スクリーンのビューで要素をアニメーション化
アニメーションの使用
プレビュー
デザイナーでスクリーン以外の領域を使用したパンニングまたはページングをシュミレーションできます。スクロールバーを有効にしない場合や特定の要素をスクリーンまたはスクリーン以外に移動する場合に便利です。
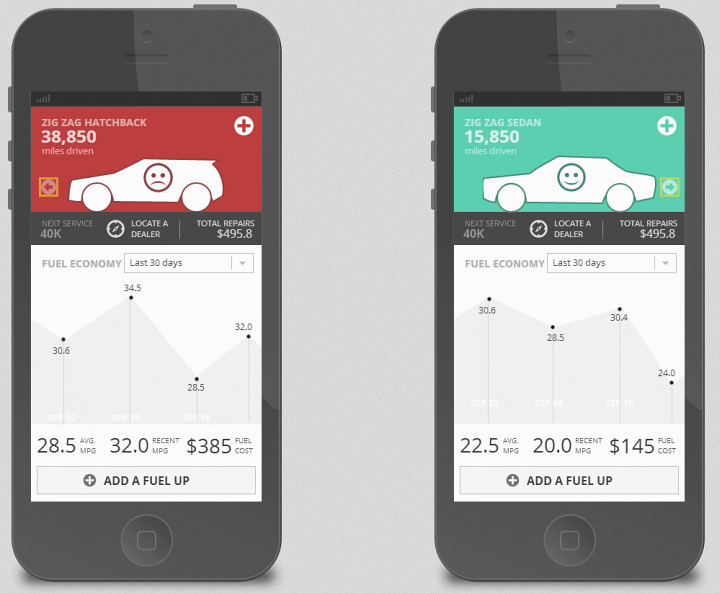
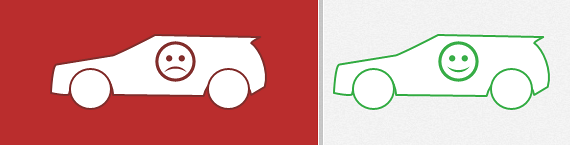
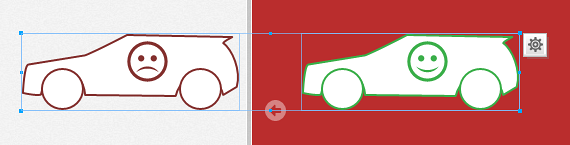
以下の画像は、ビューに入る要素をアニメーション化するインタラクションの前と後のスクリーンの例を示します。このチュートリアルではスクリーンの複数の要素を使用します。

