画像の使用
UI 要素の使用
概要
画像はほとんどのデザインで使用されますが、オーディエンスやデザイン プロセスのフェーズによって使用方法が異なります。 背景画像やロゴなどシンプルな画像を使用してビューアーにコンテキストを提供できます。複雑な画像を使用して高忠実度のプロトタイプを開発することにより、より完成品に近いプロトタイプを実現できます。
パフォーマンスの問題を防止するために画像は適切なサイズを使用してください。プロトタイプに必要なサイズ以上の画像は使用せず、できるだけ最適化して最小のファイル サイズを保つことにより品質を向上できます。
Indigo の画像について:
画像を追加します。
コンテナーを追加するには、以下のいずれかを行います。
- Alt を押しながらドラッグし、image を入力します。
- Alt を押しながらクリックし、デフォルト サイズの画像を作成します。
- Layout の
Toolboxから画像をダブル クリックまたはドラッグします。 - コンピューターから画像をドラッグおよびドロップします。
- 画像をコピーして貼り付けます。
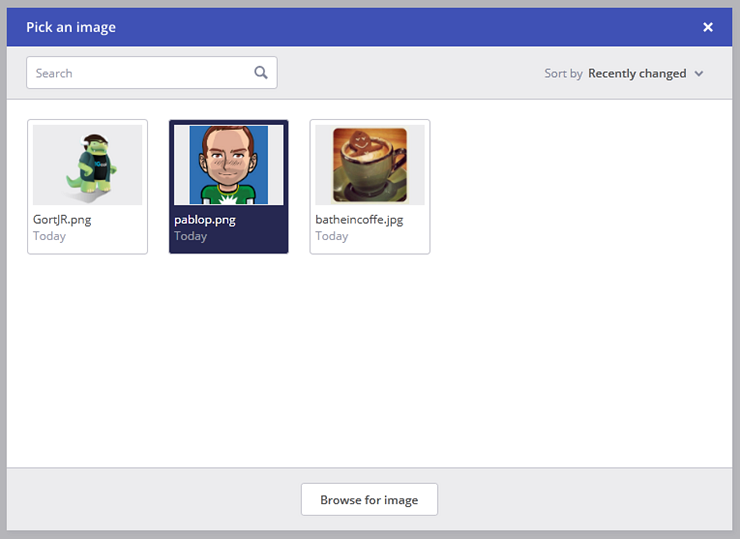
空の画像 UI 要素を追加する場合、画像ピッカーを使用してプロジェクトまたはコンピューターにあるファイルを選択します。開く場合、画像の選択をクリックまたは画像を選択し、Enterを押します。

(a-2) サポート形式
ファイル形式
- .png
- .jpg
- .gif
アニメーション GIF
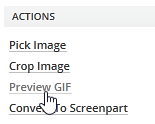
アニメーション GIF をデザイン サーフェスに追加する場合、プロパティ パネルでアクションをクリックしてアニメーションをプレビューできます。

(a-3) 画像のカスタマイズ
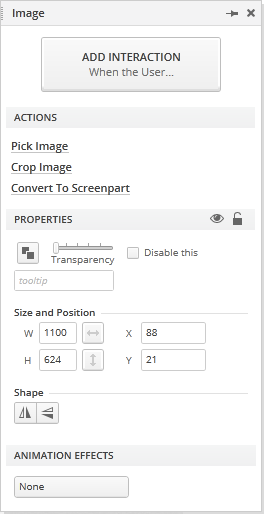
プロトタイプで画像を操作する方法がいくつかあります。操作はプロパティ パネルで行います。

サイズ変更
プロパティ パネルで高さと幅を設定、または他の要素同様にドラッグして画像をサイズ変更できます。
画像サイズの変更後、プロパティ パネルの画像サイズに自動調整で画像を元のサイズに戻すことができます。
高解像度デバイス
iPhone や iPad でクローム使用時に Indigo は画像のデフォルトサイズをスケーリングしてデバイスの解像度にフィットさせます。指定したデバイスで特定画像に最適な定義を提供します。デフォルト設定の変更は、プロパティ パネルのデバイス サイズ変更で行います。
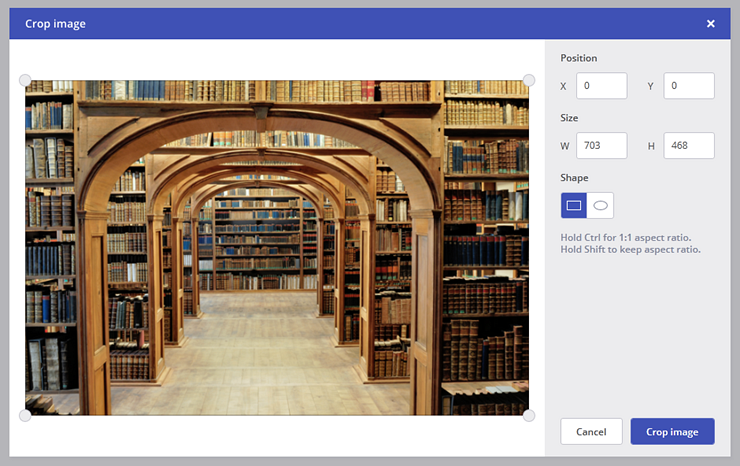
トリミング
画像のトリミング操作を使用して保存したい画像の領域を設定します。

画像をトリミング後、トリミングの編集 および トリミングの削除操作を使用できます。

反転
プロパティ パネル にあるボタンを使用して画像を水平または垂直に反転します。

詳細
- コンテナーを使用して要素をクリップtopic-2