スクリーンパーツの作成
スクリーン パーツでデザインを作成
プレビュー
このトピックではプロジェクトのスクリーンへのナビゲーションを持つスクリーンパーツをデザインします。デザインを開始する前に 2 つのスクリーンを持つプロジェクトを準備してください。この例では、製品ページおよびブログ ページのスクリーンを含むプロジェクトを使用します。
概要
以下は主な手順です。
詳細手順
(a-1) 1.スクリーンパーツの作成
スクリーンパーツを作成するには、スクリーンの要素をスクリーンパーツに変換するか、新しいスクリーンパーツのデザインを作成して要素を追加します。
スクリーンの要素をスクリーンパーツに変換するには:
要素をスクリーンに追加します。
この例では、タイトル、円、およびアイコンを持つロゴを作成します。その他のタイトルおよび長方形を追加します。
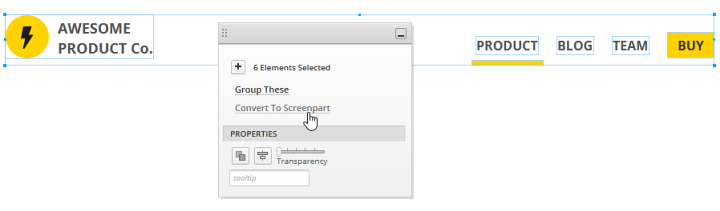
追加した要素を選択し、
プロパティ パネルのスクリーンパーツへ変換操作を選択します。
スクリーンをデザインするとき、スクリーンの部分をプロジェクトのその他のスクリーンに再利用する予定がある場合、このオプションは便利です。また、マスターとして使用するスクリーンパーツの作成で便利です。
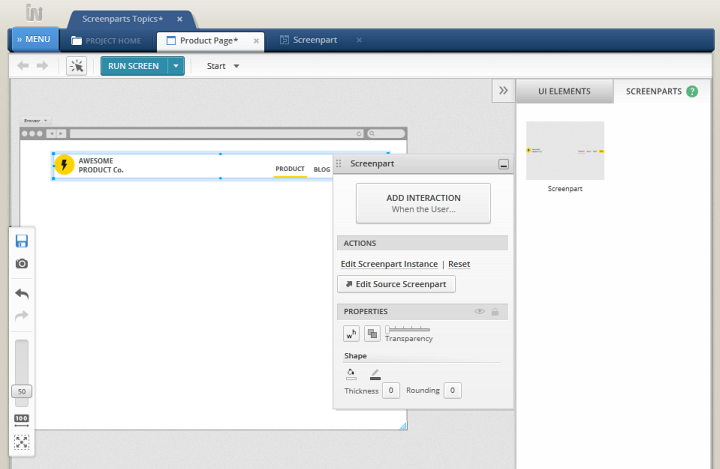
要素をスクリーンパーツに変換するとき、Indigo Studio はスクリーンパーツ ドキュメントを作成し、背景で開きます。つまり、スクリーン デザイナーを閉じないでスクリーンパーツ インスタンスを作成できます。また、Indigo Studio は新しいスクリーンパーツを ツールボックス の スクリーンパーツ タブに追加します。プロジェクトのすべてのスクリーンで、このスクリーンパーツは使用可能です。

