インタラクションにアニメーションを追加
アニメーションの使用
プレビュー
インタラクションは Indigo Studio の主要な機能です。ユーザー インタラクションによってトリガーされ、スクリーンを変更します。アニメーションは、変更の期間を長く設定する結果です。スクリーンの要素は移動、拡大、フェードアウトできます。
このトピックでは、アニメーションを持つスクリーンをデザインします。画像が全スクリーン表示になるダブル タップの操作を作成します。
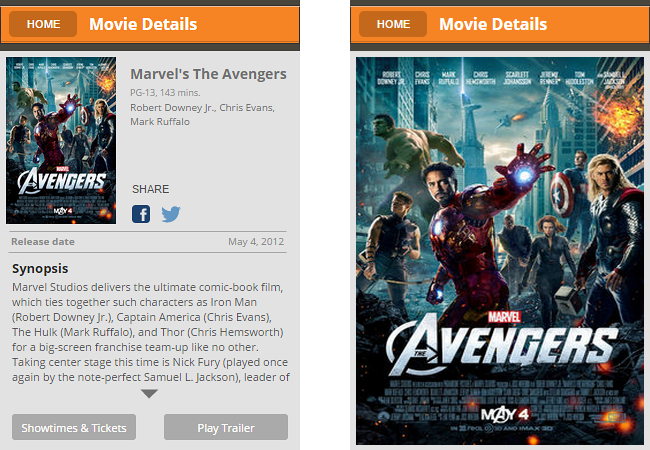
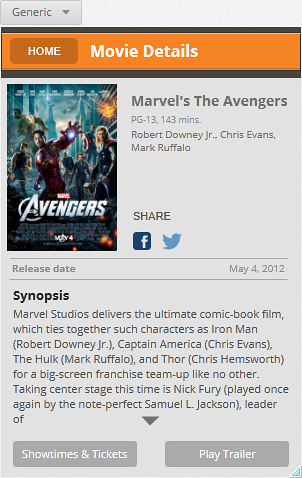
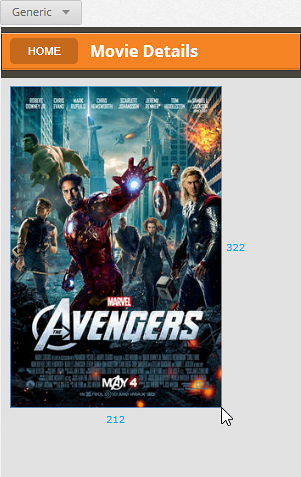
以下の画像は、アニメーションの開始および終了のスクリーンを示します。

前提条件
画像を含むスクリーンを準備します。この画像のスクリーンは FindFlix サンプルです。このサンプルは、アプリケーション メニューのワークスペースタブからアクセスできます。手順を実行するには、画像のみが必要です。

概要
以下は主な手順です。
詳細手順
(a-1) 1.ダブル タップ/クリック インタラクションを画像に追加
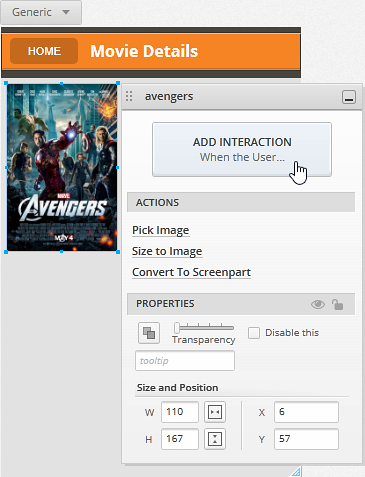
画像にクリックします。
「
画像」のコンテキスト パネルが表示されます。
「
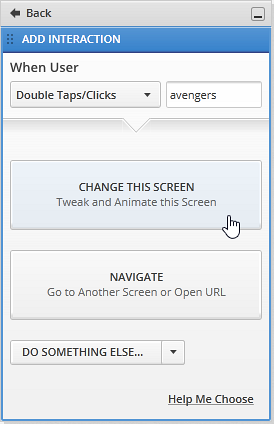
インタラクションの追加」ボタンをクリックします。「
インタラクションの追加」パネルが表示されます。「
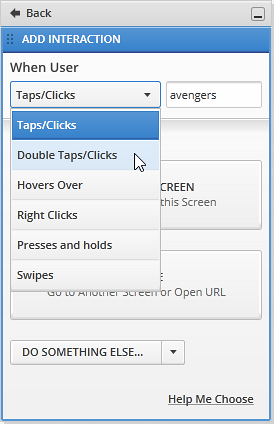
インタラクション」ドロップダウン リストから「Double Taps/Clicks」オプションを選択します。
「
スクリーンの変更」ボタンをクリックします。
「
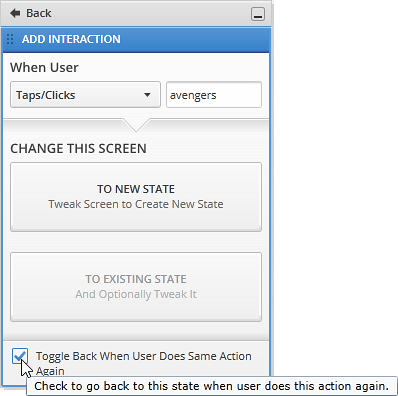
切り替え」チェックボックスをチェックします。「ダブル タップ/クリック」インタラクションの場合、切り替えオプションはデフォルトで無効です。ユーザーが2度目に要素をダブル タップ/クリックしてもスクリーンは現在のステートに戻りません。この切り替え設定が無効の場合、ユーザーがもう 1 度要素をダブル タップ/クリックすると変更が保持されます。この場合、もう 1 度ダブル クリックすると画像が小さくなり、その他のスクリーンコンテンツを表示します。

