スクリーンの概要および重要なコンセプト
スクリーンのデザイン
スクリーンとは?
Indigo Studio のスクリーンは、ワイヤフレームや静的なモックアップのようなグラフィカル ユーザー インターフェイス (GUI) の視覚的構成のデザインに使用し、インタラクション時のビヘイビアも追加できます。このように、コーディングなしに対話型プロトタイプを作成できます。プロトタイプは、要件およびユーザーフィードバックの解析、動作をすばやく視覚化できます。

スクリーンは、スクリーン要素およびそのインタラクションを含む端末スクリーンまたはアプリケーション ウィンドウを表す特殊な GUI のようなものです。
プロトタイプ作成時にページ、ダイアログ、ウィンドウ、ビューなど他の名前を付けることもできます。
重要なコンセプト
基本
コンセプトは Indigo のスクリーンに基づきます。
ビューポート
スクリーンの表示可能な領域のフレームです。ターゲット デバイスを定義します。キャンバス
スクリーンの表示可能な領域です。ビューポートとインタラクションし、スクロール/パンニングを定義します。スクリーンの要素
スクリーンを作成するために組み合わせる基礎的な視覚要素インタラクション
ユーザーによるナビゲーションまたはスクリーンを変更する操作です。アニメーション
時間の経過によって発生するようデザインされたスクリーンの変更です。ステート
ユーザー インタラクションを待っているステートであるスクリーンの停止ポイントは、インタラクション間の UI を構成します。ナビゲーション
外部 URL またはスクリーンからスクリーンへの変更
ビューポート
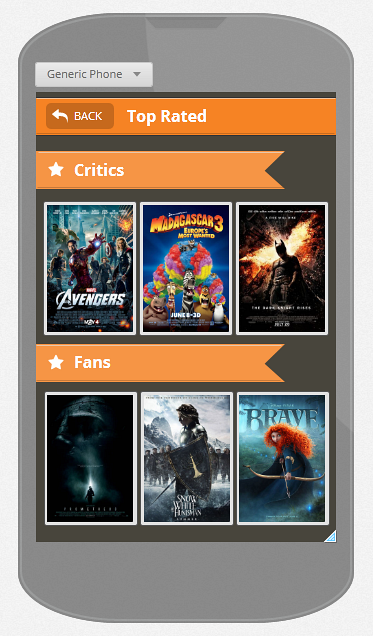
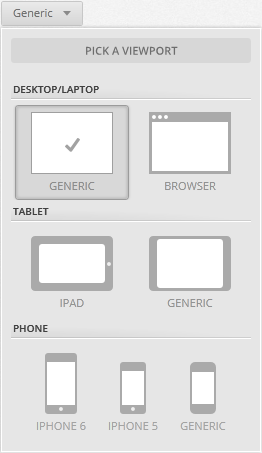
プレビューまたはプレーヤーでスクリーンを読み込むときに、ビューポートは表示領域を定義します。Indigo Studio は、ブラウザーまたはモバイル デバイスに対象するためのプリセット ビューポートを提供します。プラットフォーム ピッカー から選択できます。

ブラウザー、スマートフォン、およびタブレットのビューポートは、デザイナーでスクリーンの境界にクロムを追加します。スマートフォンやタブレットのビューポートは、ブラウザーでプロトタイプを表示するときにもクロムを追加します。
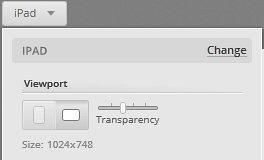
プラットフォーム プロパティ パネルを使用すると、デザイナーでクロムの透明度を変更し、デバイスの方向も変更できます。iOS スマートフォンおよびタブレット以外のプラットフォームに対象するためにビューポートのサイズをカスタマイズできます。

ビューポート、キャンバス、およびその間の関係については、「プラットフォームとスクリーン サイズの設定」を参照してください。
キャンバス
キャンバスは、スクリーンのすべての表示領域です。キャンバス サイズがビューポート サイズより大きい場合、スクロールとパンニング操作を有効にします。詳細については、「スクロールおよびパンニングのシミュレーション」を参照してください。
キャンバス プロパティは プラットフォーム プロパティ パネルに利用可能です。

スクリーンの要素
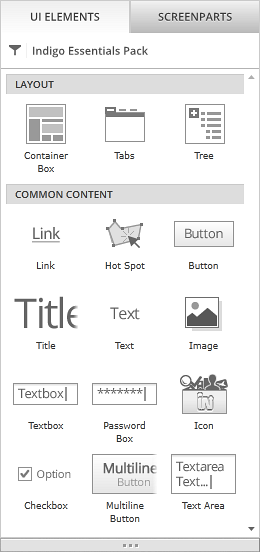
Indigo のスクリーンの要素とは、プロトタイプを作成するために使用したユーザーインターフェイス コントロールです。次のようなカテゴリにグループ化されています。
- レイアウト
- 共通コンテンツ
- リストおよびピッカー
- 図形
- ステンシル
- 注釈/マークアップ
要素は、スクリーン デザイナーのツールボックスにあります。

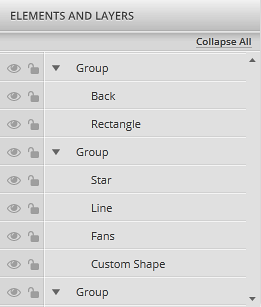
レイヤー
スクリーン要素はレイヤーで整理され、フロント/バックの関係にあります。要素とレイヤー ペインは、要素の順序、可視性、ロックステートの表示または操作に使用できます。