新しいスクリーンパーツ デザインを作成するには、プロジェクトのホーム画面で 新規 ボタンを使用し、スクリーンパーツ オプションを選択し、スクリーンパーツに要素を追加できます。その他のオプションの詳細については、「新しいデザインの作成」トピックを参照してください。
(a-2) 2.(オプション) スクリーンパーツのプロパティを編集
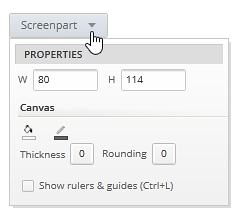
スクリーンパーツ デザイナーでスクリーンパーツのサイズ、背景色、および境界線を定義します。

スクリーンパーツをサイズ変更するには、スクリーンと同じようにキャンバスをサイズ変更します。
(a-3) 3.プロジェクトのスクリーンへのナビゲーションを追加
スクリーンパーツ デザイナーに移動します。
これはスクリーンパーツのソースです。ここの変更はプロジェクトスクリーンのすべてのスクリーンパーツ インスタンスに適用します。
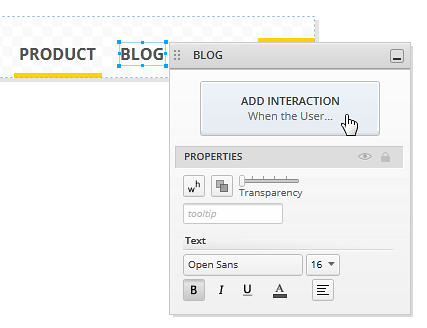
Blog のタイトルを選択し、
インタラクションの追加をクリックします。
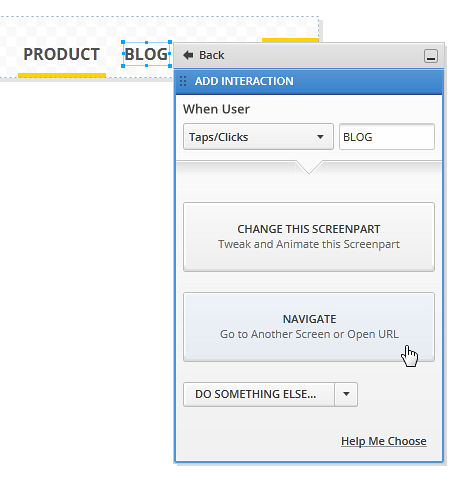
[
移動] ボタンをクリックします。
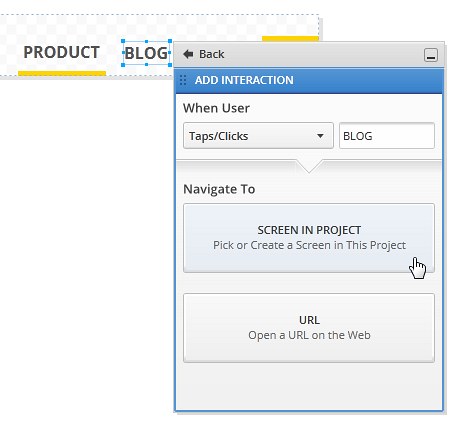
[
プロジェクトのスクリーン] ボタンをクリックします。
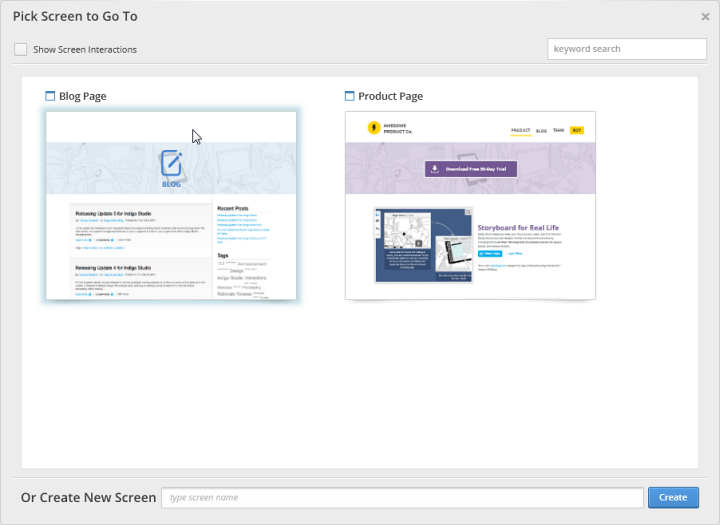
スクリーン ピッカーからブログ ページを選択します。
その他のタイトルにナビゲーション インタラクションを追加できます。その後、ナビゲーション ヘッダーの準備ができました。