スクリーンの作成
スクリーンのデザイン
プレビュー
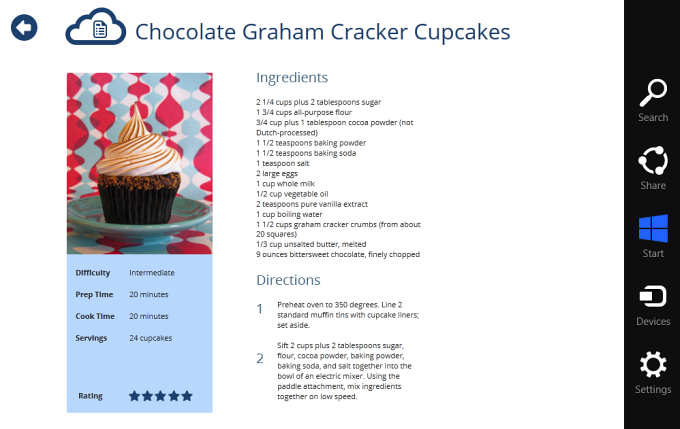
このトピックではインタラクションを持つスクリーンをデザインします。ユーザーがマウス カーソルをスクリーンの領域の上にホバーするとスクリーンの右側にメニューが表示されます。
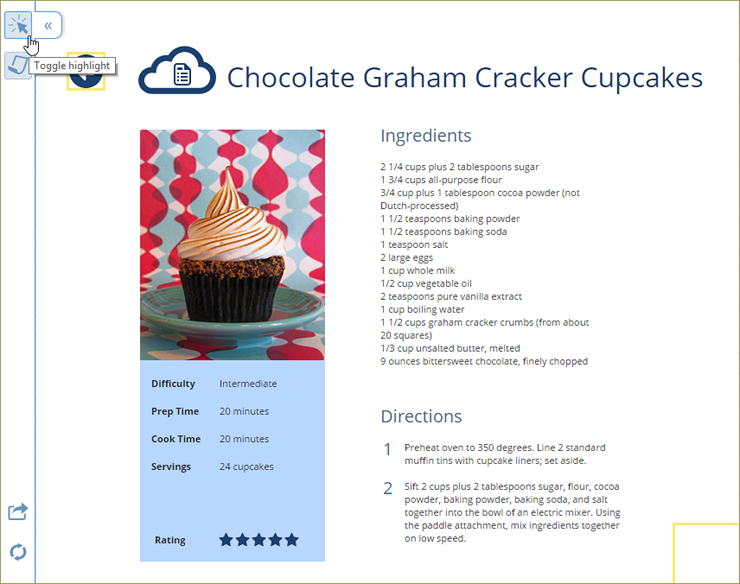
以上の画像は RecipeLater プロトタイプを表示します。このプロトタイプを cloud.indigo.design からアクセスできます。

