スクリーンにリピーターを追加
UI 要素の使用
概要
リピーターは、アイテム リストを作成するためのツールです。アイテム テンプレートをデザインして繰り返し使用できます。各アイテムを自由にカスタマイズすることも可能です。
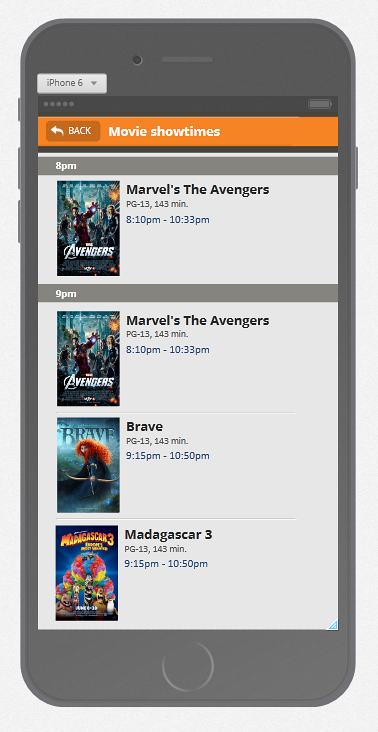
プレビュー
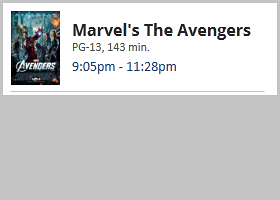
このトピックでは、以下の画像のようにリピーターのあるスクリーンをデザインします。

概要
以下は主な手順です。
詳細手順
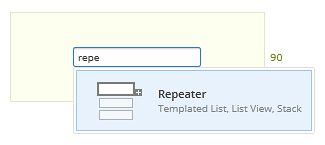
(a-1) 1.リピーターの追加
Alt キーを押してドラッグし、repeater と入力するとリピーターがスクリーンに追加されます。

Alt + クリックすると、デフォルト サイズでリピーターを作成できます。または リストとピッカー の下の
ツールボックスからリピーターをドラッグして作成することもできます。リピーターのプロパティを編集
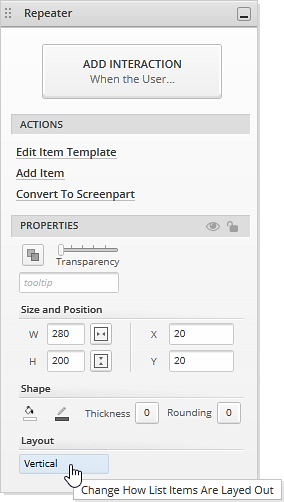
リピータはコントロールであるため独自のプロパティがあります。Thickness プロパティを 0 に設定すると、表示される境界線を削除します。

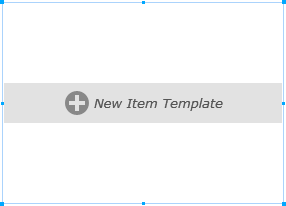
(a-2) 2.アイテム テンプレートに要素を追加
新しいアイテム テンプレートをクリックしてアイテム テンプレートを作成します。このテンプレートがデザインのベースになります。

テンプレートに要素を追加します。

画像、テキスト、および線をテンプレートに追加します。
「クイック追加」機能または
ツールボックスで要素を作成します。
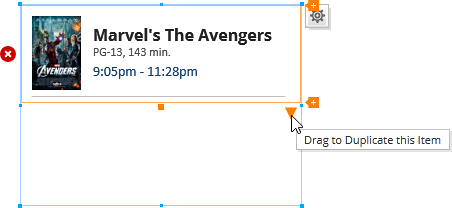
(a-3) 3.アイテムの複製
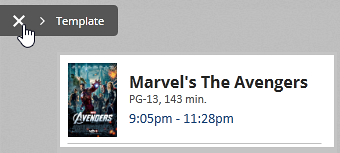
テンプレートの編集モードを終了します。
Esc キーを押下またはアイテム以外をダブル クリックします。デザイナーの左上にブレッドクラムも使用できます。
Xは最上位を示します。
(オプション) リピーターのレイアウトを設定します。
デフォルトのレイアウト設定は垂直方向ですが、アイテムを水平方向に繰り返すよう設定することもできます。

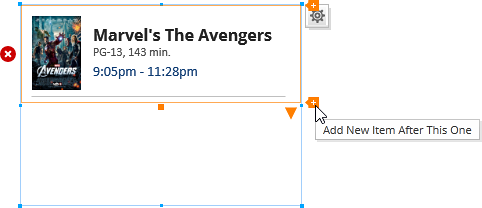
アイテムを複製します。
いくつかの方法で実装できます。
+アイコンをクリックすると選択したアイテムの前または後に新しいアイテムを追加します。このように作成したアイテムはアイテム テンプレートのコピーです。

- Ctrl + 矢印キーを使用します。アイテム テンプレートのコピーを追加します。
- ドロップダウン矢印をドラッグします。選択したアイテムのコピーを作成しますが、アイテム テンプレートと異なる場合があります。