詳細については、要素の非表示とロック トピックを参照してください。
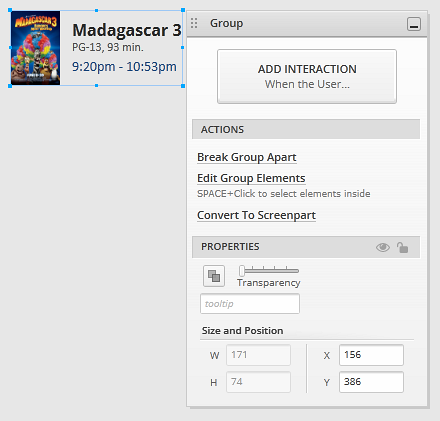
グループ
要素が、単一要素として動作するグループに追加できます。

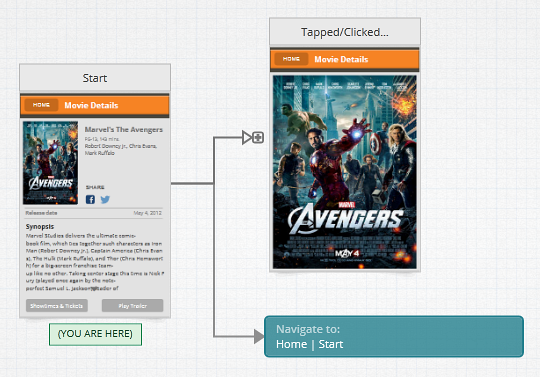
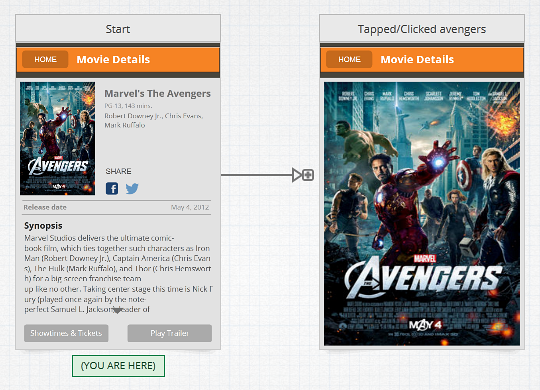
インタラクション
インタラクションは、スクリーン要素でユーザー インタラクションが実行される場合に発生しますこれにより、スクリーン変更 (スクリーン内の操作) または他の URL またはスクリーンをトリガーされます。

インタラクションの追加の情報については、「インタラクションの追加」を参照してください。
アニメーション
アニメーションとは、操作による変更の開始時間および/または断続期間の結果です。スクリーン要素を時間の経過によって変更させることを可能にします。変更というのは、移動、色または大きさの変更、フェードインやフェードアウトのことです。

アニメーションを追加する手順については、「インタラクションにアニメーションを追加」を参照してください。
ステート
各スクリーンには、Start という最初の構成、つまりスクリーンの初期化のステートがあります。既存の要素との相互作用は、新規のステートをもたらします。新しいステートは、ユーザー インタラクションの応答として基づいたステートに変更を適用した結果です。このように、Indigo のステートは増加し、お互いに依存しています。

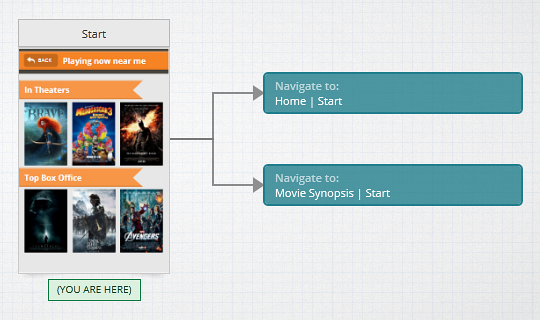
ナビゲーション
あるユーザーの操作により、同じプロジェクト内のスクリーンの間または外部 URL のナビゲーションをトリガーされることがあります。
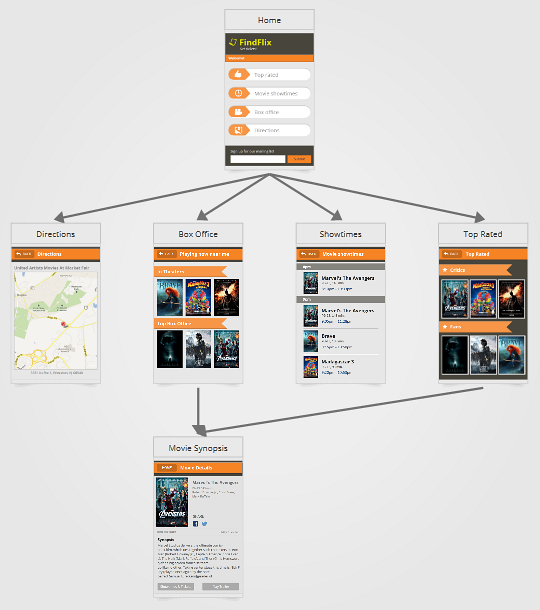
各スクリーンのナビゲーションを インタラクション エクスプローラー で表示できます。

そして、スクリーンからスクリーンへのナビゲーションは プロジェクト ホーム で表示できます。