ストーリーボードの作成
ストーリーボードのデザイン
プレビュー
このトピックでは、ユーザーがモバイル アプリケーションを使用して映画を検索するストーリーボードを作成します。

前提条件
プロジェクトに 2 つのスクリーンを準備します。スクリーンを作成する方法については、スクリーンの作成をご覧ください。この例の手順を実行するには、アプリケーションメニューのワークスペースタブから FindFlix プロジェクト サンプルを使用してください。
概要
以下は主な手順です。
詳細手順
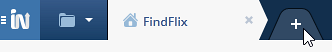
(a-1) 1.新しいストーリーボードの作成
プロジェクト タブで + アイコンをクリックし、ストーリーボード オプションを選択します。

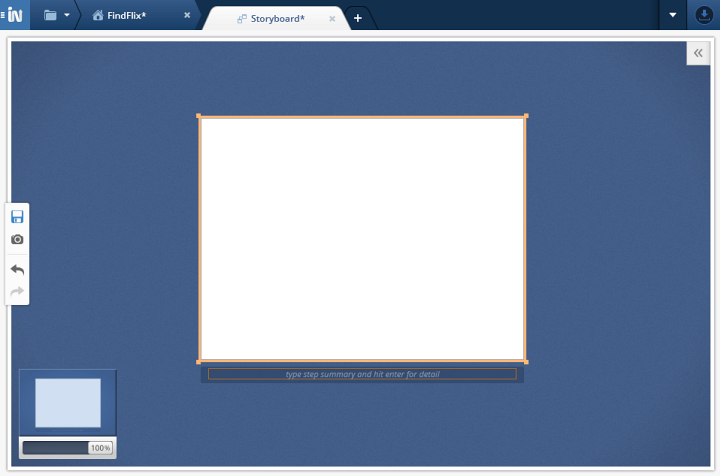
空のステップを含む新しいストーリーボードを作成しました。

(a-2) 2.最初のステップにコンテンツを追加
ストーリーボードは、画像、スクリーン、およびテキストを含むボックスがあるステップで構築します。
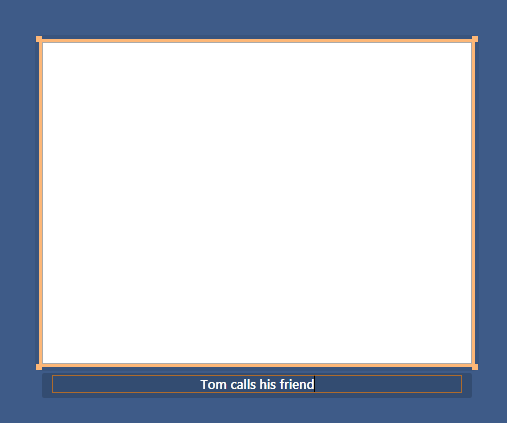
最初のストーリーボード ステップの概要を入力します。
トムが友達に電話します。

詳細は、Enter を押して概要の下に入力します。
久しぶりに会うことを提案します。

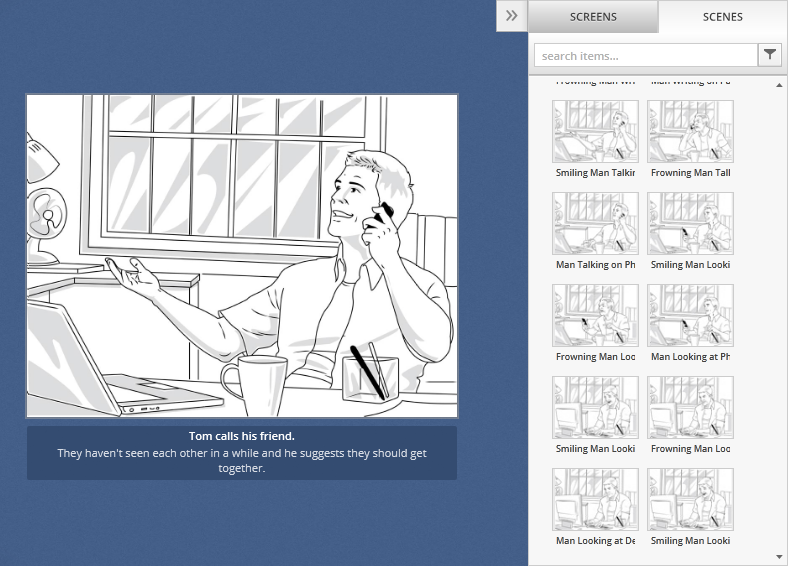
コンテンツをボックスに追加します。
ボックス コンテンツには、スクリーン、画像、コンピューター、シーンを使用できます。
ツールボックスのシーンタブからシーンを選択し、ボックスへドラッグします。
シーンと説明文のあるステップができました。

