インタラクションの追加
インタラクションの使用
概要
Indigo Studio ではインタラクション機能を追加して簡単にインタラクティブなプロトタイプを作成できます。このプロトタイプは、静的なワイヤーフレームやクリック可能なモックアップに比べ、非常に高度なデザインが可能となります。インタラクティブなインタラクション、アニメーションを使用したデザイン概念を作成できます。
プレビュー
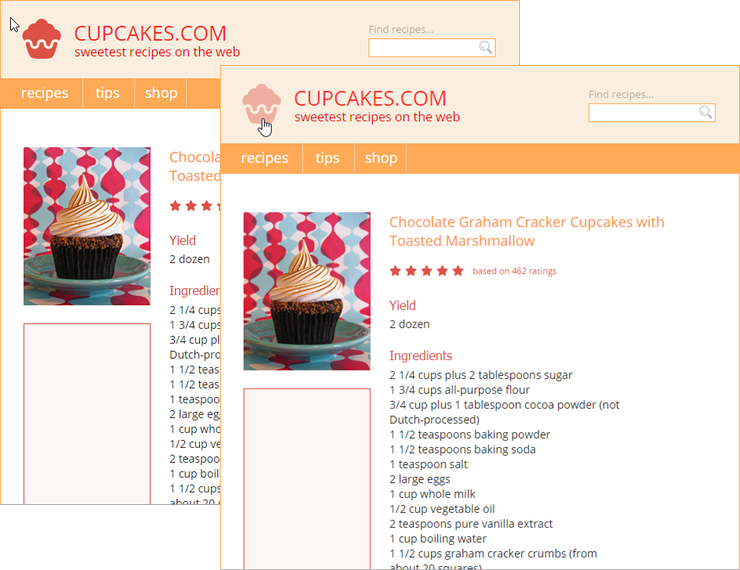
このトピックでは、画像の透明度を変更するホバーインタラクションを持つスクリーンをデザインします。以下の画像は、インタラクションの後にカップケーキのロゴを変更させる方法を示します。

前提条件
画像を含むスクリーンを準備します。この例のスクリーンは RecipeLater サンプルです。このサンプルは、アプリケーション メニューのワークスペースタブからアクセスできます。
概要
以下は主な手順です。
- ホバー インタラクションの画像に追加
- インタラクションの結果に基づいてスクリーンに変更を適用
- (オプション) 「スクリーン インタラクション エクスプローラー」に追加された新しいステートの検証
- スクリーンプレビューの実行
詳細手順
(a-1) 1.ホバー インタラクションを画像に追加
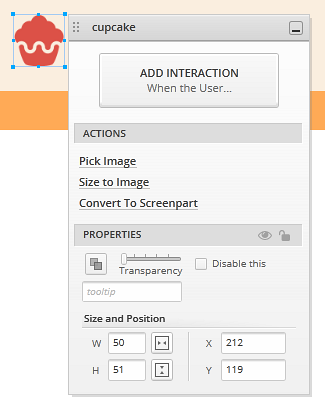
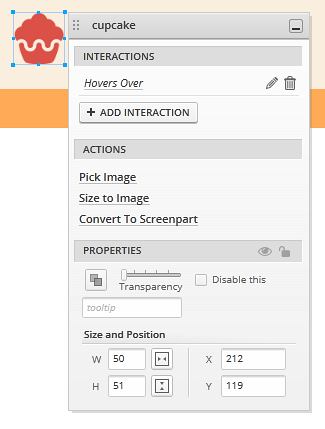
スクリーンデザイナーで画像をクリックします。
プロパティ パネルが表示されます。
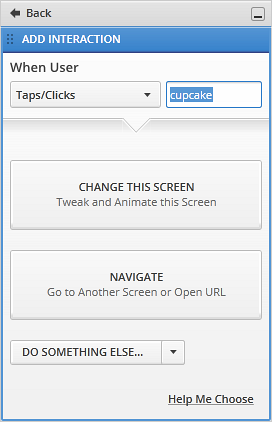
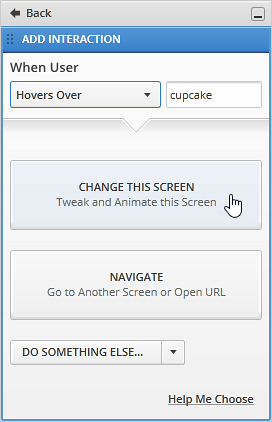
インタラクションの追加ボタンをクリックします。インタラクション パネルが表示されます。
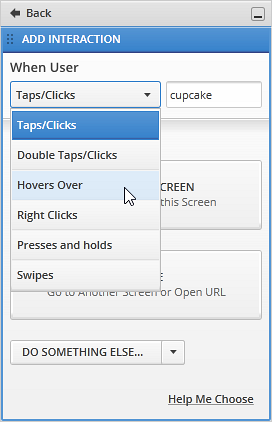
インタラクションドロップダウン リストからホバーを選択します。
移動ボタンをクリックします。
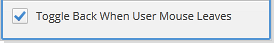
パネルの下部にあるチェックボックスを確認します。
「ホバー」インタラクションでは切り替えオプションがデフォルトで有効です。チェック済みのまま変更しません。 切り替えるオプションがホバー操作のためにチェックされる場合、ユーザーが要素上のホバーから離れるとスクリーンは現在のステートに戻ります。切り替えオプションを無効にした場合、マウス ポインターが要素の上にない場合も変更が表示されます。

