スタイルシートの作成
スタイルシートでデザインを作成
プレビュー
このトピックでは、スタイルシートを使用するログイン ダイアログを表すスクリーンパーツおよびスタイルシートを作成します。
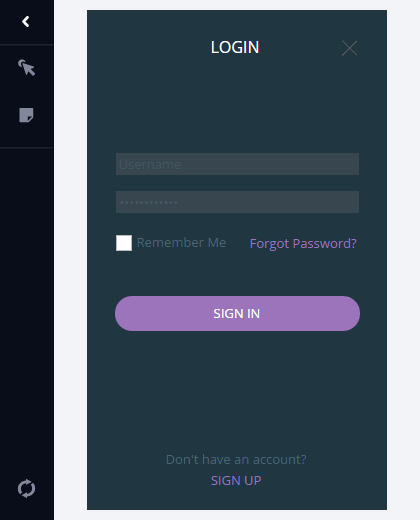
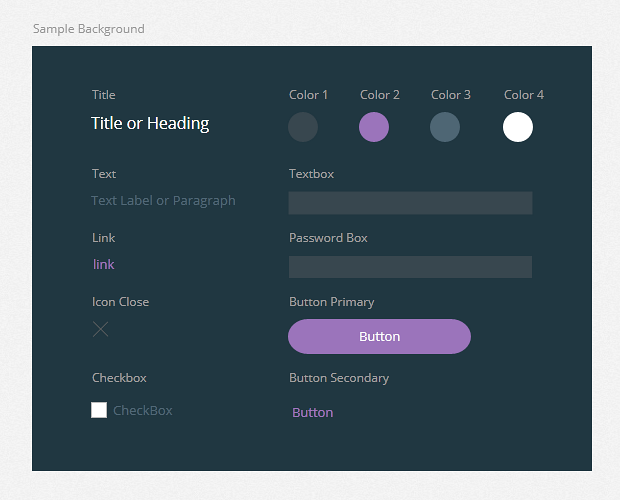
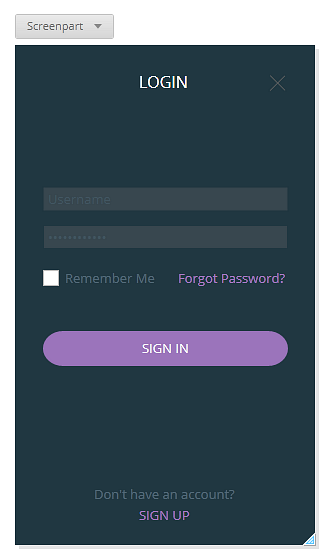
以下の画像は、スタイルシートを使用するログイン スクリーンパーツを示します。このスタイルシートは indigodesigned.com からアクセスできます。

概要
以下は主な手順です。
詳細手順
(a-1) 1.新しいスタイルシートの作成
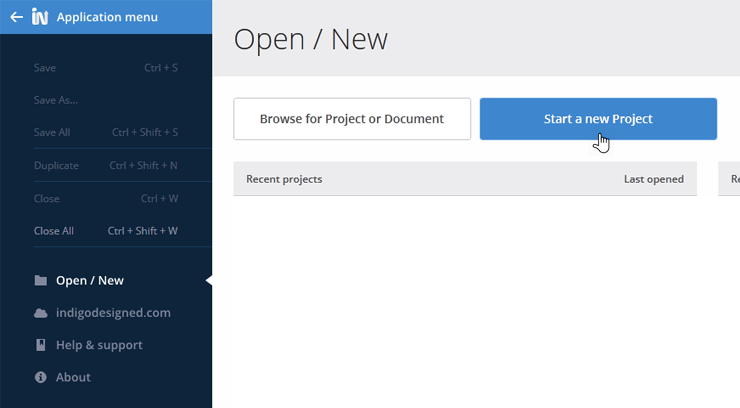
アプリケーションメニューの開く/新規ペインで [新しいプロジェクトの開始] ボタンをクリックします。
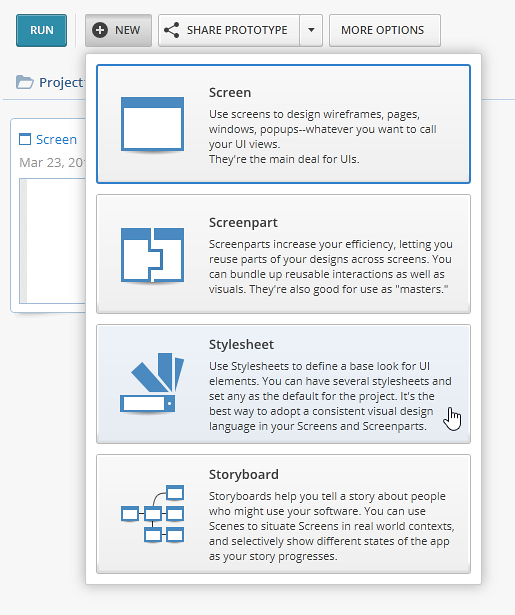
スタイルシートオプションを選択します。
Indigo Studio は新しい空のスタイルシートを作成します。
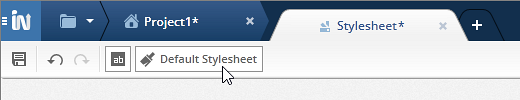
プロジェクトで最初の作成されたスタイルシートはデフォルトのスタイルシートです。プロジェクトでデフォルトのスタイルシートを変更するには、デザイナーで
既定スタイルシートボタンをクリックします。

