スクリーンパーツの概要および重要なコンセプト
スクリーン パーツでデザインを作成
スクリーンパーツとは?
スクリーンパーツは、デザイン パーツをスクリーンとプロジェクト間で再利用できるパーツです。UI 要素 (カスタム ボタンまたはアイコンなど)、要素のコレクション (フッター、ダイアログ、ナビゲーション ツールバー)、またはページ レイアウト全体に設定できます。インタラクティブなウィジェットを作成するには、スクリーンパーツにインタラクションを追加します。
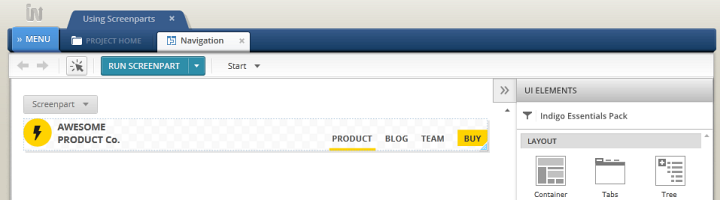
プロジェクトのスクリーンパーツは、スクリーンデザイナーの ツールボックス の スクリーンパーツ タブにあります。

重要なコンセプト
基本
Indigo Studio のスクリーンパーツについて説明します。このコンセプトはスクリーンと共有されます。詳細については、「スクリーンの概要と重要なコンセプト」トピックを参照してください。
要素
スクリーンパーツを作成するために組み合わせる基礎的な視覚的要素。スクリーンに使用するのと同じ要素です。インタラクション
ユーザーによるナビゲーションまたはスクリーンパーツを変更する操作です。アニメーション
時間の経過によって発生するようデザインされたスクリーンパーツの変更です。ステート
ユーザー インタラクションを待っているステートであるスクリーンパーツの停止ポイントは、インタラクション間の UI を構成します。ナビゲーション
外部 URL またはスクリーンパーツからスクリーンへの変更です。スクリーンパーツのソース
プロジェクト間で再利用可能なスクリーンパーツのデザインです。スクリーンパーツのインスタンス
スクリーンの 1 つのスクリーンパーツです。カテゴリ
スクリーンパーツをスクリーンツールボックスに体系化するためのラベル。
スクリーンパーツのソース
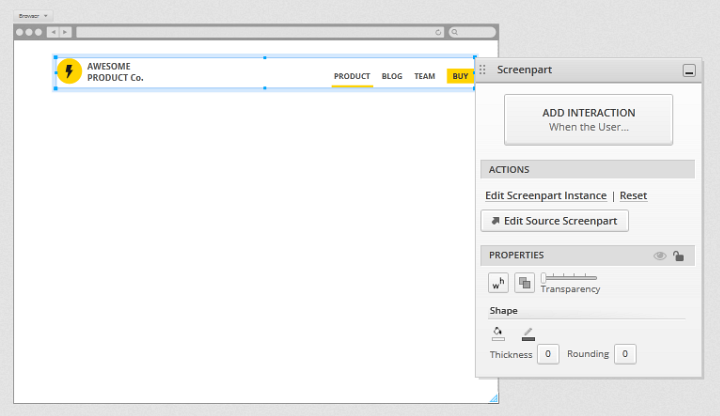
スクリーンで再利用可能なデザインはスクリーンパーツのソースです。スクリーンパーツのデザイナーを使用すると、スクリーンパーツのソースを編集できます。特定のインスタンスでカスタマイズされる場合以外、ソースへの変更はスクリーンパーツ インスタンスに自動的に適用されます。

スクリーンパーツのソースおよびインスタンスの詳細は、「スクリーンパーツのカスタマイズ」トピックを参照してください。
スクリーンパーツ インスタンス
スクリーンパーツをスクリーンに追加すると、スクリーンパーツのインスタンスが作成されます。各インスタンスの外観および動作をカスタマイズできます。

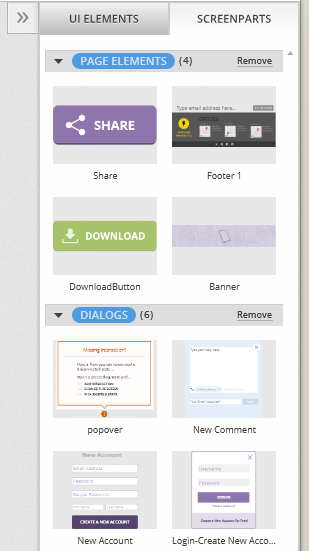
カテゴリ
スクリーンパーツはスクリーンデザイナーの ツールボックス の スクリーンパーツ タブにあります。

このタブでスクリーンパーツを体系化するためにカテゴリを追加できます。スクリーンパーツを複数のカテゴリに追加できます。

詳細については、「スクリーンパーツ ライブラリの体系化」を参照してください。