マップをデザインに使用
UI 要素の使用
スクリーンやスクリーンパーツのマップ ステンシルは、プロトタイプを表示するときに実際のマップを表示します。

これには、通常 HTML <iframe> タグ内に含まれるマップの埋め込みコードをマップ サービスから取得する必要があります。現在、Indigo は Google マップ サービスをサポートします。埋め込みコードを取得する方法はこちらからご覧いただけます。
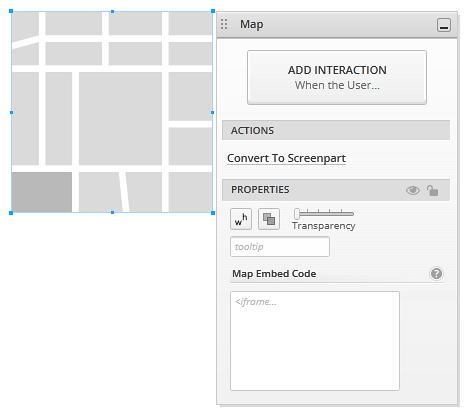
コードを取得したら、ステンシルを設定してこの iframe に表示します。マップをクリックして プロパティ パネル を表示します。次にタグを マップの埋め込みコード テキストボックスに貼り付けます。

以下は、このトピックの例で使用した iframe タグです。
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d3042.240752782823!2d-74.66113606613159!3d40.314814097924376!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89c3e1151989d213%3A0x72666d445f9bb12d!2sUnited+Artists+Market+Fair+Stadium+10+Movie+Theater!5e0!3m2!1ses!2suy!4v1419361887856" width="600" height="450" frameborder="0" style="border:0"> </iframe>
デザイナーでは、ステンシルに埋め込みマップがあることを示すメッセージが表示されます。

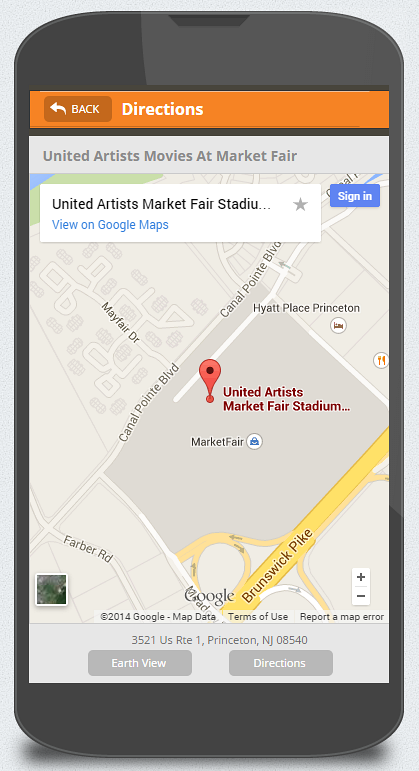
プロトタイプ ビュアーは、デザイナーで設定したサイズのマップをステンシル内に表示します。方向やストリート ビューなど、利用可能なマップ設定はどれでも使用できます。
マップをインタラクティブにシミュレーションすることも可能です。たとえば、ビューや方向をボタン クリックまたはタップで切り替えることができます。これには、それぞれのステートで埋め込みコードを変更する必要があります。詳細については、「インタラクションの追加」を参照してください。