概要
以下は主な手順です。
詳細手順
(a-1) 1.新しいスクリーンの作成
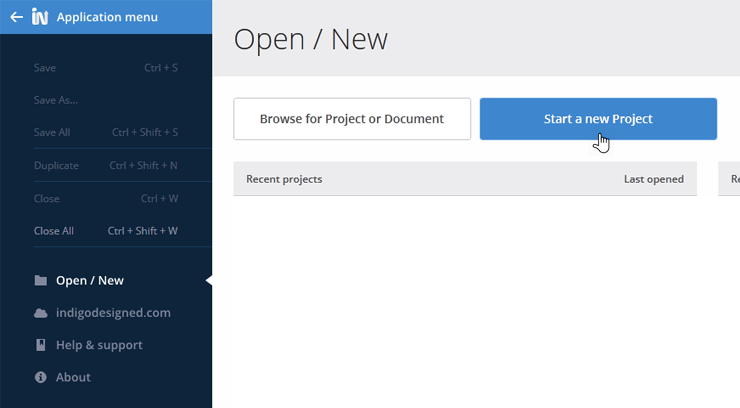
アプリケーション メニューの開く/新規ペインで [新しいプロジェクトの開始] ボタンをクリックします。
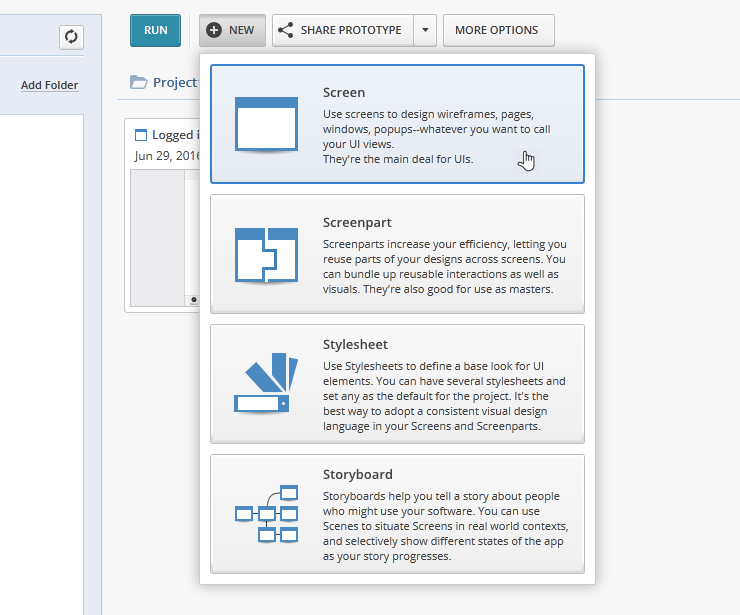
スクリーンオプションを選択します。
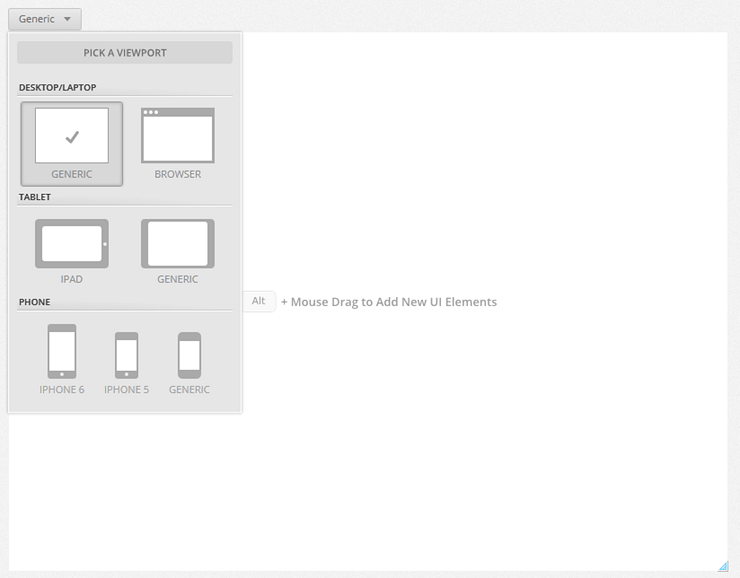
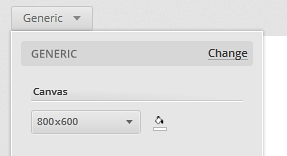
Indigo Studio は新しい空のスクリーンを作成します。既定のビューポートはジェネリックですが、「
プラットフォーム ピッカー」からその他のオプションを選択できます。
ビューポートを選択した後にキャンバス サイズおよび背景色を「
プラットフォーム プロパティ パネル」パネルで変更できます。このトピックはデフォルトの ジェネリック ビューポートを使用します。
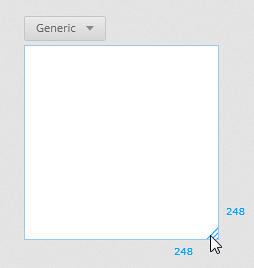
キャンバスの右下コーナーをドラッグすると、サイズ変更できます。

ビューポートを選択しキャンバスをサイズ変更する詳細については、「プラットフォームおよびスクリーン サイズの設定」を参照してください。
(a-2) 2.スクリーンに要素の追加
Alt キーを押してデザイナーでクリックします。
要素の名前を入力するためのテキストボックスが表示されます。