概要
- スクリーン内に要素を追加
- スクリーン以外に要素を追加
- アニメーションをトリガーするインタラクションを追加
- インタラクションの結果に基づいてスクリーンに変更を適用
- トランジションをアニメーション化
- スクリーンプレビュー を実行
詳細手順
(a-1) 1.スクリーン内に要素を追加
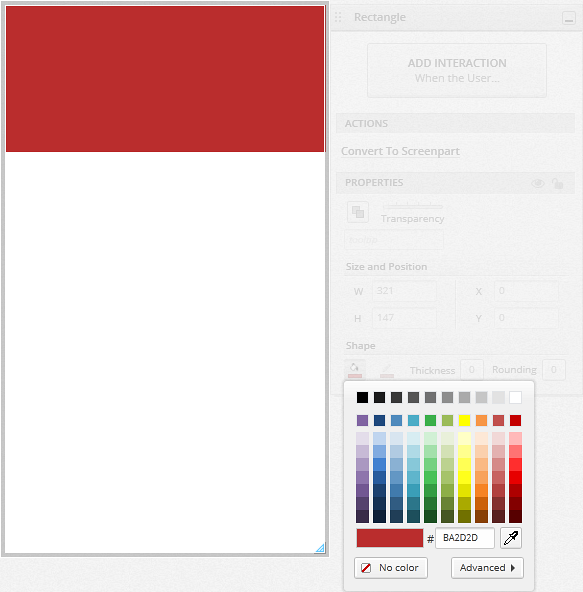
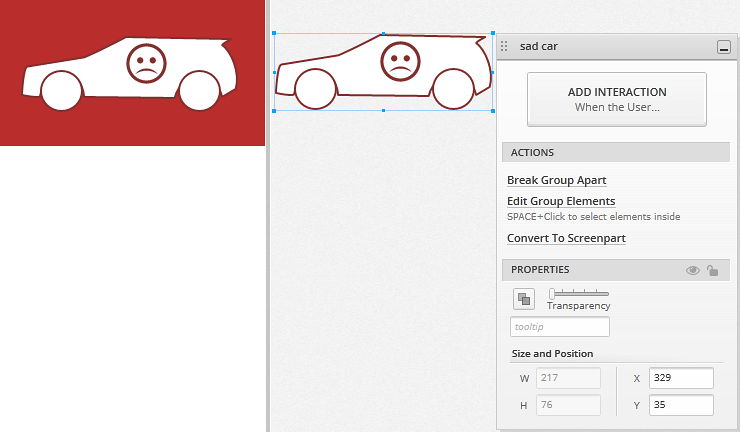
新しいスクリーンで長方形を追加し、背景色を赤色に設定します。

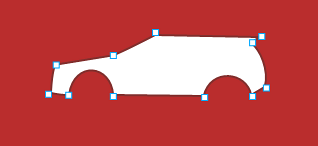
自動車のようなカスタム図形を追加します。境界線の色を濃い赤に設定します。

車輪用に円形を追加します。境界線の色を車の色と同じように濃い赤に設定します。
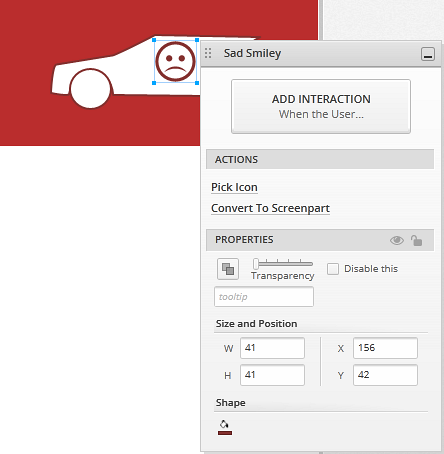
アイコンを追加し、悲しい顔文字を選択して境界線の色を車と同じ色に設定します。

Ctrl/Cmd + G を使用して図形およびアイコンをグループ化します。悲しい顔文字の車の準備ができました。
(a-2) 2.スクリーン以外に要素を追加
悲しい顔文字の車をコピーして貼り付けます。新しい車をスクリーン以外に配置し、最初の車と同じ水平位置に配置します。
グループの名前を設定できます。最初の車の名前を「sad car」に設定し、新しい車の名前を「happy car」に設定します。

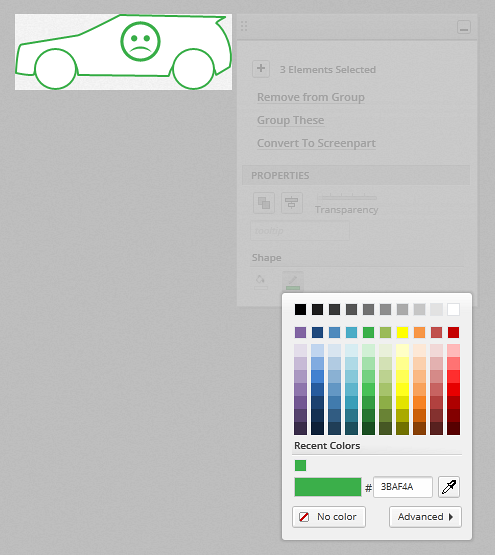
嬉しい顔文字の車の色を変更します。グループをダブルクリックして編集し、要素の色を変更します。

