レスポンシブ Web ページ レイアウトの作成
レスポンシブ Web ページのデザイン
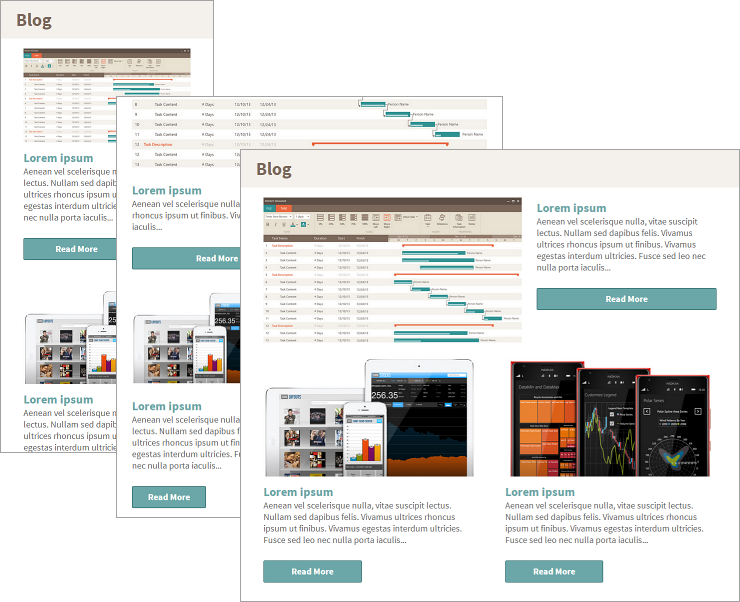
プレビュー
このトピックでは、ブログ記事のリストを表示するレスポンシブ Web ページを作成する方法を紹介します。携帯、タブレット、およびデスクトップのカスタム レイアウトを定義します。

概要
以下は手順です。
詳細手順
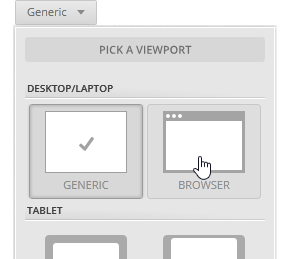
(a-1) 1.レスポンシブ レイアウトの選択
新しいスクリーンで、ブラウザー ビューポートを選択します。

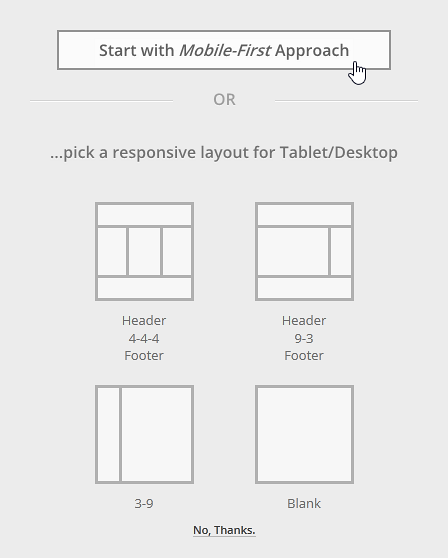
[
モバイルファースト アプローチ] ボタンをクリックします。
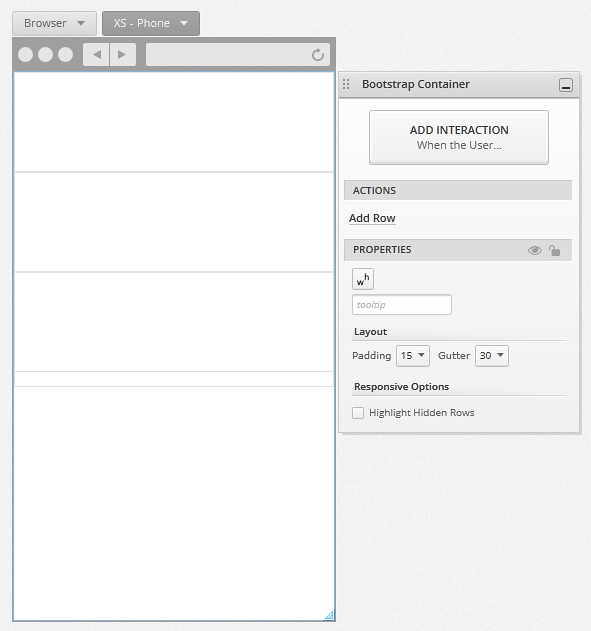
Bootstrap コンテナがキャンバスに追加されます。1 行で 3 つのセルが垂直方向に配置されます。
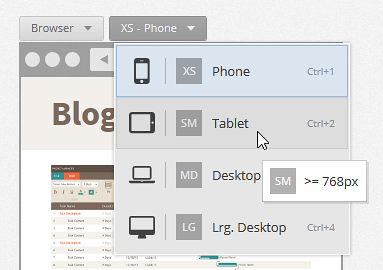
レスポンシブ ブレークポイント ピッカーはビューポート ピッカーの隣にあります。XS-Phone ブレークポイントが選択されます。
Bootstrap コンテナーのレイアウトは 12 列構造を使用します。Indigo Studio で Bootstrap コンテナーの要素は「列」の代わりに「セル」と呼ばれます。各行は、列スパンに基づいて複数のセルを垂直方向に配置できます。
(a-2) 2.Bootstrap コンテナーにコンテンツを追加
最初のセルにタイトルを追加します。
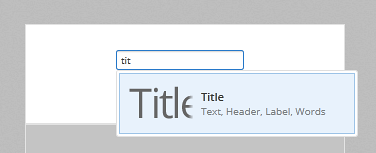
最初のセルをダブルクリックして編集モードを有効にし、Alt+クリック を使用してタイトルを追加します。