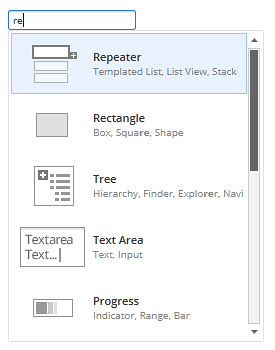
テキストボックスで「rectangle」を入力します。
入力するとオプションが表示されます。検索のようにオートコンプリートの機能があります。Enter を押すと強調表示されているオプションが選択されます。
 ツールボックスからドラッグして要素をスクリーンに追加することもできます。
ツールボックスからドラッグして要素をスクリーンに追加することもできます。ドラッグして長方形のサイズを変更します。
ドラッグすると長方形の高さおよび幅のピクセル数が表示されます。スクリーンの高さと同じ幅の 86 ピクセルまでドラッグします。

背景色を変更します。
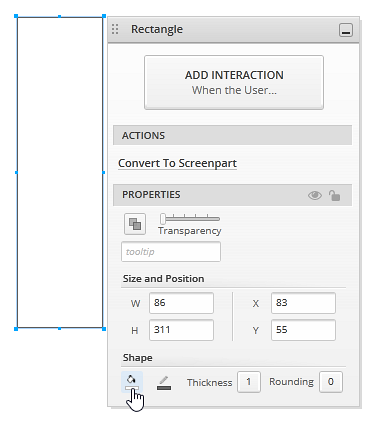
ドラッグした後に
プロパティ パネルが表示されます。カラー ピッカーを使用すると長方形の背景色を黒に設定します。
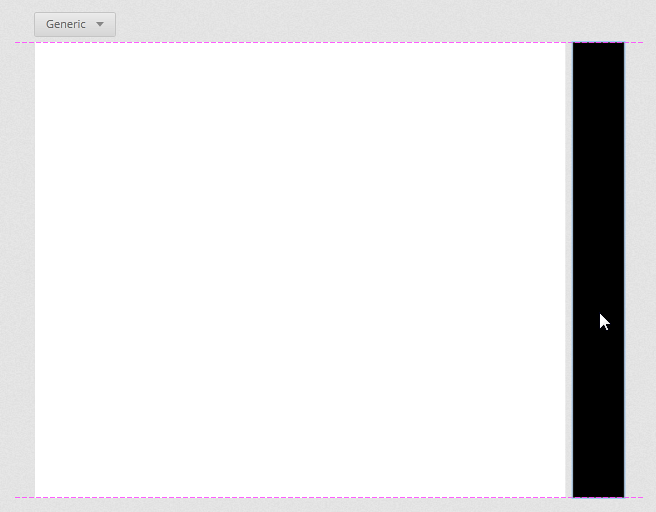
長方形を移動します。
スナップ線を使用して図形を中央揃えにします。スクリーン キャンバス以外の右側に配置します。最初は非表示になります。

アイコンおよびテキストを追加します。
メニューを作成するためにテキストを含むアイコンまたは画像が必要です。ハイファイで実装するには、プロトタイプ例で使用されるホットスポットを含むメニュー全体の画像を使用できます。または、早くプロトタイプを作成するには、Indigo で提供されるアイコンを使用できます。
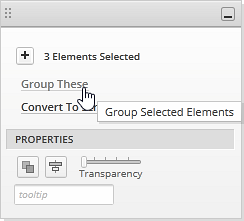
要素をグループ化します。
長方形、アイコン、およびテキストを選択し、CMD/CTRL+G を押すか、
プロパティ パネルの「グループ化」インタラクションを使用します。
これでメニューの準備が完了しました。
(a-3) 3.インタラクションの追加
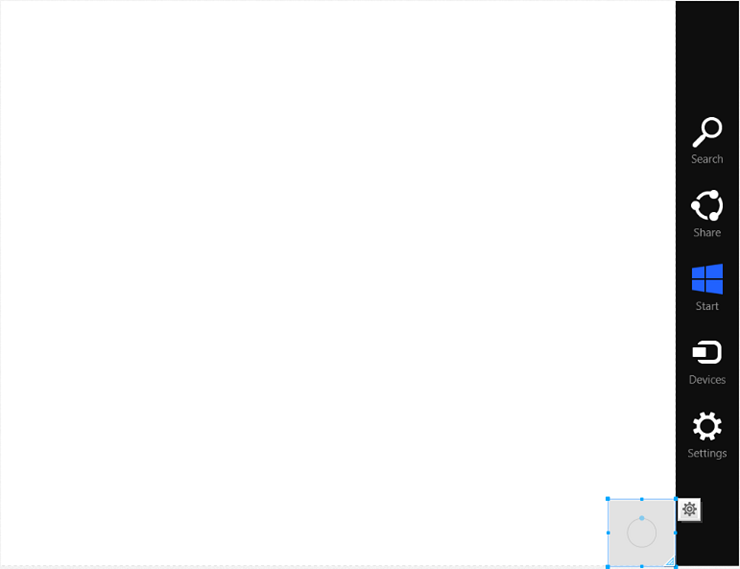
スクリーンの右下角に四角いホットスポットを追加します。