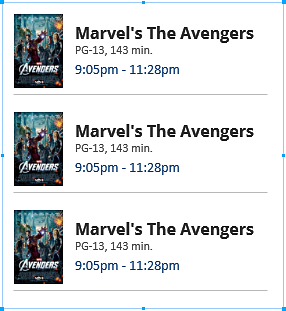
複数のアイテムを持つリピーターが作成されました。

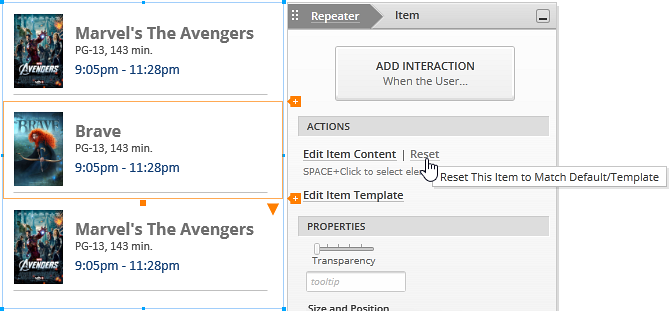
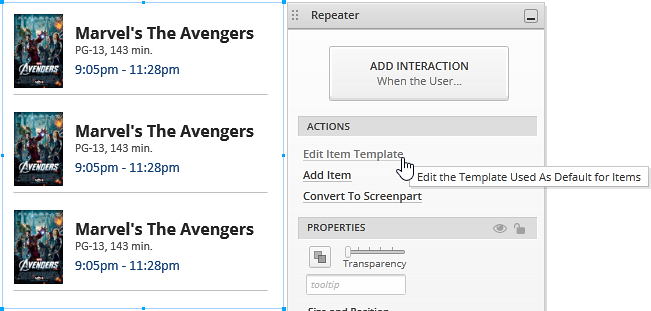
(a-4) 4.アイテム テンプレートの編集
リピーターのすべての要素に適用する変更を実装するには、アイテム テンプレートを編集する必要があります。
以下のアイテムの
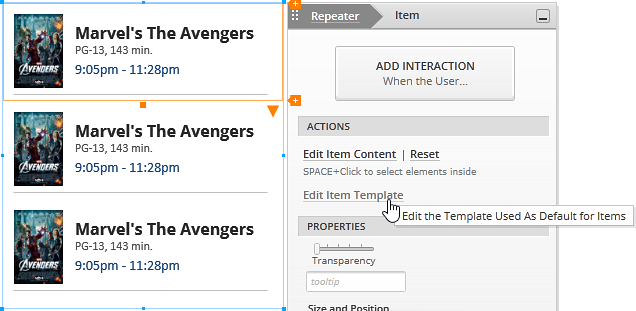
プロパティ パネルからアイテム テンプレートの編集アクションを選択します。- リピーター

- 任意のアイテム

- リピーター
アイテムを変更します。
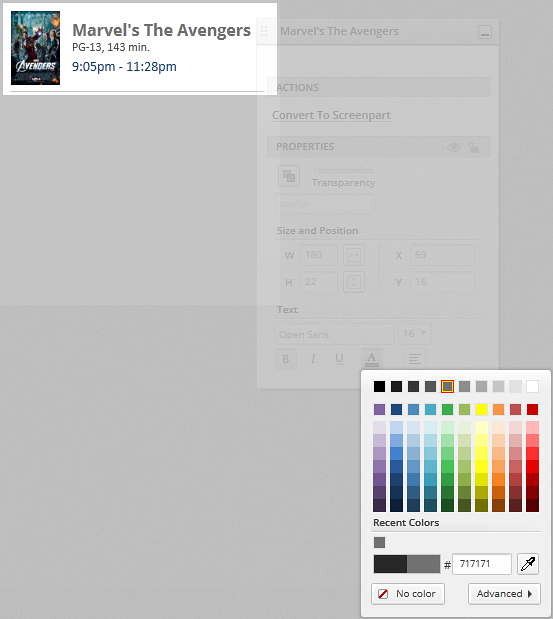
たとえばタイトルのフォント色を変更します。

リピーターに戻ります。
Esc キーを押してテンプレートの編集モードを終了します。
すべてのアイテムのタイトルが新しい色になりました。
(a-5) 5.特定のアイテムの編集
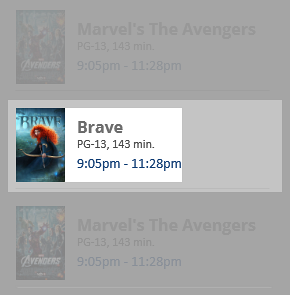
すべてのアイテムの外観が統一されました。特定のアイテムの外観を変更できます。たとえば、別の画像またはテキストを表示できます。
リピーターのアイテムをダブルクリックして編集します。

(オプション) アイテム テンプレートをリセットします。
変更を元に戻すには、
プロパティ パネルから「アイテムをテンプレートにリセット」アクションを選択します。編集したアイテムをテンプレートの設定に戻ります。