プラットフォームとスクリーンサイズの設定
スクリーンのデザイン
概要
Indigo Studio は、ビューポートおよびクロムを使用して複数のデバイスやプラットフォームに対応したプロトタイプを作成できます。HTML ビューアーを使用して最新のモバイル デバイスに対応するプロトタイプを作成できます。
ビューポートおよびキャンバス
ビューポートは、スクリーンの表示領域を定義します。クロムがないデフォルトのジェネリック デスクトップ ビューポートを使用またはクロムを提供するオプションを使用できます。クロムは対象のデバイス/ウィンドウ タイプにある外観を提供する表示コンテナーです。

ブラウザーでプロトタイプを表示する場合に対応するデバイス クロムを表示します。
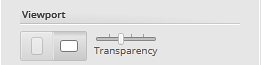
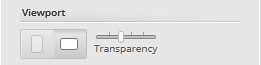
デザイナーでクロムの透明度の設定を変更あるいは非表示にすることもできます。

キャンバスは、ユーザーに表示されるスクリーンです。サイズはビューポートと異なります。スクロール/パンニングを有効にするには、キャンバスをビューポートよりパンニング/スクロールする方向で大きく設定します。キャンバス サイズを使用してスクロールおよびパンニングをシミュレートする方法については、スクロールおよびパンニングのシミュレーションを参照してください。
パンニングおよびスクロールを制限するには、キャンバスをビューポートと同じサイズに設定します。そして、キャンバス以外にコンテンツを追加し、ユーザー操作の応答としてコンテンツを移動できます。変更をアニメーション化するにはコンテンツを移動し、タイムライン パネルのタイムラインで移動操作のサイズを変更します。
この方法は、カスタム画像トランジションをシミュレートする場合に便利です。一スクリーンに複数のコンテナーを作成し、ビューへ移動します。ただし、一般的なスクリーン トランジションが既に用意されています。新しいスクリーンを作成し、定義済みのトランジションを利用すると便利です。
ビューポート/キャンバスのサイズ変更
ビューポートおよびキャンバスにサイズ設定があります。ジェネリック タブレット、携帯、およびブラウザーの場合、ビューポートおよびキャンバスのサイズを変更できます。iOS のビューポートのサイズは固定ですが、キャンバスのサイズを変更できます。
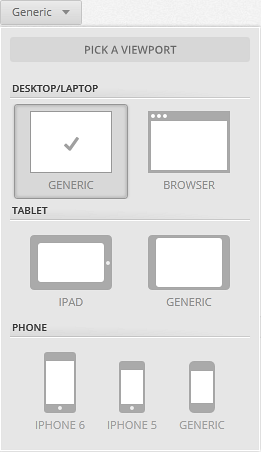
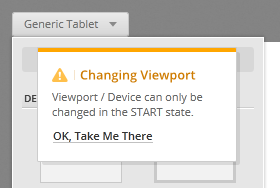
ビューポートのサイズを変更するには、プラットフォーム ピッカー を使用します。

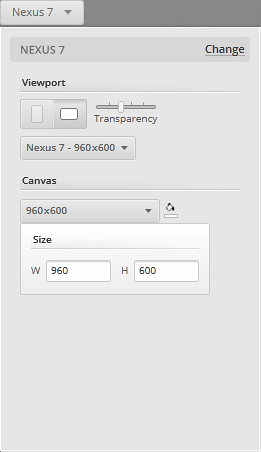
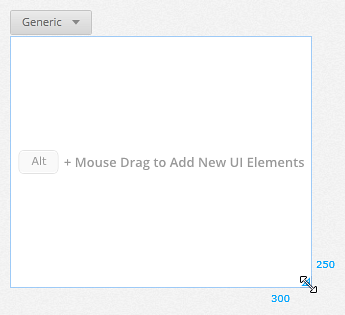
キャンバスのサイズを変更するには、プラットフォーム ピッカー を使用するか、キャンバスの右下コーナーのガイドをドラッグします。

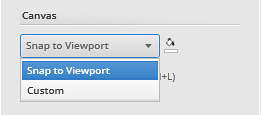
ジェネリック以外のビューポートを選択し、ビューポートおよびキャンバスのサイズを同じに設定するには、プラットフォーム ピッカー の「サイズ」ドロップダウン メニューから ビューポートにスナップ を選択します。

デバイスの方向
縦向きおよび横向きのプロトタイプをデザインできます。プラットフォーム プロパティ パネルでデバイスの方向を選択します。


モバイル プラットフォームの選択
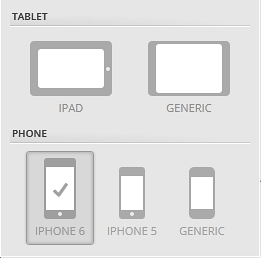
Indigo Studio は、モバイル デバイスの複数のオプション、および iOS の指定サポートを提供します。プロトタイプのプラットフォームを選択するには、プラットフォーム ピッカー を使用します。Android または Windows Phone/Tablet などの iOS 以外のタブレットまたは携帯を対象とする場合、ジェネリック オプションを選択します。iOS を対象とする場合、プラットフォーム ピッカー で iPad または iPhone オプションを選択します。

Indigo Studio は、ツールボックス で iOS テーマのコントロールを提供します。詳細については、iOS 対応デザイン トピックを参照してください。