スクロール可能なコンテナーの追加
UI 要素の使用
プレビュー
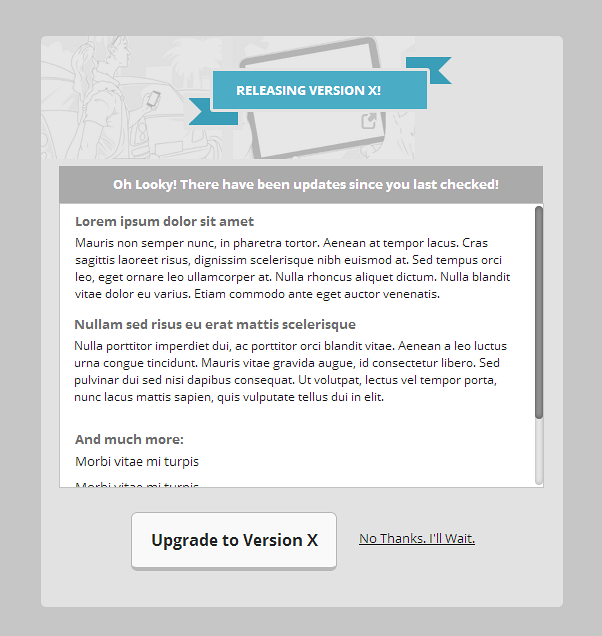
このトピックでは、以下の画像のようなスクロール可能なコンテナーのあるスクリーンをデザインします。

概要
以下は主な手順です。
詳細手順
(a-1) 1.コンテナーを追加します。
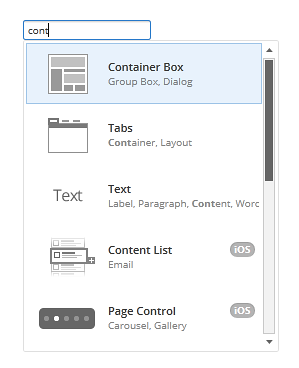
Alt キーを押しながらドラッグし、container と入力するとコンテナーがスクリーンに追加されます。

コンテナーの追加のオプションについては、コンテナーの使用を参照してください。
(a-2) 2.コンテナーに要素を追加します。
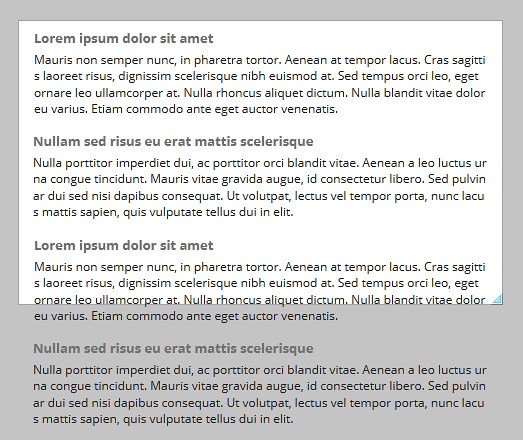
コンテナーをダブルクリックして編集します。
要素をスクリーンキャンバスに追加するように、タイトルおよびラベルを追加します。

追加するテキストはコンテナーの高さより長くしてください。
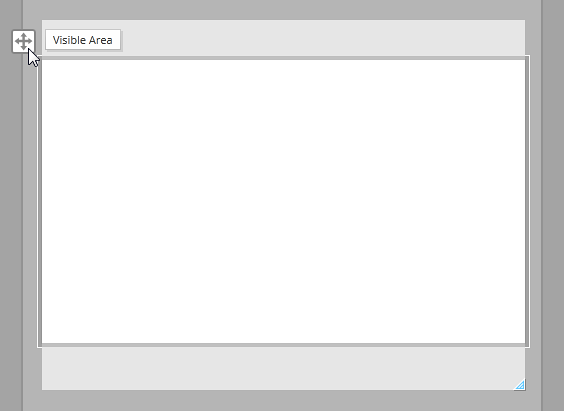
(a-3) 3.コンテナーでスクロール機能を有効にします。
以前の手順で追加されたテキストはコンテナーの高さより長いため、垂直スクロールを有効にする必要があります。
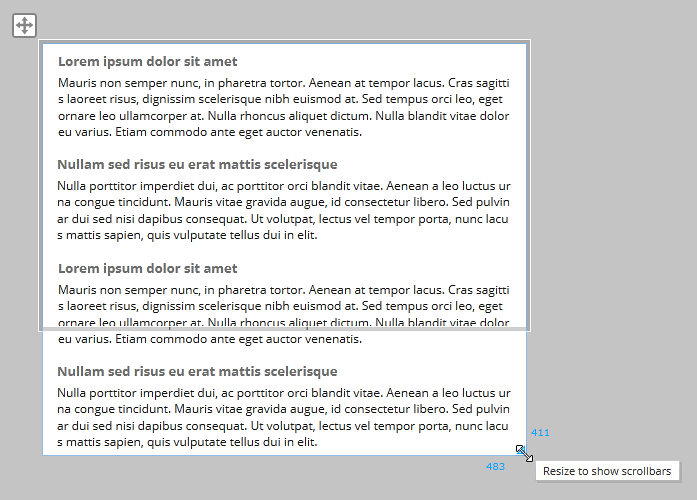
編集モードに入るには、コンテナーをダブル クリックします。
スクロールを有効にするには、右下の角からドラッグします。この場合、下へドラッグすると、コンテナー キャンバスがより長くなり、垂直スクロールのみを有効にします。

スクロールがコンテナーで有効な場合、表示領域をデフォルト位置以外に移動できます。

プロトタイプ
以下のサンプル プロトタイプを参照してください。