レスポンシブ Web デザインの概要および重要なコンセプト
レスポンシブ Web ページのデザイン
レスポンシブ Web デザインとは?
レスポンシブ Web デザインでは、ページのレイアウトはデバイスのスクリーン サイズおよび方向に基づいて変更します。ビューポートのサイズを変更して要素を再配置します。変更可能なグリッドを使用すると、コンテンツは自動的に表示およびデバイスに合わせます。デスクトップのデザインは 3 列のレイアウトを使用しますが、タブレットで 2 列、携帯では 1 列を使用します。

Indigo Studio で Bootstrap に基づくレスポンシブ Web デザイン機能を使用してレスポンシブ Web サイトを作成できます。
重要なコンセプト
基本
このコンセプトは Indigo Studio のレスポンシブ Web デザインを説明します。
Bootstrap コンテナー
このコンテナーはコンテンツを配置する行およびセルを含みます。ブレークポイント
デスクトップおよびデバイスの特定のスクリーン サイズはブレークポイントによって表されます。レイアウト
Bootstrap コンテナー内のスペースおよび配置に関連する設定。レスポンシブ オプション
設定されるブレークポイントに基づいて変更する設定。
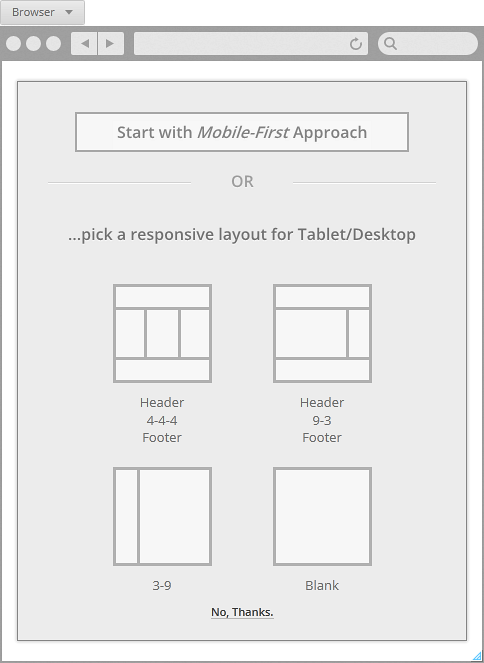
レスポンシブ Web デザインは ブラウザー ビューポートのみで利用可能です。そのビューポートを選択した後、Indigo Studio は以下のダイアログを表示します。

レスポンシブ オプションを閉じるには、このダイアログで いいえ リンクをクリックします。このオプションを選択した場合、キャンバスは空でデザインはレスポンシブではありません。
Bootstrap コンテナー
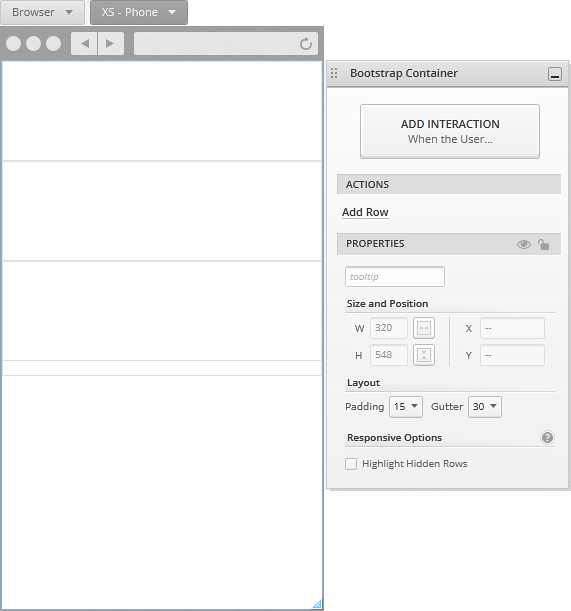
レスポンシブ デザインのオプションを選択すると、Indigo Studio はキャンバスに Bootstrap コンテナーを追加します。このコンテナーはセルを持つ行を含みます。