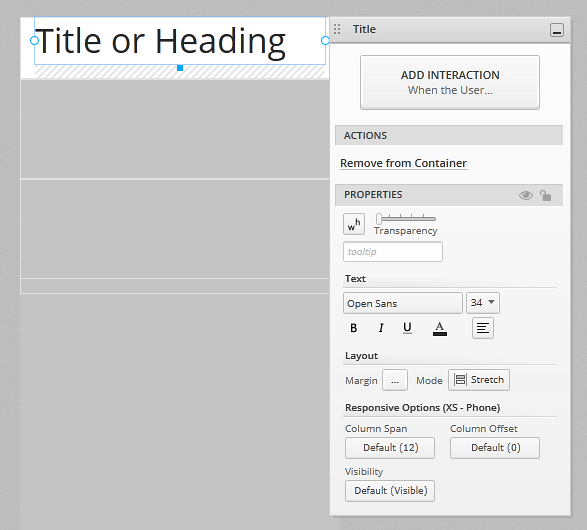
デフォルトで、タイトルはストレッチ モードに設定し、列スパンは 12 です。

ストレッチ モードに設定される要素を側からサイズ変更すると、列スパン (左側からサイズ変更する場合にオフセットも) を変更します。
例のタイトルは茶色、太字、余白は 15 です。また、セルの背景色は beige です。

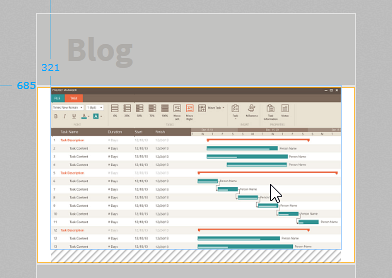
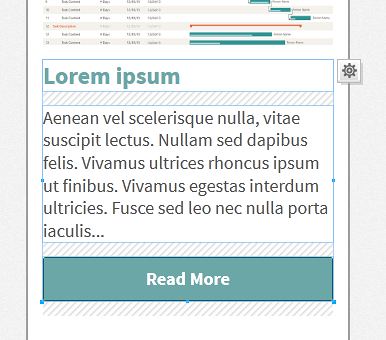
第 2 のセルに画像を追加します。
第 2 のセルを選択して編集モードを有効にし、Alt+クリックを使用して画像を追加します。編集モードにない場合、要素をセルに追加するには、Space キーを押してドラッグ アンド ドロップできます。

