プロトタイプの作成
はじめに
プレビュー
このトピックの最後にモバイル アプリのサインアップのプロトタイプがあります。ユーザーのサインアップ後、サインアップ完了のメッセージが表示されます。ユーザーはアプリのコンテンツ領域に移動できます。
以上の画像は Experience Flow のプロトタイプです。このプロトタイプは cloud.indigo.design にあります。プロトタイプの作成方法については ビデオ をご覧ください。

概要
以下は主な手順です。
詳細手順
(a-1) 1.新しいプロジェクトとスクリーンの作成
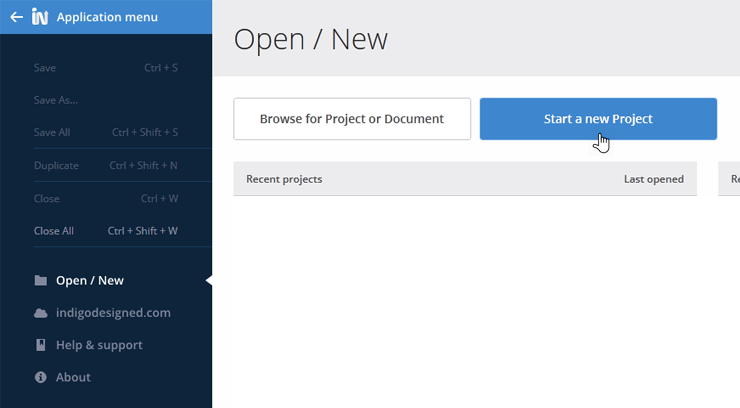
アプリケーション メニューの開く/新規ペインで [新しいプロジェクトの開始] ボタンをクリックします。
Indigo は新しい空のプロジェクトを作成し、
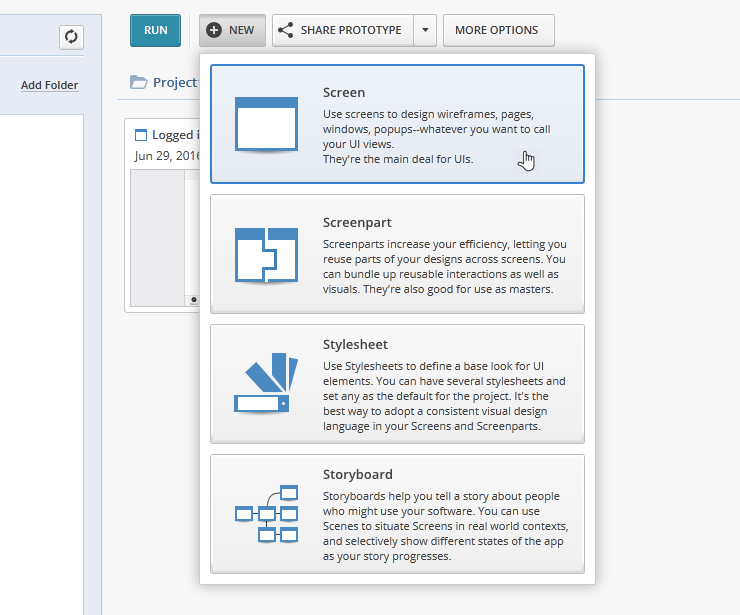
プロジェクト ホームへ移動します。ダイアログの
スクリーンを選択します。
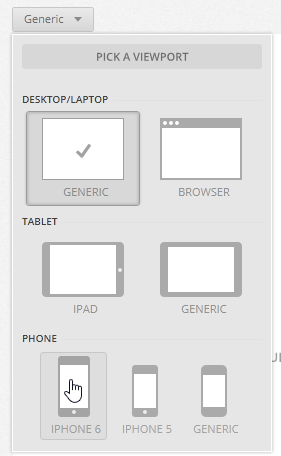
Indigo Studio は新しい空のスクリーンを作成します。デフォルトで、ビューポート はジェネリックに設定されます。
プラットフォーム ピッカーから iPhone 6 オプションを選択します。