アイコンを嬉しい顔文字に変更します。

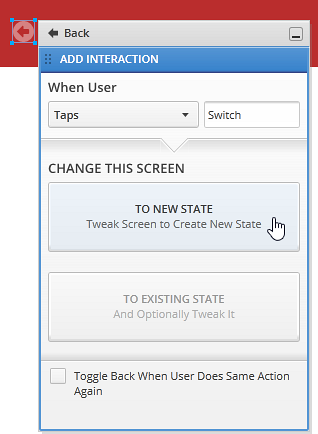
(a-3) 3.アニメーションをトリガーするインタラクションを追加
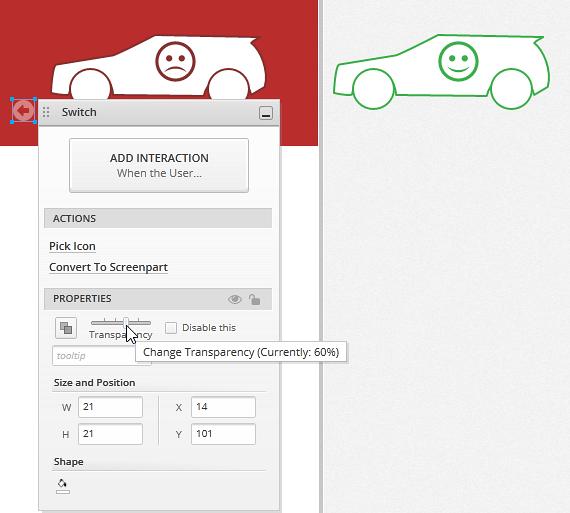
矢印アイコンを追加し、色を白に設定し、透明度を 60% に設定します。

新しいステートへのタップ インタラクションを追加します。

(a-4) 4.インタラクションの結果に基づいてスクリーンに変更を適用
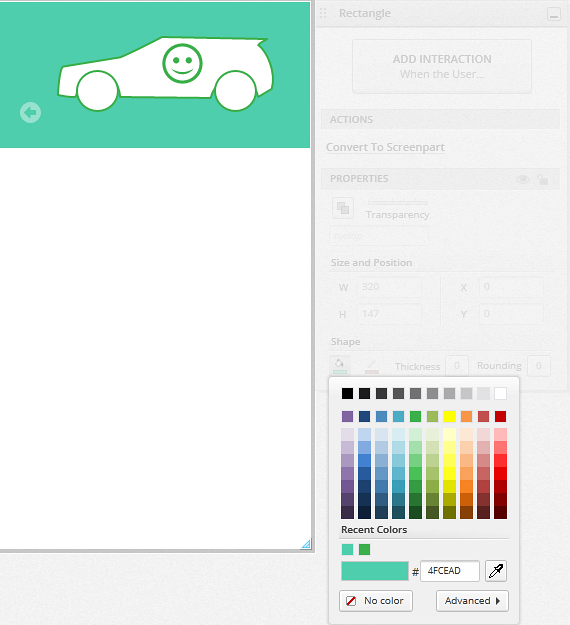
新しいステートで緑の車を長方形内に移動し、赤の車をスクリーンの外へ移動します。

長方形の背景色を緑に設定します。

矢印アイコンを削除します。
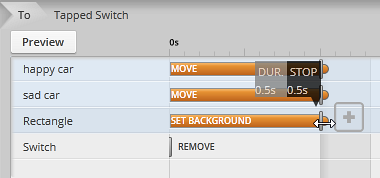
(a-5) 5.トランジションをアニメーション化します。
移動インタラクションおよび背景色の設定インタラクションをドラッグし、期間を 0.5 秒に変更します。

(a-6) 6.スクリーンプレビュー を実行
デザイナーの上にある「スクリーンの実行」ボタンをクリックします。

プレビューが実行され、矢印をクリックするとアニメーションを再生します。