(a-2) 2.スタイルシートに要素を追加してスタイル設定
Alt を押してクリックするか、ボタンを
ツールボックスからドラッグします。要素の追加については、スクリーンの作成 を参照してください。
さらに要素を追加します。
この手順を行うには、以下が必要です。
- 2 つのボタン
- タイトル
- ラベル
- リンク
- テキストボックス
- パスワード ボックス
- チェック ボックス
- アイコン

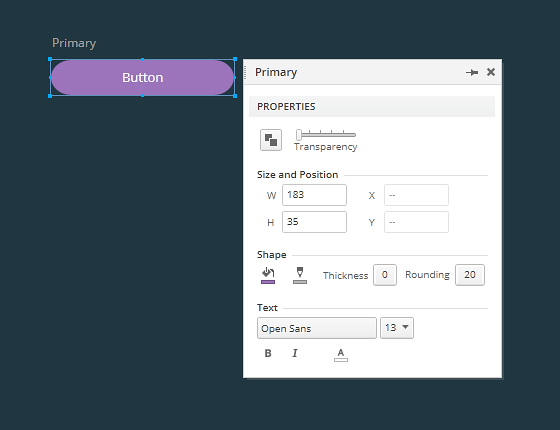
ボタンを選択し、以下のスタイル プロパティに値を設定します。
- 丸め: 20
- 幅: 0
- フォント色: 白色
- 背景色: 紫色

スタイルに名前を付けてください。この例では、ボタンを Primary と名付けます。
スタイルシートのその他の要素のスタイルを定義します。以下の画像は完了したときの外観の例を示します。

(a-3) 3.スクリーンパーツの要素にスタイル設定を適用
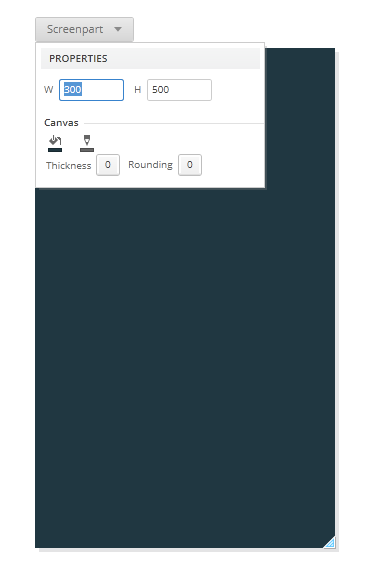
スクリーンパーツを追加します。
キャンバス サイズを 300 x 500 ピクセルに設定し、背景色を #203741 に設定します。

詳細については、スクリーンパーツの作成を参照してください。
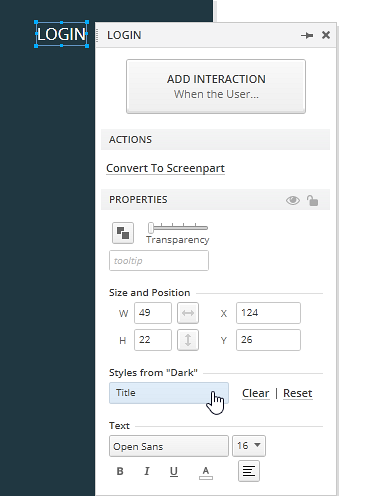
タイトルを追加し、テキストを LOGIN に設定します。
プロパティ パネルから Title スタイルを選択します。
残りの要素を追加し、相対するスタイルを選択します。

(a-4) 4.プレビュー を実行します。
デザイナーの上にある「スクリーンパーツの実行」ボタンをクリックします。プレビューが新しいウィンドウで開きます。
この例のすべての要素を追加した場合、スクリーンパーツはこのトピックの最初の画像のように表示されます。このトピックで使用されるスクリーンパーツおよびスタイルシートを cloud.indigo.design からダウンロードできます。