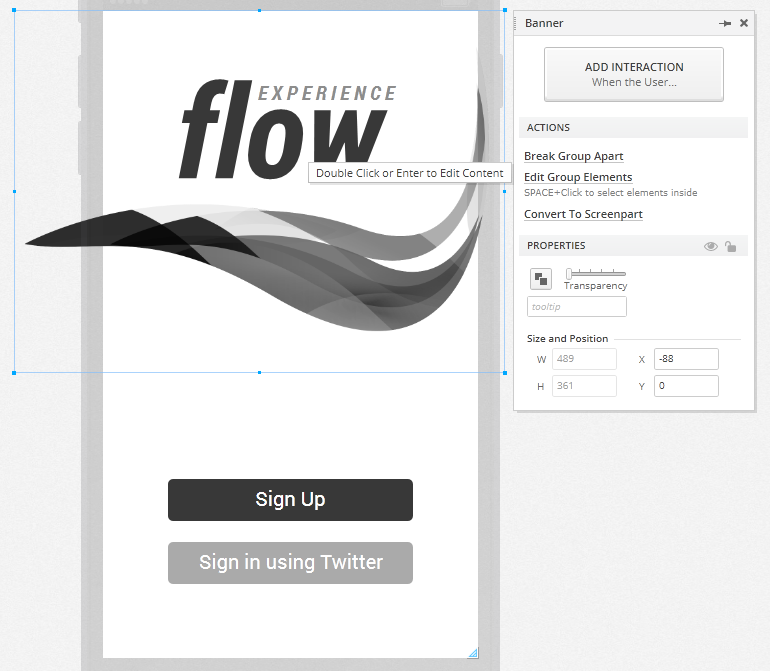
スクリーンに要素を追加します。
ツールボックスの要素をドラッグアンドドロップ、またはデザイナーで Alt + クリック を押して、テキストボックスに追加する要素の名前を入力します。この例は、サインアップと *Twitter でサインイン *ボタン、そして画像を追加します。
 **Alt + クリック** または **Alt + ドラッグ** を使用してすばやく要素を追加できます。ツールボックスを非表示にして十分なデザイン スペースを確保できます。
**Alt + クリック** または **Alt + ドラッグ** を使用してすばやく要素を追加できます。ツールボックスを非表示にして十分なデザイン スペースを確保できます。
(a-2) 2.サインアップ インタラクションの追加
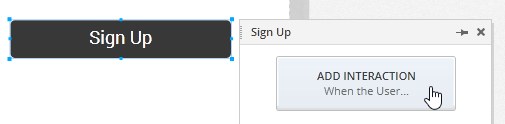
Sign up ボタンを選択し、
プロパティ パネルでインタラクションの追加ボタンをクリックします。
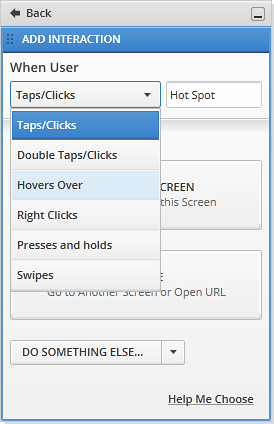
インタラクション選択リストは既定値の Taps (タップ) オプションのままにしておきます。
