iOS のデザイン
スクリーンのデザイン
概要
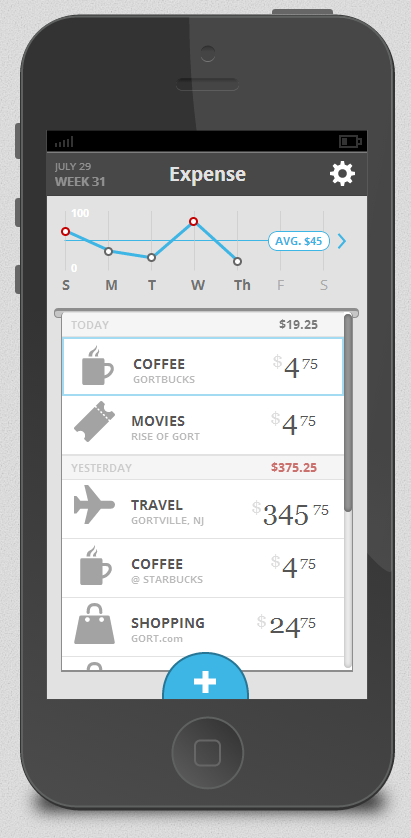
Indigo では、iOS 用のプロトタイプの場合にアップルのヒューマン インターフェイス ガイドラインに基づき iOS のために作成されたデザイナー内のクイック ドロップ配置、要素のセットを含む定義済みのサポートを提供しています。スクリーン デザインのはじめに iOS 端末を選択します。iOS プラットホームの選択については、プラットフォームおよびスクリーン サイズの設定を参照してください。
また、スクリーンからスクリーンへナビゲートするためのアニメーション化されたトランジションとインタラクションのためのタッチ ジェスチャを組み合わせ、デバイスでよりリアルなプロトタイプを試すことができます。トランジションは、インタラクションの編集パネルから選択できます。
iOS コントロール
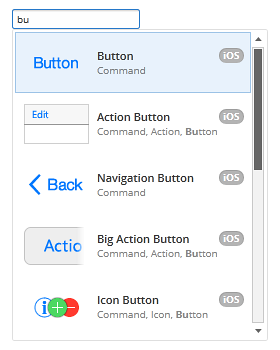
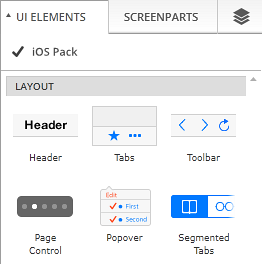
Indigo は、iOS プロトタイプのために特別にデザインされたコントロールも提供しています。プラットフォーム ピッカーから iOS デバイスを選択すると、ツールボックス は最新の iOS パック に切り替わります。Alt+クリックまたは Alt+ドラッグを使用して要素をスクリーンに追加する際 iOS 要素が最初に表示されますが、Essentials パックから要素を取得して自由に組み合わせたり、統一させたりもできます。

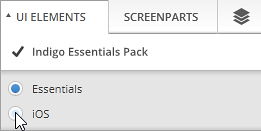
プラットフォーム ピッカー から iOS 端末を指定しない場合も iOS プラットフォーム パックを選択できます。そのためには次の手順を実行します。
ツールボックスで現在のパックをクリックします。
iOS パックを選択します。

iOS パックが選択された場合、要素が ツールボックス でカテゴリによりグループ化されます。つまり、あらゆるプラットホーム パックの要素をデザインに使用できます。

デスクトップ ブラウザーで共有および実行
Indigo Studio のプレビューを使用するか、プロトタイプを共有してデスクトップまたはノート ブラウザーで表示する場合、プロトタイプを選択したデバイスでプレビューを表示できます。

よりリアルなエクスペリエンスのために、Indigo はプロトタイプにクロムを追加します。これは、デスクトップ/ノート PC のみで表示されます。同じプロトタイプを iPad または iPhone で開くとクロムは非表示になります。
プロトタイプの共有の詳細については、「プロトタイプの共有」を参照してください。
iOS 端末の共有および実行
プロトタイプを共有して端末でその URL を開くことができます。端末ブラウザーで表示されますが、プロトタイプをアプリとしてデザインした場合は、ホーム画面に追加機能でプロトタイプをネイティブ アプリのように表示できます。
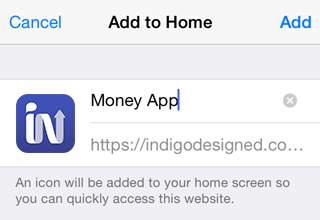
ホーム画面に追加
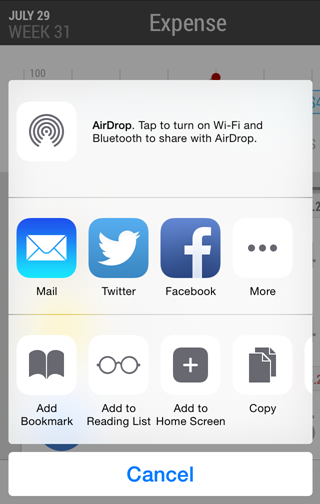
Safari ブラウザー クロムを削除しプロトタイプをアプリとして表示するよう次の手順を実行します。
スクリーン下のインタラクション設定ボタン (中央) をクリックします。

ホーム画面に追加するオプションを選択します。

端末ホーム画面からアクセスできるようプロトタイプに名前をつけます。