スクロールおよびパンニングのシミュレーション
UI 要素の使用
概要
Indigo Studio は、スクロール、パンニング、ページング機能のシミュレーションの複数のオプションを提供します。
以下の方法で実装できます。
- スクリーンのビューで要素をアニメーション化
- キャンバス サイズの使用
- トランジションの使用
このトピックでは、キャンバス サイズを使用またはトランジションを使用する方法を紹介します。また「スクリーンのビューで要素をアニメーション化」トピックを参照してください。
キャンバス サイズの使用 - プレビュー
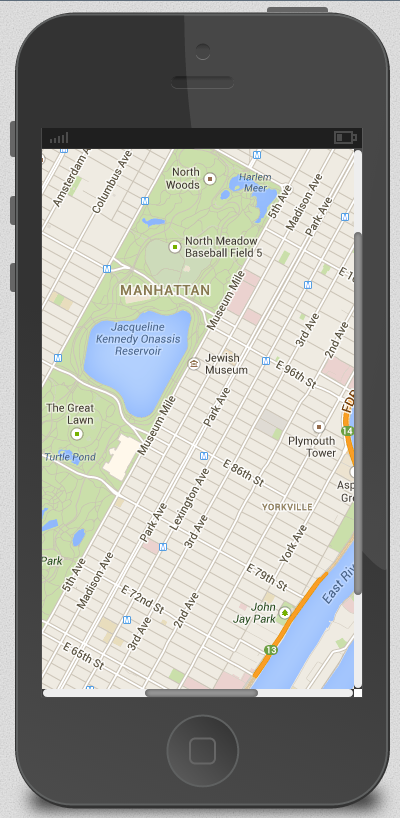
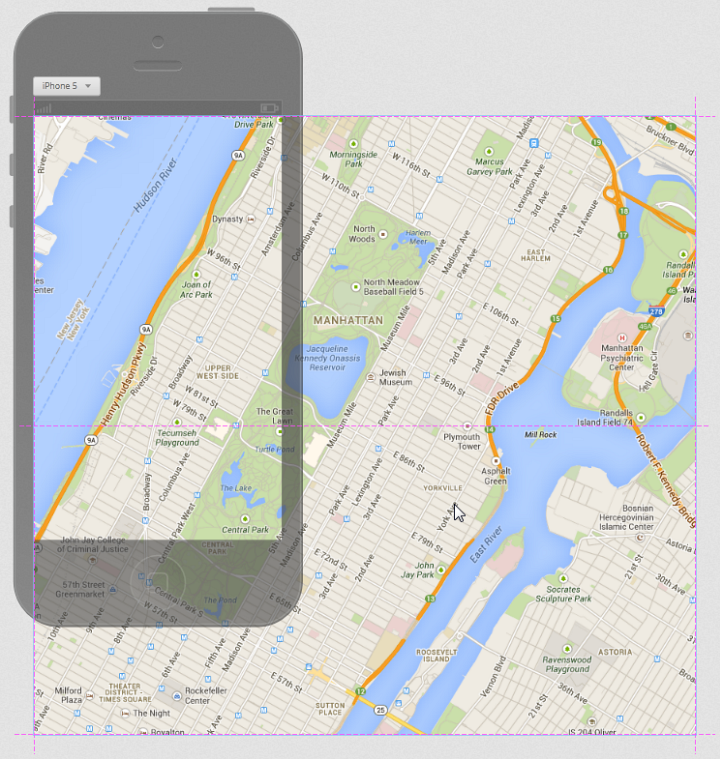
このトピックでは、iPhone 6 のためにデザインされたプロトタイプにスクロール可能なマップの画像を追加します。プレビューを実行すると以下の画像が表示されます。

キャンバス サイズの使用 - 概要
キャンバス サイズの使用 - 詳細手順
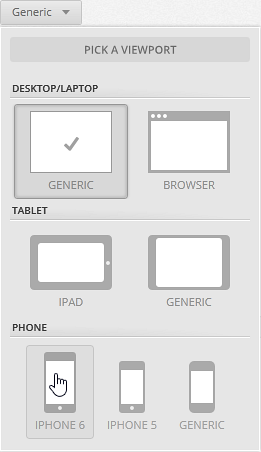
(a-1) 1.プラットフォームの選択
「プラットフォーム ピッカー」で汎用以外のオプションを選択します。汎用を選択した場合にクロムはありません。特定のサイズを使用してスクロールおよびパンニングを有効にします。この例のスクリーンは iPhone 6 ビューポートを使用します。

この設定は、ビューポートおよびキャンバスのサイズを定義します。「プラットフォーム プロパティ」パネルが表示されます。

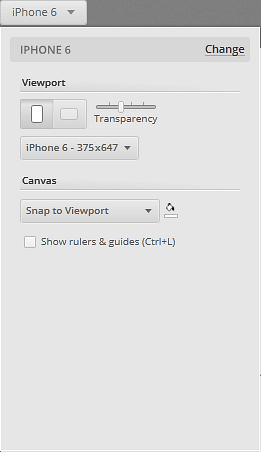
(a-2) 2.キャンバス サイズの変更
ブラウザーおよびジェネリック デバイスの場合、ビューポート サイズおよびキャンバス サイズのドロップダウンがあります。

iOS デバイスの場合、ビューポートのサイズが固定されています。キャンバス サイズのみ変更できます。
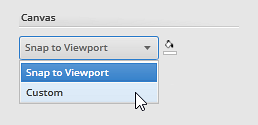
デフォルトでは、キャンバス サイズが「ビューポートにスナップ」に設定されます。ビューポートおよびキャンバスは同じサイズに設定されます。
キャンバス サイズのドロップダウン リストにクリックし、「
カスタム」オプションを選択します。
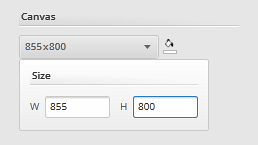
キャンバスをビューポートより大きくするために、幅および高さの値を入力します。この場合は、キャンバス サイズを追加するマップの画像サイズに設定します。