「
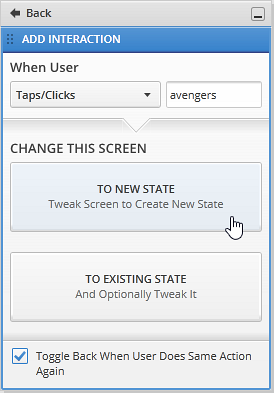
新しいステートを作成」ボタンをクリックします。
Indigo Studio はスクリーンの新しいステートを作成します。このステートは、定義したインタラクションによってトリガーされます。
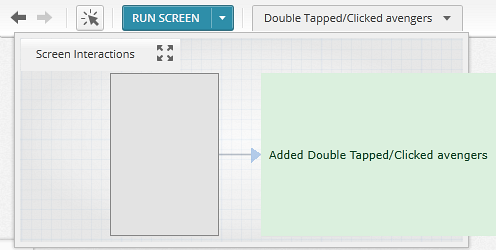
ミニインタラクション エクスプローラーで新しいステートが表示されます。このダイアグラムを表示するには、ドロップダウン ボタンをクリックします。現在のステートがダイアグラムで強調表示されます。
ユーザーが画像をダブル タップ/クリックしたときに起こる変更をデザインします。ドロップダウン ボタンでステート名を表示できます。

(a-2) 2.インタラクションに基づいてスクリーンを変更
画像を選択し、適切なサイズになるまでドラッグします。

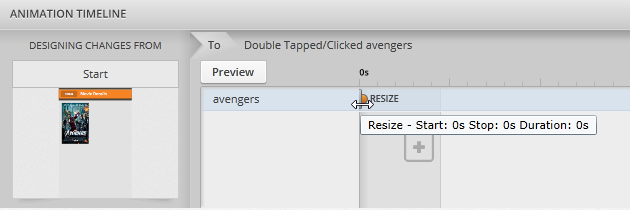
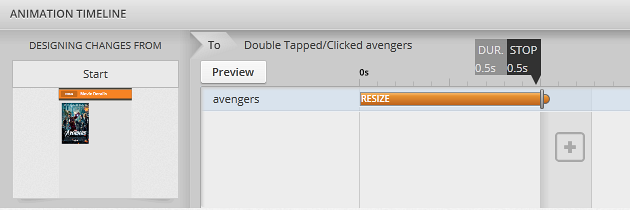
(a-3) 3.トランジションのアニメーション化
タイムライン パネルで、サイズ変更 アクションを選択し、期間を変更するためにドラッグします。矢印が表示された後にドラッグを開始します。


(a-4) 4.スクリーン プレビューの実行
デザイナーの上にある「スクリーンの実行」ボタンをクリックします。

プレビューを実行します。画像をダブル クリックすると大きくなります。もう 1 度ダブル クリックすると元のサイズに戻ります。