Indigo Studio は、画像をセルの幅に合わせるためにサイズ変更します。
タイトル要素、テキスト、ボタンを画像と同じセルに追加します。
この要素のデフォルト列スパンは 12 のため、垂直方向に配置されます。デフォルトで、セルのコンテンツは高さを決定します。手動的にセルをサイズ変更すると、この設定は上書きされます。
プロパティ パネルからサイズ自動調整アクションを使用して再適用できます。
デフォルトで、要素の下余白は 15 ピクセルに設定されます。セルに 2 つ以上の要素がある場合、セル内の要素の間にスペースを追加する際に余白は便利です。
詳細な外観のため、セルの要素にカスタム余白設定を適用できます。
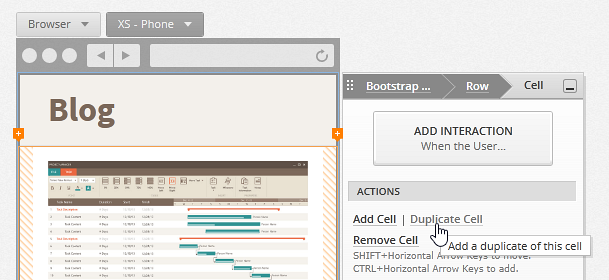
セルを複製するには、
セルの複製アクションをクリックします。3 つの記事を作成するには、このアクションを 2 回実行します。
(a-3) 3.他のブレークポイント用にレイアウトをカスタマイズ
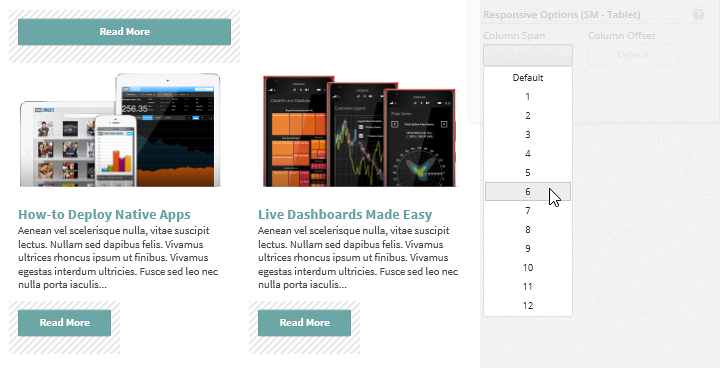
レスポンシブ ブレークポイント ピッカーを使用して、タブレット ブレークポイントに切り替えます。
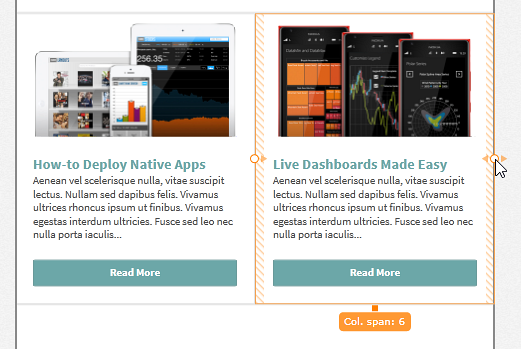
第 2 および第 3 の記事を隣に表示するために、セルの列スパン変更します。列スパンが 6 に設定されるまでドラッグします。

ボタンの列スパンも変更します。
スペース + クリックを使用して選択し、列スパンを 4 に設定します。

レスポンシブ オプションはより小さいブレークポイントから継承されます。スマートフォンなどのブレークポイントで設定される値はタブレットなどのより大きいブレークポイントで保持されます。この場合に第 2 および第 3 のセルを隣同士に表示するには、列スパンは 6 に設定します。
デスクトップ レイアウトをデザインするには、
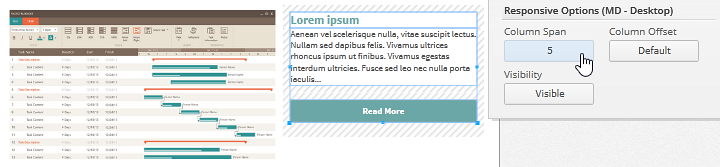
レスポンシブ ブレークポイント ピッカーを使用して、デスクトップ ブレークポイントに切り替えます。タブレット ブレークポイントで設定されるオプションは継承されます。
最初の記事を主な記事に設定するには、画像の列スパンを 7 に設定し、その他の要素の列スパンを 5 に設定します。

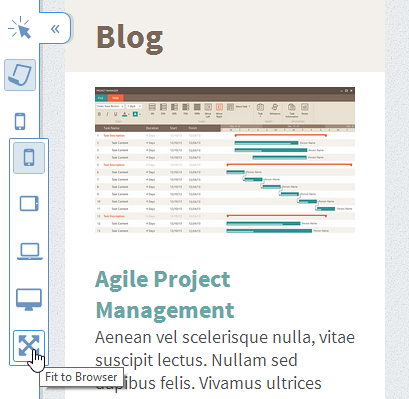
(a-4) 4.スクリーン プレビューの実行
[
スクリーンの実行] ボタンをクリックすると、プロトタイプをプレビューします。プレーヤー ツールバーで「サイズ自動調整」 オプションを選択します。
デザインしたブレークポイントを確認するには、ブラウザーをサイズ変更します。
プロトタイプ
以下のサンプル プロトタイプを参照してください。
- ブログ ページ (レスポンシブ): 表示、または
アプリケーション メニューのワークスペースタブに移動します。