キャンバスはビューポートより大きくなります。

(a-3) 3.画像の追加
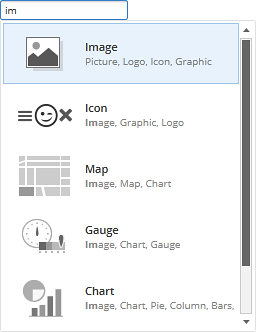
Alt を押してクリックし、image を入力すると画像が追加されます。

画像をダブルクリックし、コンピューターからマップの画像を選択します。
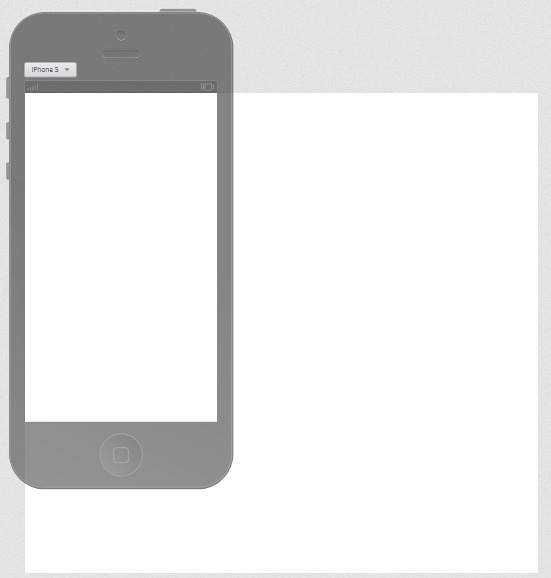
キャンバスに中央揃えとして画像を配置します。

(a-4) 4.(オプション) クロムを移動
スクリーンを読み込むときに配置する位置にクロムをドラッグします。デフォルトでは、クロムはキャンバスの左上角に配置されます。

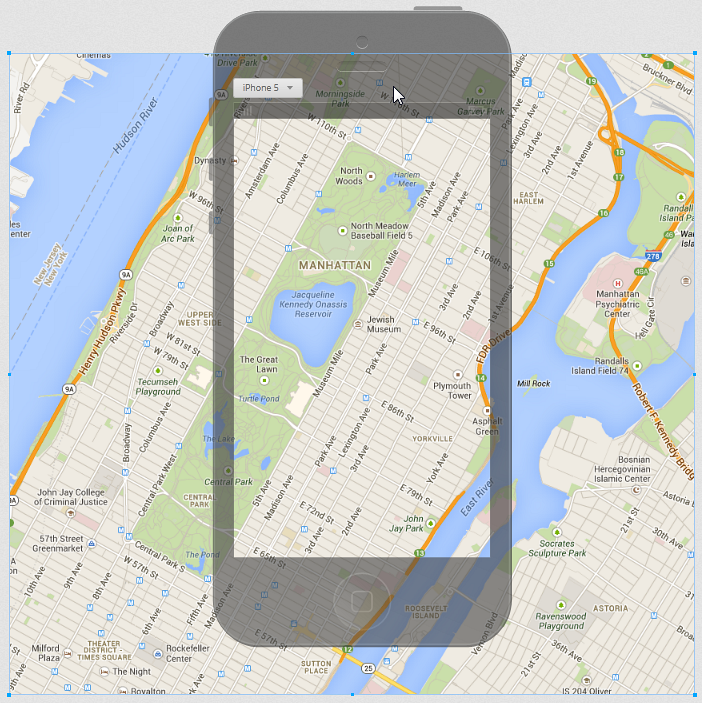
(a-5) 5.スクリーン プレビューの実行
デザイナーの上にある「スクリーンの実行」ボタンをクリックします。

プレビューが実行し、マップでスクロールおよびパンニングできます。このプロトタイプを共有する場合、携帯のユーザーがマップにパンニングできます。
トランジションの使用
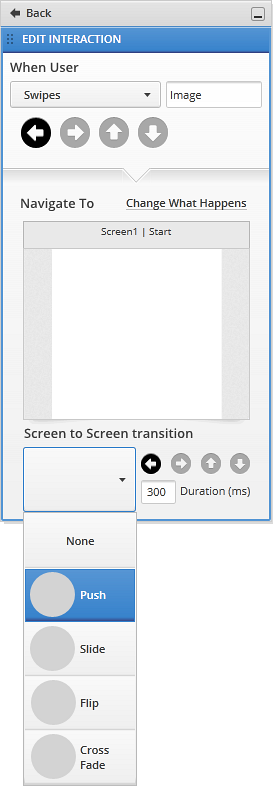
スクリーンからスクリーンへトランジションする際のアニメーションを選択できます。ページングをシミュレートするには、Push または Slide エフェクトを使用できます。
その他のスクリーンに移動する新しいインタラクションを追加します。追加した後、「インタラクションの編集」パネルの下に「スクリーンへトランジション」オプションが表示されます。

各トランジションの画像の上にホバーすると、トランジションを表すアニメーションを再生します。トランジションの期間やトランジションの方向を選択できます。