ストーリーボードでユーザー ストーリーの表示
ストーリーボードのデザイン
ナレーションについて
ユーザー エクスペリエンスの検証に便利なストーリーテリングは、アプリを使用したコンテキストやユーザーとアプリの相互作用を視覚化する方法として非常に役立ちます。インタラクション デザインでは、ストーリーを効果的に伝えることが重要となりますが、Indigo ではストーリーボードを追加して簡単にストーリーを表現できます。また、ナレーションを作成することにより、物事についての情報をわかりやすく共有できます。ストーリーボードは、コミュニケーション、そしてアイデアや概念を互いに共有し、優れたデザインの開発につながるコラボレーション レベルを向上します。
ストーリーを伝える
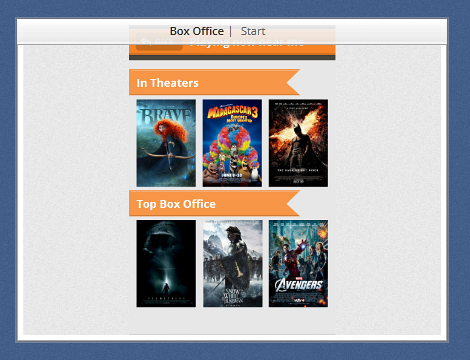
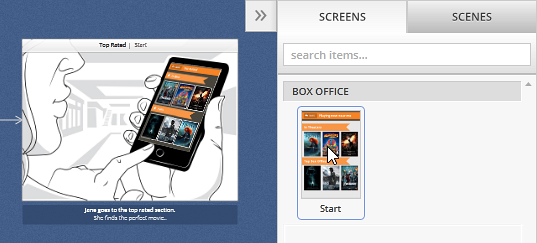
ストーリーを伝えるには説明文や画像が役立ちます。ストーリーボードのインタラクション フローの各ステップには、視覚表示 (画像またはシーン) のボックスおよび説明文 (概要と詳細) が含まれます。
ナレーションのアプローチ
Indigo には、ストーリーを伝えるための以下のような様々なアプローチがあります。
- テキストを先に準備する
- 画像を先に準備する
- スクリーンを先に準備する
テキストを先に準備する
ユーザー エクスペリエンス (UX) デザインのベスト プラクティスとして、デザイナーが作成するデザインを説明するストーリー (シナリオ) の書き出しがあります。シンプルな目的または要求のステートメントで始まります。デザインされるソフトウェアと相互に作用し、目的をどのように達成するかを説明する段階的なナレーションです。通常、説明にはユーザー インターフェイス (UI) の詳細 (例:「追加ボタンをクリックする」) ではなく、汎用的な情報 (「追加する」など) を含めます。つまり、このような UI デザインおよび仕様を実際の UI スケッチの段階、Indigo のスクリーンを作成する際に追加します。
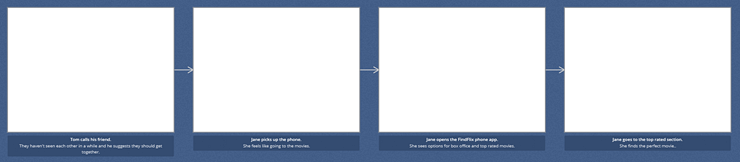
Indigo Studio でストーリーを作成するには、ステップを選択して概要を入力、Enter を押して詳細を入力し、Tab を押して次のステップを作成、概要を入力するなどです。

