コンテナーを使用して要素をクリップ
UI 要素の使用
プレビュー
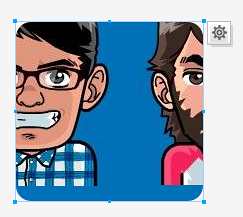
このトピックでは、以下の画像のようにクリップした画像を含むコンテナースクリーンをデザインします。

概要
以下は主な手順です。
- コンテナーの追加
- コンテナーに要素を追加
- コンテナー内の要素をクリップ
詳細手順
1.コンテナーの追加
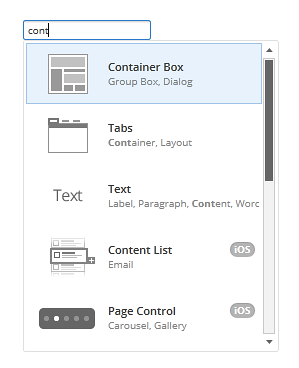
Alt キーを押しながらドラッグし、container と入力するとコンテナーがスクリーンに追加されます。

コンテナーの追加のオプションについては、コンテナーの使用を参照してください。
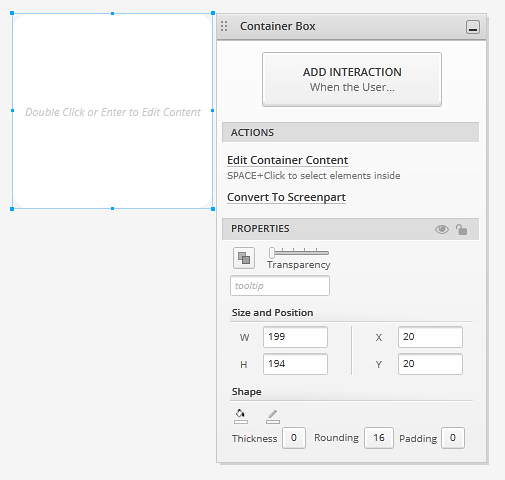
コンテナーのプロパティを編集します。
例のように、太さを 0 および丸めを 16 に設定します。

2.コンテナーに要素を追加
コンテナーをダブルクリックして編集モードに入ります。
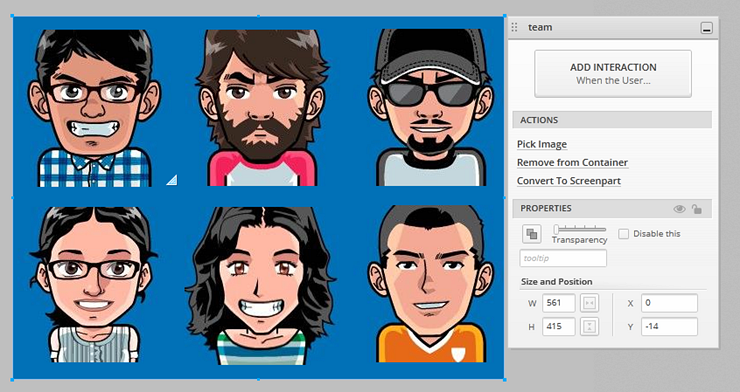
画像を追加します。
例の画像は複数のアバターがあります。プロトタイプにアバターをカスタマイズできます。

3.コンテナー内の要素をクリップ
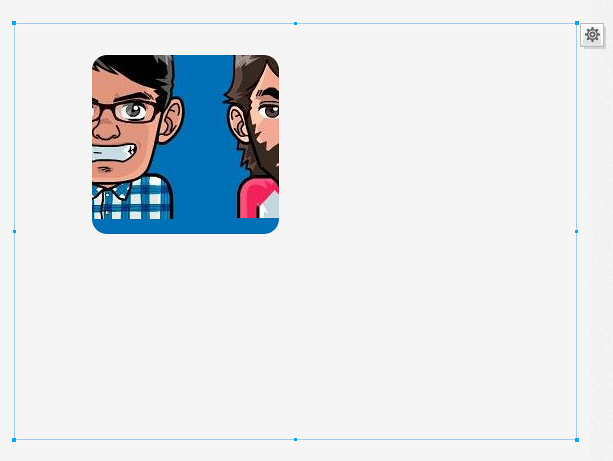
編集モードで、表示領域以外にあっても、コンテナーに追加する要素を表示できます。
Esc キーを押して編集モードを終了します。
画像はクリップされます。プロトタイプを実行するとき、このように表示されます。

スペース を押してクリックすると、画像を選択します。

1 つのアバターがコンテナーの表示領域に合わせるために画像を移動します。

プロトタイプ
以下のサンプル プロトタイプを参照してください。