スクリーンパーツのカスタマイズ
スクリーン パーツでデザインを作成
概要
プロジェクトで再利用または共有が可能なスクリーンパーツのデザインは、スクリーンパーツのソースと呼ばれます。スクリーンにスクリーンパーツを追加するとインスタンスになります。同じスクリーンパーツの複数のインスタンスは 1 つ以上のスクリーンに追加できます。
スクリーンパーツにある場所で、ソース スクリーンパーツへの変更が自動的に表示されます。また、スクリーンパーツのインスタンスをオーバーライドできます。スクリーンパーツのソースに一致するためにインスタンスをリセットできます。
プレビュー
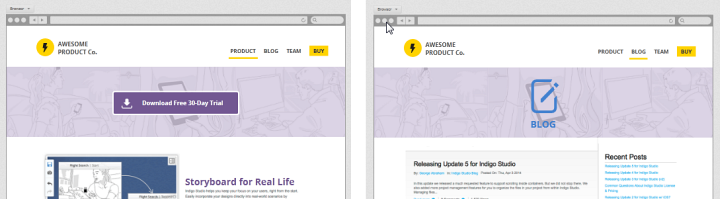
このトピックでは、バナーのスクリーンパーツのインスタンスを特定のスクリーンでカスタマイズします。

概要
以下は主な手順です。
詳細手順
(a-1) 1.スクリーンパーツの作成
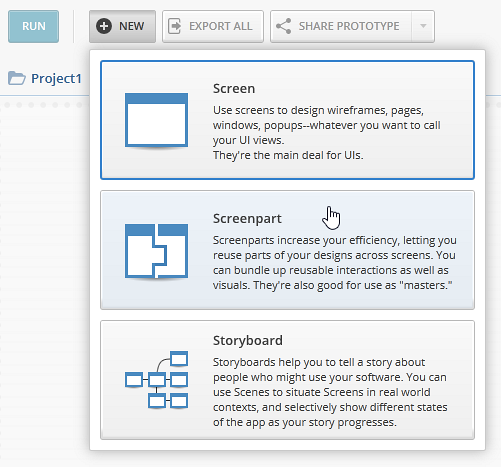
新しいプロジェクトで [
新規] ボタンをクリックし、スクリーンパーツオプションを選択します。
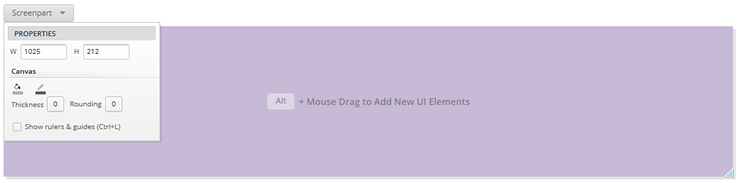
スクリーンパーツのサイズおよび背景色を設定します。

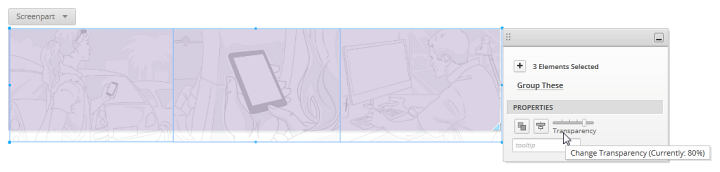
要素をスクリーンパーツに追加します。
この例では、画像を追加し、透明度を 80% に設定します。

スクリーンパーツの名前を Banner に設定します。
(a-2) 2.スクリーンにスクリーンパーツを追加
スクリーンを作成/開くと、
ツールボックスからスクリーンパーツタブを選択します。Banner スクリーンパーツをドラッグまたはダブル クリックしてスクリーンに追加します。
(a-3) 3.スクリーンパーツのインスタンスを編集
Product ページで、スクリーンパーツのソースの色はスクリーンに使用する色と一致します。ただし、Blog ページは青色を使用します。

このスクリーンにスクリーンパーツをカスタマイズします。
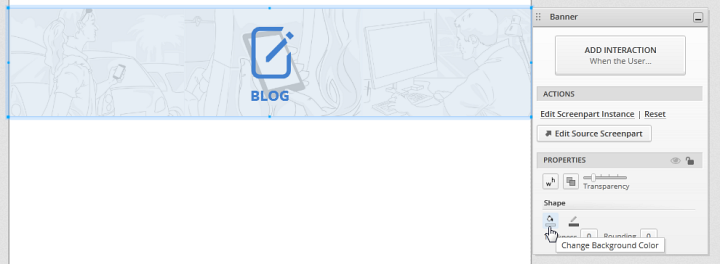
Blog ページで、Banner スクリーンパーツを選択します。
スクリーンパーツ インスタンスの背景色を変更します。

インスタンスの変更はソースの変更によってオーバーライドされません。たとえば、この例でスクリーンパーツのソースの背景色を変更すると、スクリーンパーツのインスタンスの背景色は青色のままです。
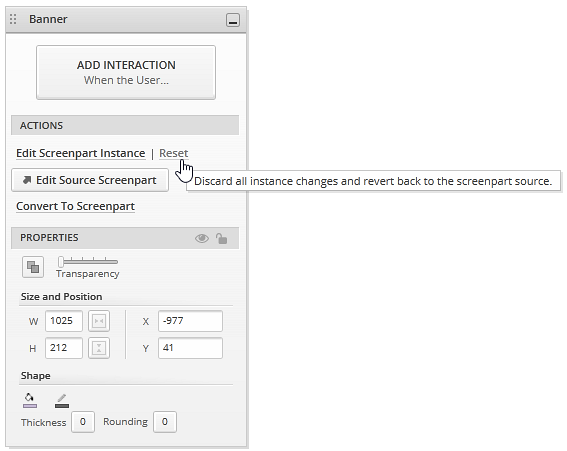
(a-4) 4.(オプション) インスタンスの変更を破棄
スクリーンパーツのインスタンスをスクリーンパーツのソースと位置するには、プロパティ パネル の リセット アクションにクリックします。