ホットスポットは、特別なインタラクションを定義するためのスクリーン要素です。定義したインタラクションを持つホットスポットをプロトタイプ ビューアーに表示するには、インタラクションの強調表示を切り替えます。

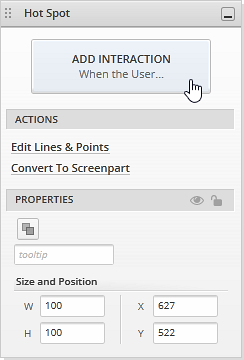
ホットスポットを選択し、
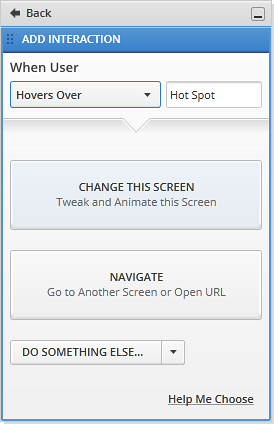
プロパティ パネルの [インタラクションの追加] ボタンをクリックします。
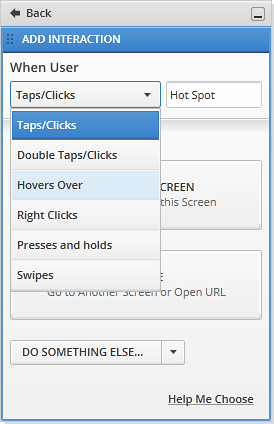
「
インタラクション」選択リストから「Hovers Over」オプションを選択します。
「
移動」ボタンをクリックします。
「
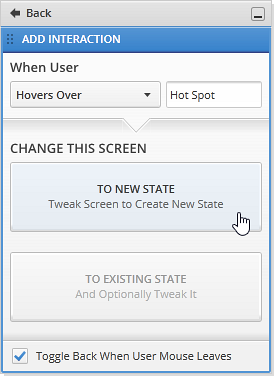
新しいステート」ボタンをクリックします。
スクリーンの新しいステートが作成されます。詳細については、「インタラクションの追加」を参照してください。
(a-4) 4.新しいステートの変更
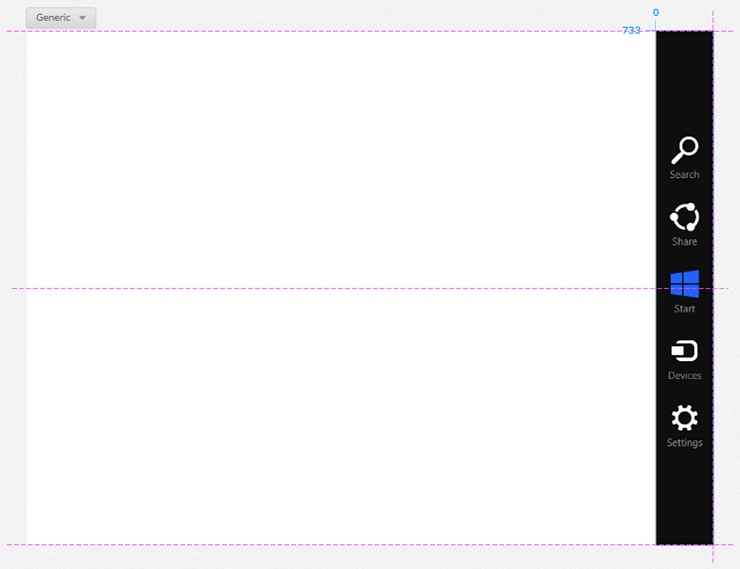
メニュー グループを移動します。スナップ線を使用して中央揃えにし、スクリーンの右側に配置します。

