コード スニペットの使用
コード スニペットの生成
概要
Indigo Studio は、HTML/JS/CSS でコード スニペットを生成できます。デザインを実装する開発者は Indigo Studio プロトタイプを詳細に確認する必要がありません。たとえば、各アニメーションの定義を確認する代わりに、アニメーションのキー フレームの CSS を取得できます。
Indigo Studio は、特定のステートで Essentials Pack の任意の選択された要素のコードを生成できます。

コード生成の有効化
プロジェクトでコード生成を有効にする
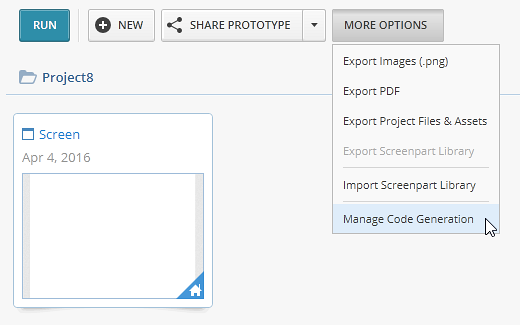
プロジェクト ホームでその他のオプションをクリックし、コード生成の管理オプションを選択します。

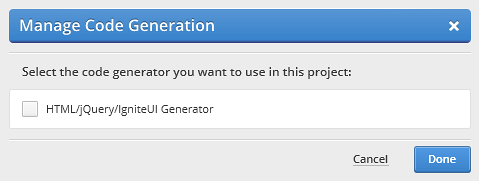
- リストからジェネレーターを選択します。

コード スニペット パネルの表示
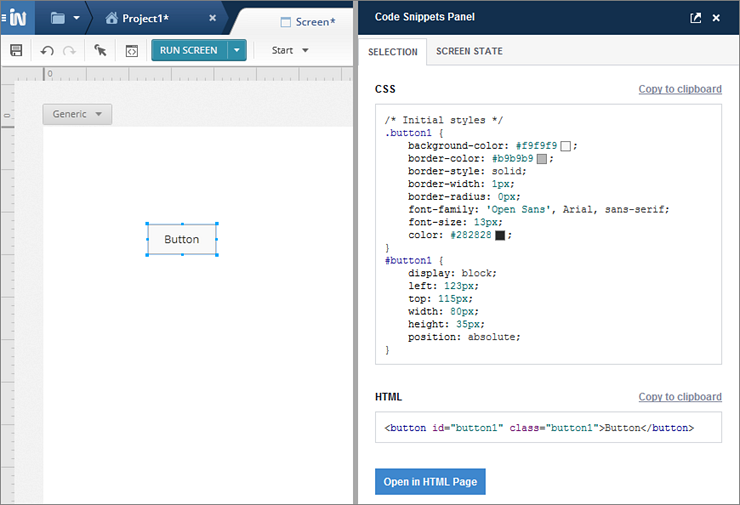
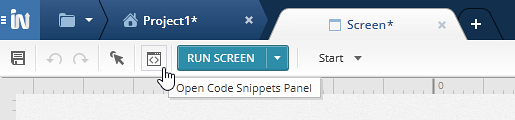
コード スニペット パネルを表示するには、スクリーンデザイナーで コード スニペット パネルを開く ボタンをクリックします。

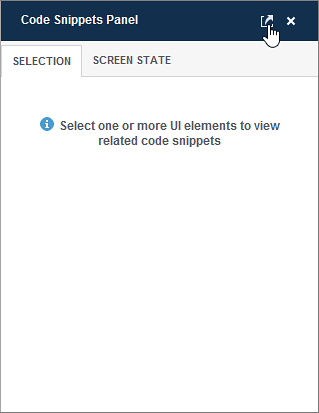
デフォルトで、Code Snippets Panel は Indigo Studio ウィンドウの右側にドックされます。Code Snippets Panel をポップアウトするには、ヘッダーに閉じるアイコンの左にあるアイコンをクリックします。

コード スニペットの使用
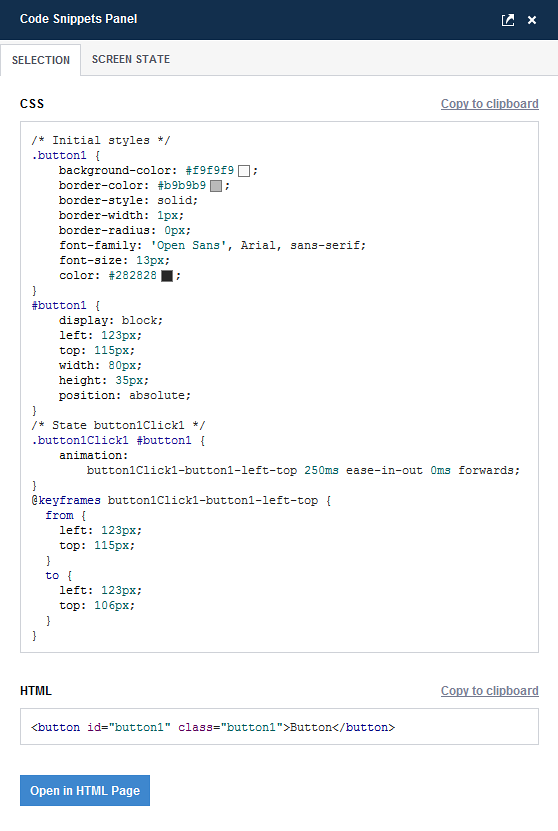
スクリーンで要素を 1 つ以上選択すると、Code Snippets Panel で対応する CSS、HTML、および JS が表示されます。Selection タブはデザイナーで選択された要素のスニペットを表示します。Screen State タブはスクリーンステートのすべての要素、アニメーション、およびインタラクションのスニペットを表示します。
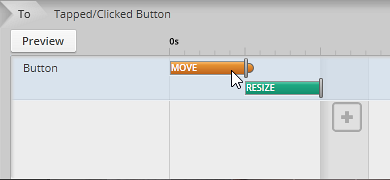
タイムライン からアクションを選択すると、コード スニペットが表示されます。
たとえば、移動およびサイズ変更アクションでアニメーションを持つボタンの移動アクションをタイムラインで選択します。

Code Snippets Panel は移動アクションの CSS アニメーションを表示します。