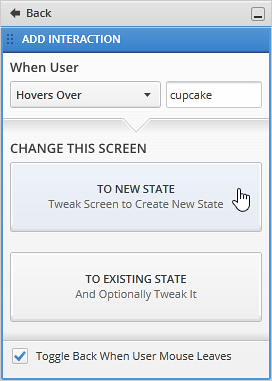
「
新しいステート」ボタンをクリックします。
Indigo はスクリーンに新しいスクリーンインタラクションを追加します。デザイナーの上部にあるアニメーションは新しいスクリーンステートを表示します。ステート名をクリックすると、「
ミニインタラクション エクスプローラー」で表示されます。現在のステートが強調表示されます。
ユーザーが画像の上にホバーしたときに起こる変更をデザインしています。「スクリーン インタラクション」ドロップダウンでステート名を表示できます。
新しいステートは、選択したユーザー インタラクションおよびインタラクションの要素に基づいて名前が設定されます。たとえば、cupcake という名前の画像があり、「Hovers Over」インタラクションを追加した場合、デフォルトのステート名は「Hovering cupcake」になります。名前を変更できますが、変更しない場合にユーザー インタラクションまたは要素名を変更すると、Indigo Studio はステートの名前も更新します。
(a-2) 2.インタラクションの結果に基づいてスクリーンに変更を適用
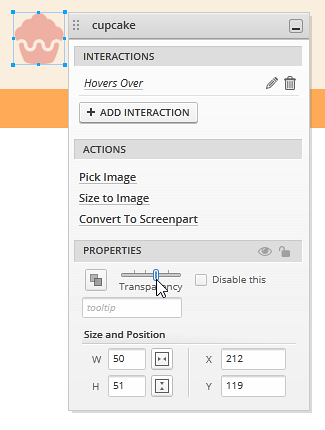
画像を選択します。
プロパティ パネルが表示されます。要素の変更可能なプロパティを表示します。
スライダーを使用して透明度の値を高く設定します。

(a-3) 3.(オプション) 「スクリーン インタラクション エクスプローラー」に追加された新しいステートを検証
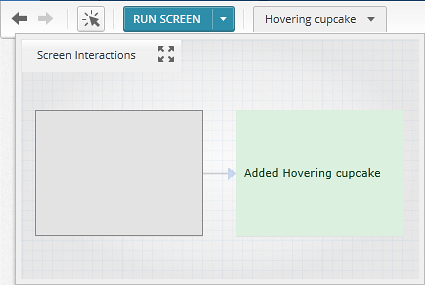
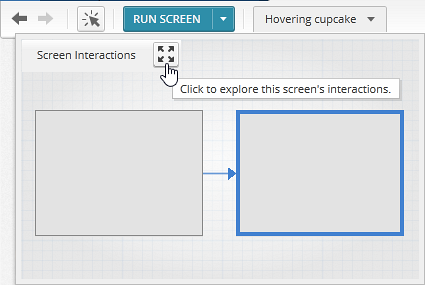
「スクリーン インタラクション」ドロップダウンをクリックします。
ミニエクスプローラー が表示されているときに、アイコンをクリックすると、「インタラクション エクスプローラー」を全スクリーン表示します。

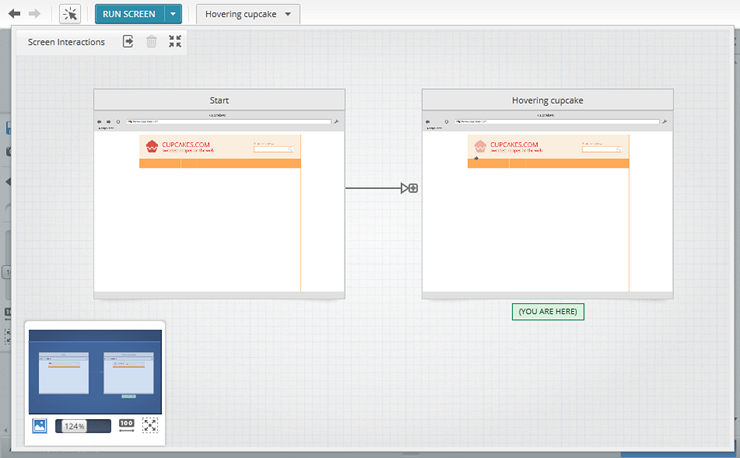
「インタラクション エクスプローラー」が表示されます。スクリーンのデザインしたインタラクションおよびステートのダイアグラムを表示します。Start ステート、および作成した Hovering cupcake ステートがあります。両方のステートが画像に追加したインタラクションによって接続されます。

詳細については、「スクリーン操作およびステートについて」を参照してください。
(a-4) 4.スクリーンプレビューの実行
デザイナーの上にある「
スクリーンの実行」ボタンをクリックします。 プロトタイプの実行は F5 ショートカット キーを押下します。
プロトタイプの実行は F5 ショートカット キーを押下します。操作を実行します。
プレビュー実行時にマウス ポインターを画像の上にホバーします。インタラクション設定が正しく構成された場合、カップケーキの画像の透明度が変更されます。
アニメーション化された操作を実装しますか?詳細については、「操作にアニメーションの追加」トピックを参照してください。