概要と詳細を含む理由
説明が長い場合は、要約することによりストーリーボードを簡単にスキャンできます。この場合は、まず概要を入力し、Enter を押すと説明の全文を入力できます。入力しない場合は、Enter を押さず Tab キーを押して次のステップに移動します。
画像を先に準備する
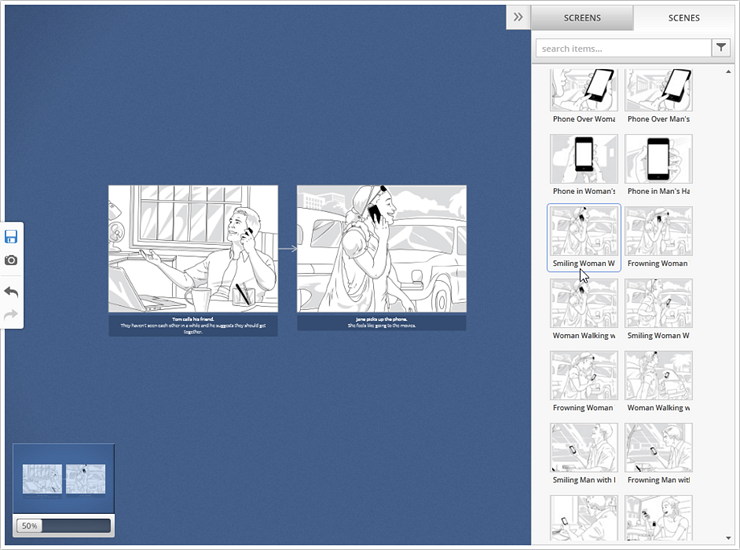
まずアイデアを先に視覚化したい場合、説明文を書かずに画像を追加することから始めます。Indigo では、ツールボックス の シーン タブからシーンをドラッグすることで簡単に実現できます。このようなアプローチでは、さまざまなシナリオで色々なユーザーや状況を試してから、説明文の追加またはプロトタイプ スクリーンのデザインができます。後からプロトタイプでデザインされた実際のスクリーンでボックスの内容を追加/削除できます。
ボックスにシーンをドラッグして Tab を押して新規ステップを作成し、シーンをドラッグします。

スクリーンを先に準備する
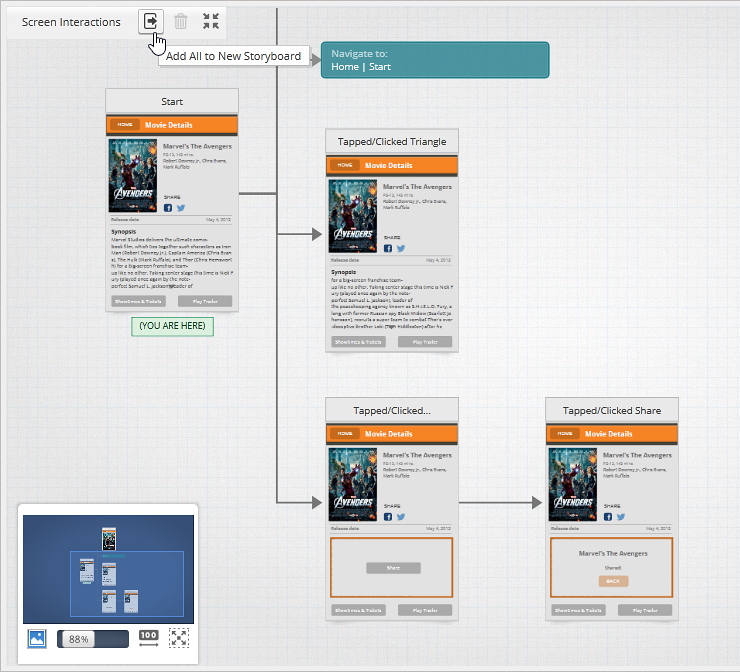
はじめにスクリーンのデザイン、デバイスの全スクリーンまたはアプリケーション ウィンドウを作成しました。次にそれに関わるストーリーを作成します。Indigo では、スクリーンのスケッチから始めることもできます。新しいスクリーンを作成してインタラクションを追加し、スクリーンの インタラクション エクスプローラー でインタラクションを選択して ストーリーボードにすべてエクスポート オプションを使用します。このオプションでは、すでにリンクされたインタラクションの新規ストーリーボードを作成できます。作成後にテキストを追加できます。これは、ストリーボードとして作成していない特別なシナリオを強調したい場合に便利です。

シーン プレースホルダーを使用してシーンにスクリーンを含みます。

ボックス全体を含めたスクリーンのステップも表示できます。