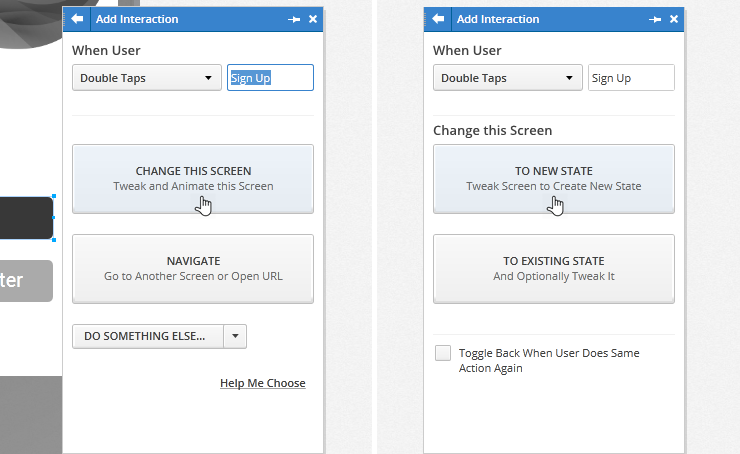
スクリーンの変更をクリックし、次に新しいステートを作成をクリックします。
スクリーンに新しいステートが作成されました。このスクリーンでユーザー操作による変更が必要です。
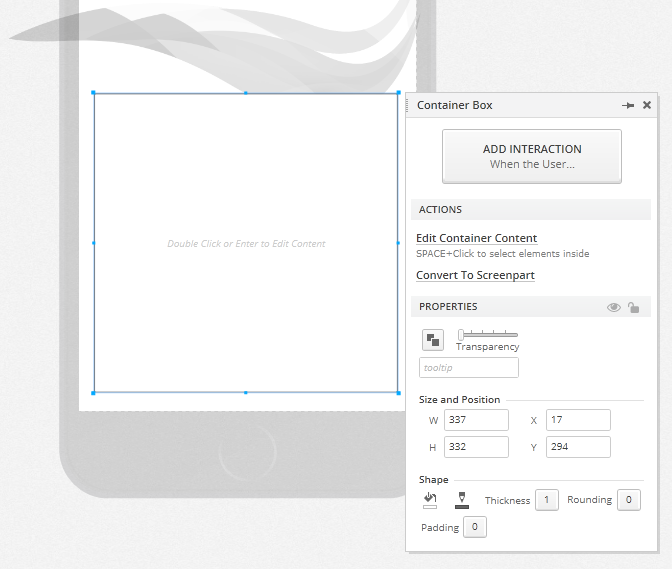
新しいステートでは、サインアップ フォームに Container Box を追加します。サインアップとサインアップ ボタンをカバーするよう配置します。

コンテナーをダブルクリックしてコンテンツを更新し、フォーム要素に追加します。
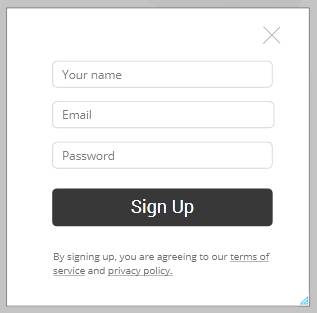
この例では、閉じるアイコン、 アカウント詳細のための 3 つのテキストボックス、ボタン、テキストを追加します。

画像に透明度を追加します。コンテナー編集モードを終了します。

変更をアニメーション化します。
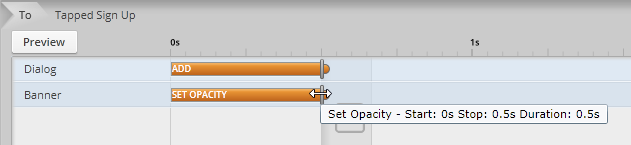
タイムラインで追加および不透明度の設定操作をドラッグして間隔を設定します。
両方の操作でダイアログが表示され、徐々に画像がより透明になります。
(a-3) 3.送信インタラクションの追加
