アニメーション セグメントの追加
アニメーションの使用
プレビュー
1 つのトランジションで同じ UI 要素の同じプロパティをアニメーション化する場合、アニメーション セグメントが便利です。たとえば、長方形の色を複数回変更、長方形を移動して戻る場合などに使用できます。このトピックでは、「ステップ」または「セグメント」で実行するアニメーションを持つスクリーンをデザインし、アニメーションで要素の色を 2 回変更します。
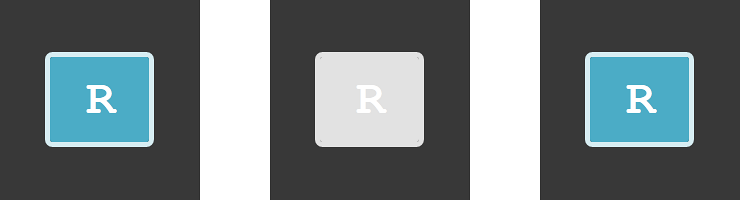
以下の画像は、アニメーションの開始、中間、終了のスクリーンを示します。この手順の例は Rove サンプルの Launch スクリーンに基づきます。このサンプルは、アプリケーション メニューのワークスペースタブからアクセスできます。

概要
以下は主な手順です。
詳細手順
(a-1) 1.アニメーションをトリガーするインタラクションを追加
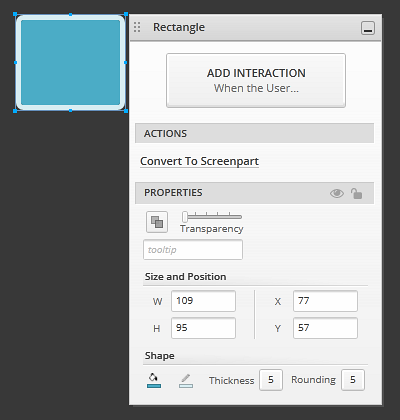
新しいスクリーンで長方形を追加します。背景色を 4BACC6 に設定し、境界線の色を D7EDF2 に設定し、境界線の太さを 5 に設定します。

例のキャンバス色は 383838 です。
新しいステートへのタップ/クリック インタラクションを長方形に追加します。
このトピックは、新しいステートにアニメーション セグメントを追加する方法を紹介します。新しいインタラクションを追加するには、インタラクションの追加を参照してください。
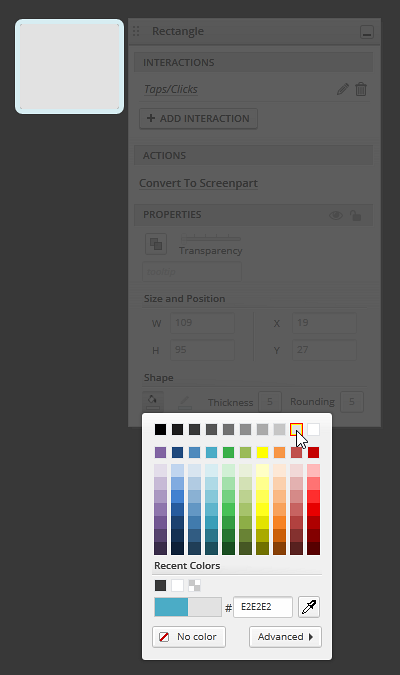
背景色およびアウトライン色を変更します。
プロパティ パネルで、このプロパティの別の色を選択します。このトピックで使用される色は E2E2E2 です。
デザイナーの下部にある
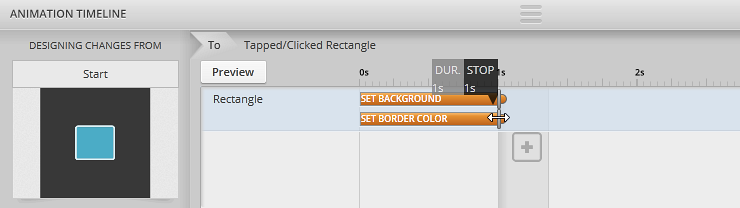
タイムラインにアクションを追加します。変更の期間を長く設定します。
タイムラインで「背景の設定」および「境界線カラーの設定」項目を CTRL/CMD を押して選択し、右側をドラッグすると、期間を長く設定します。
(a-2) 2.アニメーション セグメントを追加
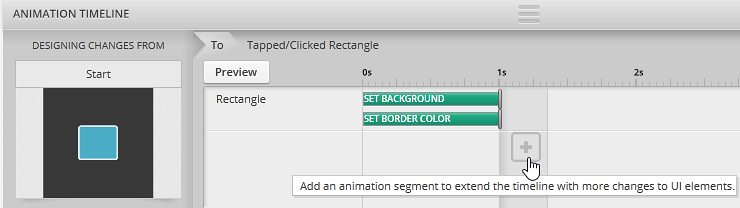
タイムラインパネルの最後にある+アイコンをクリックし、アニメーション セグメントを作成します。
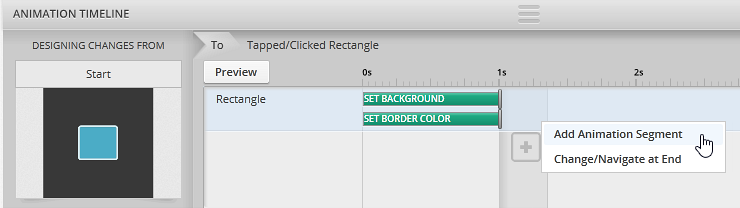
「
アニメーション セグメントの追加」オプションを選択します。
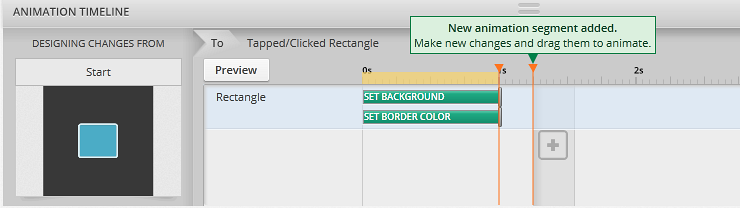
Indigo Studio は新しいアニメーション セグメントをタイムラインに追加します。

(a-3) 3.新しいアニメーション セグメントを追加
手順 2 を繰り返し、新しいアニメーション セグメントを追加します。長方形の背景色を 4BACC6 に設定し、境界線色を D7EDF2 に設定します。
(a-4) 4.スクリーン プレビュー を実行
デザイナーの上にある「スクリーンの実行」ボタンをクリックします。

スクリーン プレビューを実行します。長方形をクリックしてインタラクションをトリガーします。長方形の色が 2 回変化します。