Bootstrap コンテナーのレイアウトは 12 列構造を使用します。行、セル、およびスクリーン要素などのコンテナー内のすべての要素に適用されます。Bootstrap のグリッド システムのヘルプ (英語) を参照してください。
選択したレスポンシブ オプションに基づいて、Bootstrap コンテナーは行およびセルを含みます。行およびセルの数を変更できます。
Indigo Studio で Bootstrap コンテナーの要素は「列」の代わりに「セル」と呼ばれます。各行は、列スパンおよび行のセルの数に基づいて複数のセルを垂直方向に配置できます。デフォルトで、セルの高さはコンテンツに基づいて決定されます。手動的にセルの高さを変更すると、この設定は上書きされます。以前の設定に戻るには、プロパティ パネル からの コンテンツ サイズに自動調整 アクションを使用できます。
ブレークポイント
ブレークポイントと呼ばれる 4 つのサイズ範囲があります。別のデバイスおよびスクリーン サイズを表します。デフォルトで、変更しない場合、より小さいブレークポイントの設定はより大きいブレークポイントに適用されます。
- XS
Phone (スマートフォン) - SM
Tablet (タブレット) - 768 px より大きい - MD
Desktop (デスクトップ) - 992 px より大きい - LG
大きい Desktop (デスクトップ) – 1200 px 以上

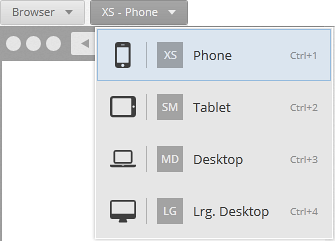
デザインでブレークポイントの間に切り替えるには、レスポンシブブレークポイント ピッカーを使用します。
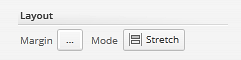
レイアウト設定
この設定はレスポンシブ デザインの別の要素の間に変更し、各要素の プロパティ パネル のレイアウト セクションから利用可能です。
Bootstrap コンテナー
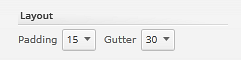
- パッディング - コンテナーの垂直境界線および行の間のスペース。
- 余白 - 行の隣に配置されるセルのコンテンツの間のスペース。

Bootstrap 行
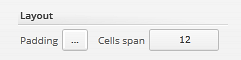
- パッディング - 行境界線およびセルの間のスペース。
- セル スパン - 行でセルの定義済みの配置。

Bootstrap セル
- 余白 - セルおよびその他の要素の間のスペース。

スクリーンの要素
- 余白 - 要素およびその他の要素の間のスペース。
- モード - 引き伸ばし に設定した場合、要素はセルの幅に合わせてサイズ変更されます。サイズ変更するために左/右側からドラッグすると、オフセットまたは列スパンを変更します。その他のモードは配置 (右、左、中央) を使用します。このモードで、サイズ変更するために左/右側からドラッグすると、幅のピクセル値を変更します。アイコンなどの要素はセルで引き伸ばすことができません。

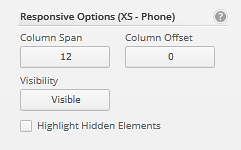
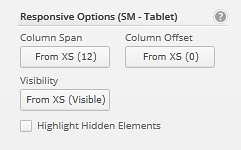
レスポンシブ オプション
別のブレークポイントでレスポンシブ オプションを別の値に設定できます。スクリーンの外観をサイズおよびデバイスによって変更できます。
レスポンシブ オプション:
- 列スパン - 要素の列単位の幅。
- 列オフセット - 要素を右 (列単位) に移動します。
- 表示 - ブレークポイントで要素を表示/非表示にします。

以前のブレークポイントから継承されるレスポンシブ値を含むブレークポイントの場合、この情報を プロパティ パネル で表示できます。

より小さいブレークポイントの設定がより大きいブレークポイントに適用されるため、タブレット ブレークポイントで画像を持つセルの表示を 非表示 に設定すると、デスクトップ および大スクリーン デスクトップのブレークポイントも非表示になります。デスクトップ ブレークポイントで値を変更するには、そのブレークポイントで明示的に設定します。
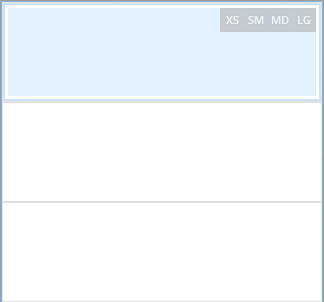
レスポンシブ オプションを使用して要素を非表示にすると、その要素はデザイナーで表示されません。表示するには、非表示行のハイライト/セル/要素 オプションを使用します。要素が非表示になっているブレークポイントのインジケーターも表示されます。以下の画像はハイライトされた非表示セルを表示します。