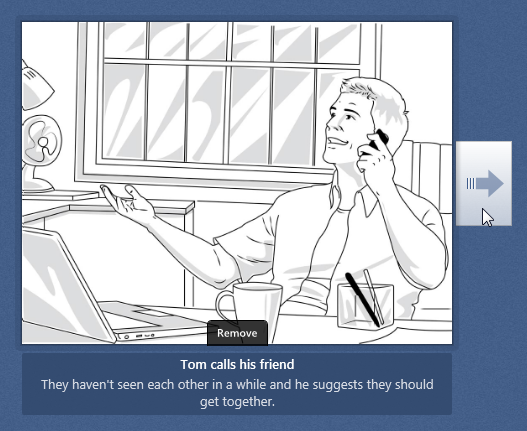
(a-3) 3.更にステップを追加
- マウス カーソルをステップの上にホバーします。コンテキスト メニューが表示されます。

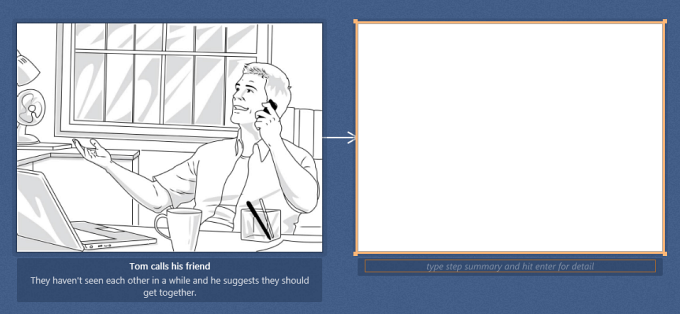
- 次のステップを追加するために矢印をクリックします。新しいステップはドラッグして配置できます。

Tab キーを使用してステップを追加し、説明文を下に書き込むことができます。ストーリーのすべてのステップができたら、画像を追加できます。
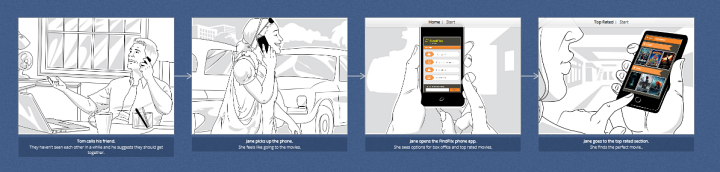
以下は残りのフレームの例です。
ジェーンが電話をとります。 映画に行きたいと考えています。
ジェーンが FindFlix モバイル アプリを開きます。 興行成績と人気の映画を確認します。
ジェーンは人気の映画セクションを見ます。 観たい映画が見つかりました。
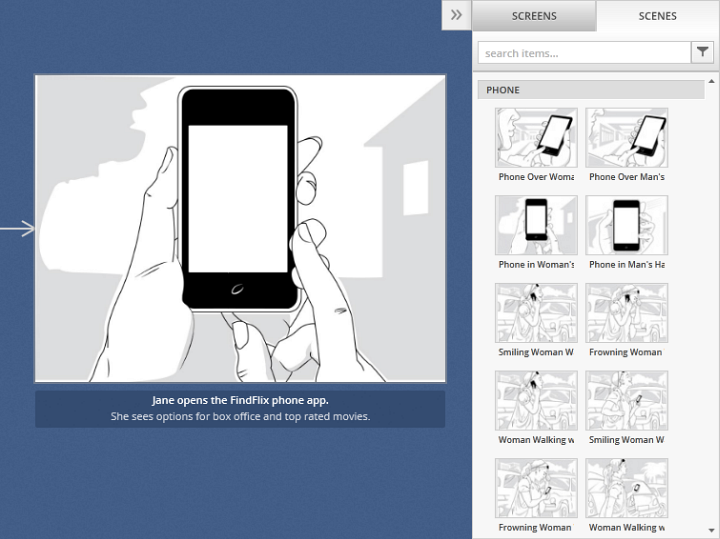
(a-4) 4.スクリーンをシーン プレースホルダーに追加
この例の 3 つ目のステップにシーン プレースホルダーのあるシーンがあります。シーン プレースホルダーは、スクリーンを追加できるシーンの一部です。これによって、実際のアプリケーション プロトタイプの画像を表示するスクリーンを含むことができます。
ツールボックスのシーンタブへ移動します。シーン プレースホルダーを含むシーンを選択し、ボックスへドラッグします。