コンテナーのサインアップ ボタンの新しいステートにタップ インタラクションを追加します。この手順は、他のステートをこのスクリーンに作成します。
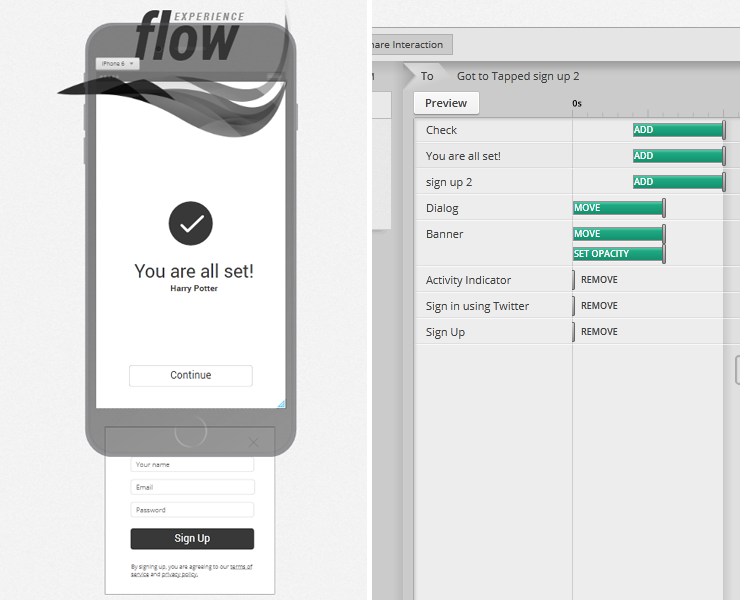
要素を移動または削除してサインアップ完了メッセージのためのスペースを作ります。キャンバス領域以外はプロトタイプ実行時に表示されません。
サインアップ プロセスの完了を通知する要素及び続行ボタンを追加します。
タイムラインを使用してアクションに間隔を追加します。
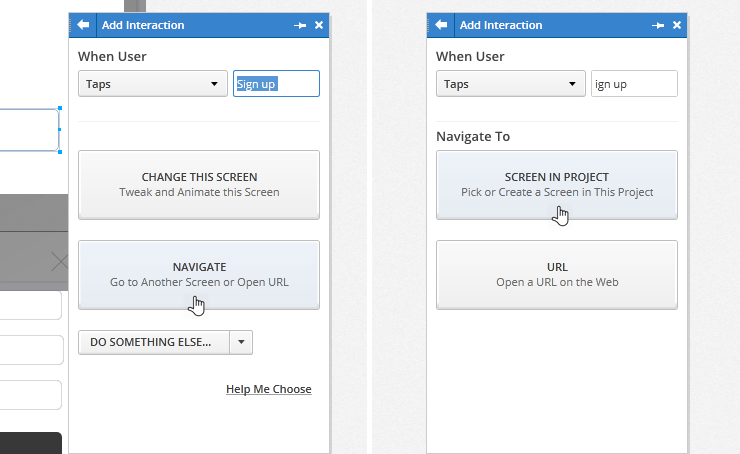
(a-4) 4.他のスクリーンへのナビゲーションを追加します。
Continue ボタンにインタラクションを追加します。ここでは新しいステートを作成せずにプロジェクトのスクリーンへ移動を選択します。

他のスクリーンがない場合、ピッカー内から作成できます。このスクリーンは、アプリ コンテンツを表示します。
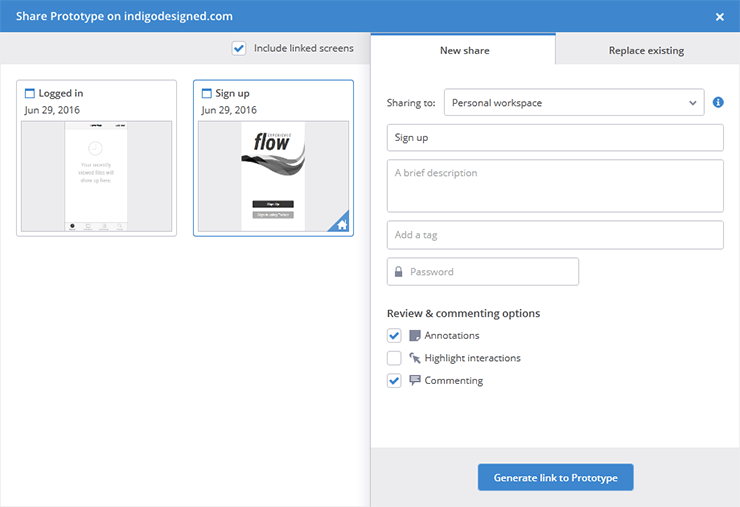
(a-5) 5.プロトタイプの共有
プロジェクト ホームでプロトタイプの共有ボタンをクリックして cloud.indigo.design に公開します。
レビューザーに生成したリンクを共有します。プロトタイプをレビューアーのデバイスで確認できます。インストールは必要ありません。