(a-5) 5.デザインの保存
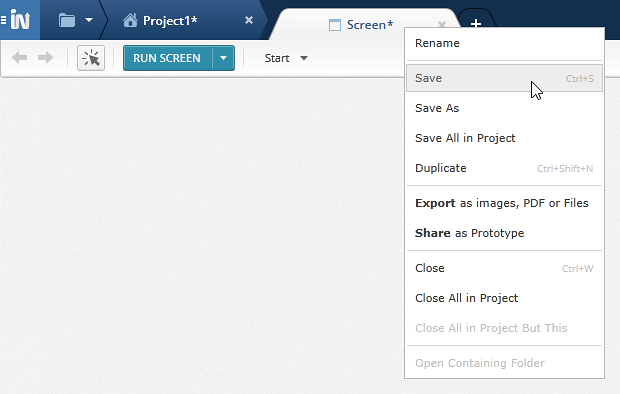
ドキュメント タブを右クリックします。コンテキスト メニューが表示されます。

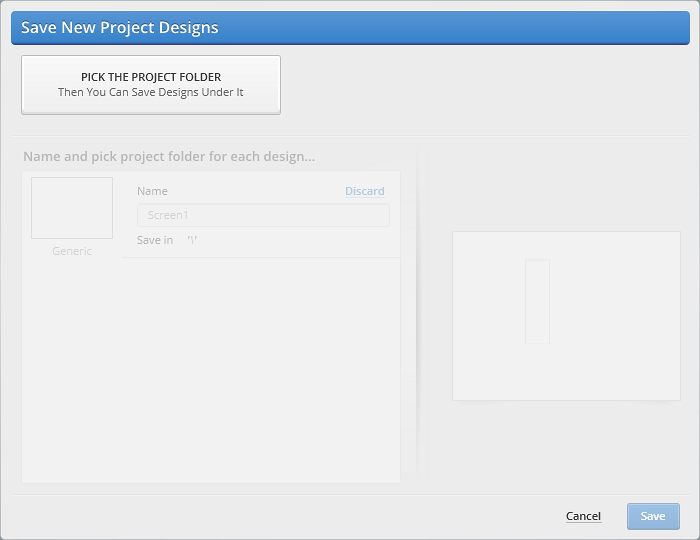
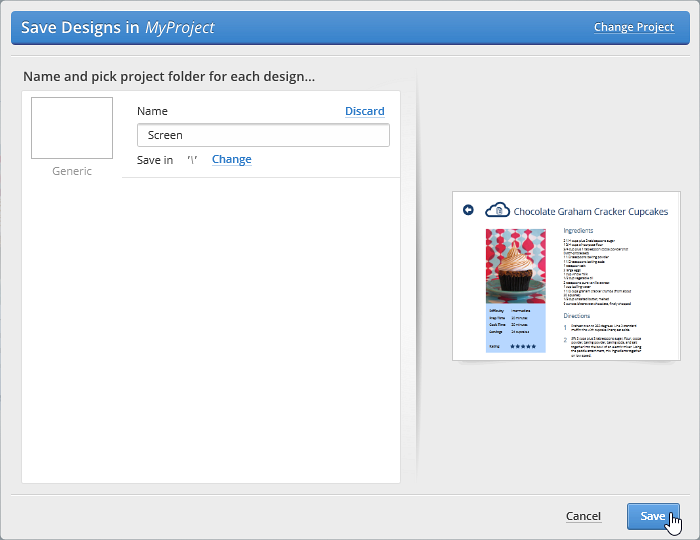
保存オプションを選択します。「
保存」ダイアログが表示されます。
プロジェクト フォルダーを選択またはフォルダーを作成します。
[
保存] ボタンをクリックします。
スクリーンの名前を変更できます。
(a-6) 6.スクリーン プレビューの実行
デザイナーの上にある「スクリーンの実行」ボタンをクリックします。
プレビューが新しいウィンドウで開きます。マウス カーソルをスクリーン右下の角にホバーするとメニューが表示されます。プレビュー ウィンドウを閉じずにデザイナーでスクリーンを変更した場合、「更新」ボタンをクリックするとページが更新されます。

プロトタイプ ビューアーの左側のツールバーからプロトタイプを再起動、インタラクションを強調表示、または注釈を表示/非表示にできます。デフォルトでは、インタラクションは強調表示されずにメモが表示されます。詳細については、「プロトタイプの表示」を参照してください。
RecipeLater サンプルは、アニメーション化された変更として表示します。操作をアニメーション化する詳細については、「インタラクションにアニメーションを追加」を参照してください。