Sketch からインポート
Sketch と Balsamiq の統合
概要
Indigo Sketch プラグインは、Sketch® Artboards を Indigo Studio プロジェクトとしてエクスポートでき、Sketch デザインを Indigo とインタラクティブに動作させることができます。
プラグインをインストール後、デザインのエクスポートや Indigo Studio でエクスポートしたプロジェクトを開くことができます。
このトピックの内容:
プラグインのインストール
Sketch アートボードをエクスポートするには、プラグインをインストールする必要があります。
- プラグインをダウンロードします。
- Indigo Exporter.sketchplugin.zip ファイルを解凍します。
- IndigoSketchPlugin.sketchplugin ファイルをダブルクリックします。
Sketch のエクスポート
Sketch で作業する場合、Sketch app menu / Plugins / Indigo Studio にプラグインがあります。
エクスポート オプション
以下をエクスポートできます。
- すべてのページ
- 現在のページ
- 選択したアートボード
プラグインはデザイン サイズを使用して自動的にオプションの値を設定しますが、必要に応じていつでも変更できます。

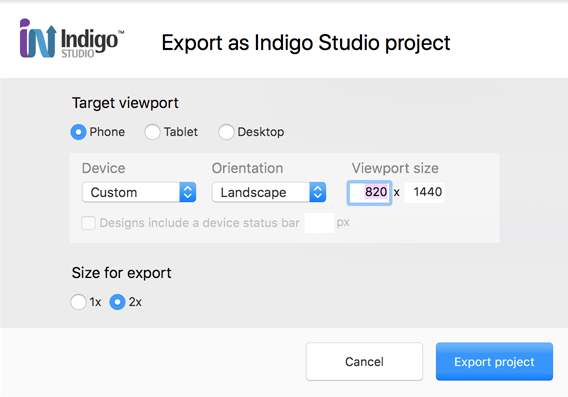
ターゲット ビューポイント
Indigo Studio プロトタイプを特定のデバイス用にできます。プラグインはモバイル、タブレット、またはデスクトップ ビューポートにエクスポートでき、プリセットから選択またはカスタム デバイス サイズを設定できます。
デバイスのプロトタイプをエクスポートする際にビューポイントに Chrome の一部としてステータスバーを使用、あるいはデザインに含まれている場合はそのままにできます。
エクスポート サイズ
高解像度のデバイスを対象とする場合は 2X オプションを使用します。
Sketch 要素を Indigo Studio プロジェクトにする方法
エクスポート時に Sketch 要素に基づいて生成される項目。
| Sketch 要素 | エクスポート項目 |
|---|---|
| ページ | 同じ名前のフォルダーのページ |
| アートボード | スクリーン |
| グループ | グループ |
| シェープ | 画像 |
| テキスト | 画像 |
| 画像 | 画像 |
| 記号インスタンス | 画像 |
| 記号マスター | エクスポートなし |
エクスポート処理時に生成される Indigo Studio スクリーンにはすべてのアセットが含まれるコンテナ―があります。
同期メカニズム
Sketch デザインを Indigo Studio プロジェクトにエクスポートすると Sketch の変更を後で適用できます。同じフォルダーにエクスポートし、Indigo Studio プロジェクトを上書きします。プラグインは Sketch アセットのみエクスポートします。Any changes you made in Indigo Studio will remain unchanged.
以下は手順です。
- Sketch デザインを作成します。
- プラグインを使用して Sketch デザインをエクスポートします。
- Indigo Studio でデザイン処理を続けます。要素、インタラクション、アニメーションを追加します。変更を保存します。
- Sketch デザインを作成します。
- 同じフォルダーへエクスポートし、上書きを選択します。手順 3 の変更はすべて保存されます。
- Indigo Studio で作業を続けます。