プロトタイプの表示
プロトタイプの使用
概要
Indigo Studio の HTML ビューアーは、任意の最新ブラウザーおよびデバイスで共有されたプロトタイプをプラグインを使用せずに実行できます。ビューアーには、実行しているプロトタイプの左側に垂直のツールバーがあります。このツールバーでインタラクションの強調表示などの機能を切り替えることができます。
Indigo Studio で作成されたプロトタイプは複数のスクリーン、スクリーンパーツ、スクリーン ステート、または両方を使用できます。ツールバーを使用してプロトタイプで共有されるデザインのリスト、および各のスクリーンまたはスクリーンパーツ内のステートを表示できます。ステートは、プロトタイプのデザインで使用した [インタラクション エクスプローラー] で表示されます。インタラクション エクスプローラー ビューで、プロトタイプと操作しないで特定のステートを表示できます。

デザインを共有する方法については、「プロトタイプの共有」トピックを参照してください。
ツールバーの使用
このセクションはプロトタイプ ツールバーの使用を紹介します。このトピックで使用されているプロトタイプを表示するには、ここをクリックします。

| 目的 | 操作 | UI |
|---|---|---|
| ツールバーの表示ステートの切り替え | ツールバーを非表示するには、縮小/非表示アイコンをクリックします。非表示の場合は、ビューアーの左上コーナーにホバーし、アイコンをクリックするとツールバーを表示されます。 |
![][img-3] |
| 目次の切り替え | デザインのリストを表示/非表示するには、メニュー アイコンをクリックします。プロトタイプの開始スクリーンは常に上に表示されます。 |
![][img-4] |
| インタラクションの強調表示の切り替え | インタラクションのハイライト アイコンをクリックします。 |
![][img-5] |
| 注釈の切り替え | ノート アイコンをクリックします。注釈はモバイル デバイスで表示されません。 |
![][img-6] |
| プロジェクトのホーム画面へ移動 | `ホーム アイコンをクリックします。 | ![][img-7] |
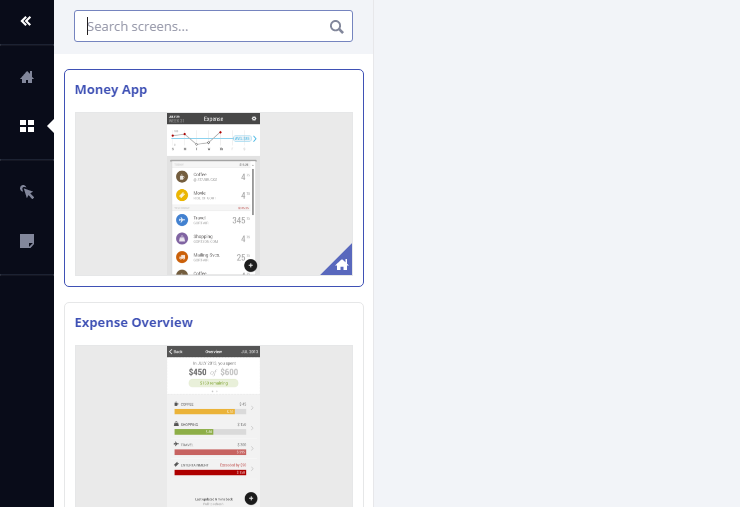
目次の使用
共有されたプロトタイプを表示する場合、Indigo Studio はすべての共有されているデザインを含む目次を提供します。

デザインを検索するために、このタブに複数のオプションがあります。
| 目的 | 操作 | UI |
|---|---|---|
| スクリーンおよびスクリーンパーツの間の切り替え | [スクリーン] または [スクリーンパーツ] ボタンをクリックします。 |
![][img-9] |
| デザインの検索 | 検索ボックスに入力します。 | ![][img-10] |
| デザインの読み込み | スクリーンまたはスクリーンパーツの名前をクリックします。現在のデザイン名は強調表示されます。 | ![][img-11] |
| デザイン ステートの表示 | [ステートの表示] ボタンをクリックします。Indigo Studio は選択したスクリーンまたはスクリーンパーツの インタラクション エクスプローラー を表示します。デバイスでは表示されません。 |
![][img-12] |
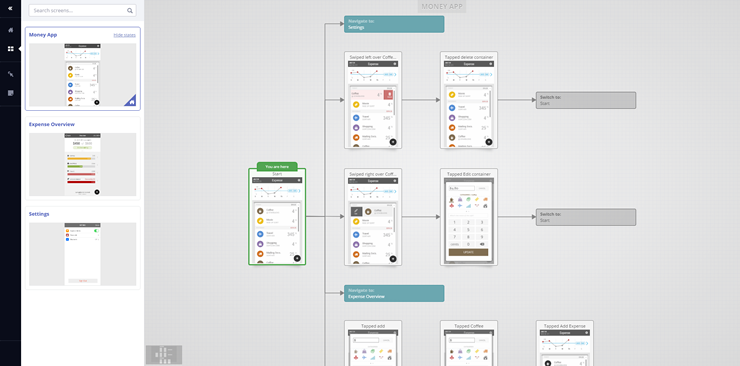
インタラクション エクスプローラーの使用
| 目的 | 操作 | UI |
|---|---|---|
| ステートの読み込み | インタラクション エクスプローラー でステートをクリックします。 |
![][img-13] |
| パンニング | インタラクション エクスプローラー の左下にある 概要 パネルを使用します。 |
![][img-14] |