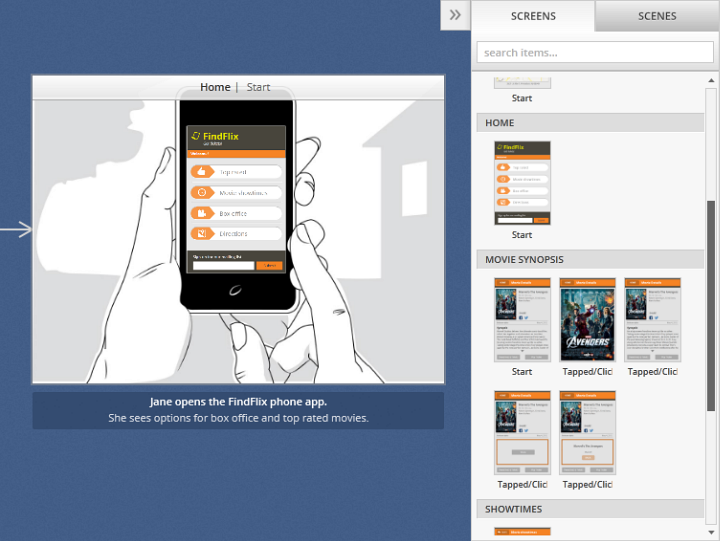
ツールボックスのシーンタブへ移動します。スクリーンを選択してシーン プレースホルダーへドラッグします。

画像が自動的にホットスポットに合うよう調整されます。
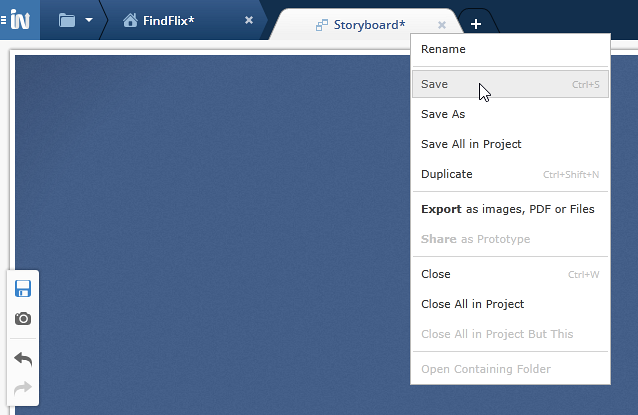
(a-5) 5.ストーリーボードの保存
ストーリーボードタブを右クリックします。コンテキスト メニューが表示されます。

保存オプションを選択します。「
保存」ダイアログが表示されます。
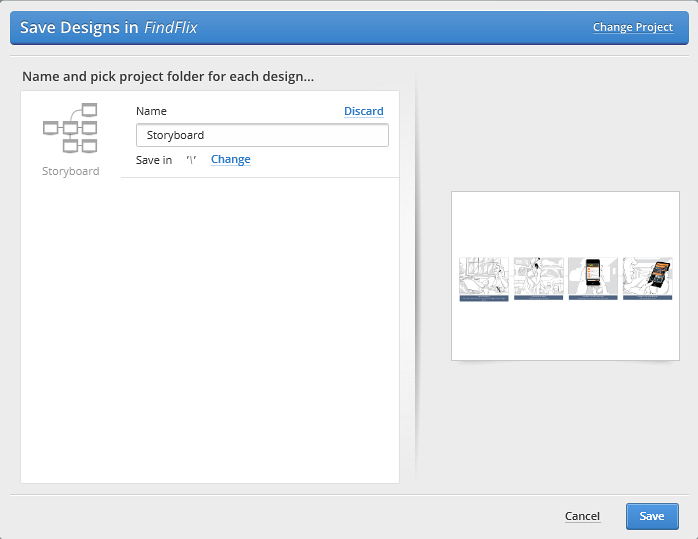
[
保存] ボタンをクリックします。ストーリーボードやプロジェクトの名前を変更できます。