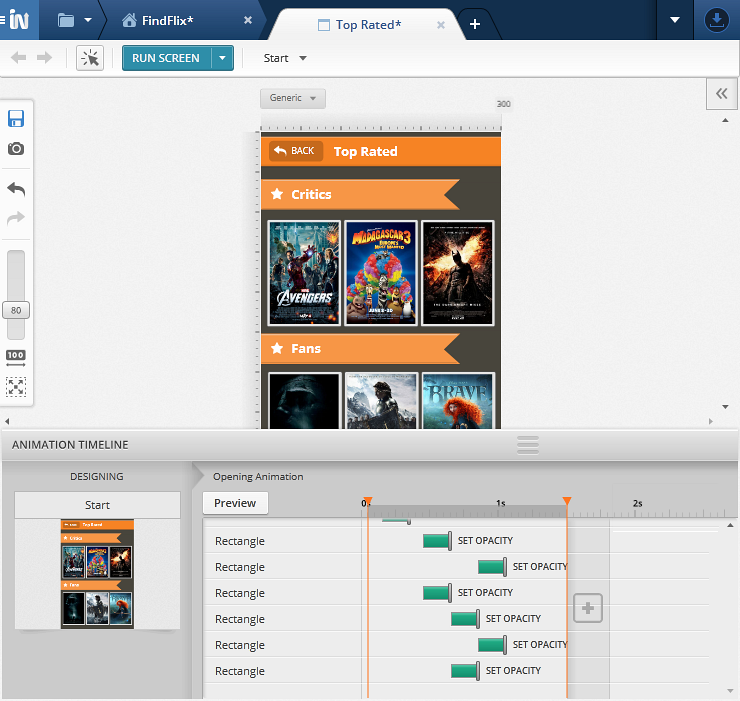
スナップショットを作成するためのスクリーンまたはスクリーンパーツにアニメーション セグメントがある場合、タイムライン でセグメントを選択します。そのアニメーション セグメントがスナップショットに含まれます。

2.スナップショットの作成
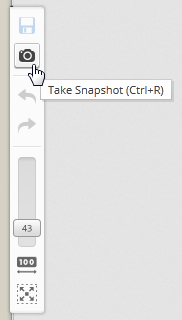
デザイナーの左側にアクション バーのカメラ アイコンをクリックします。

Windows の場合は CTRL + R、Mac の場合は Command + R を使用できます。
3.スナップショットの表示
「画像をキャプチャしました。」メッセージおよびリンクが表示されます。「フォルダーを開く」リンクをクリックすると、画像を保存したフォルダーを開きます。