スクリーンにスタート アニメーションを追加
アニメーションの使用
プレビュー
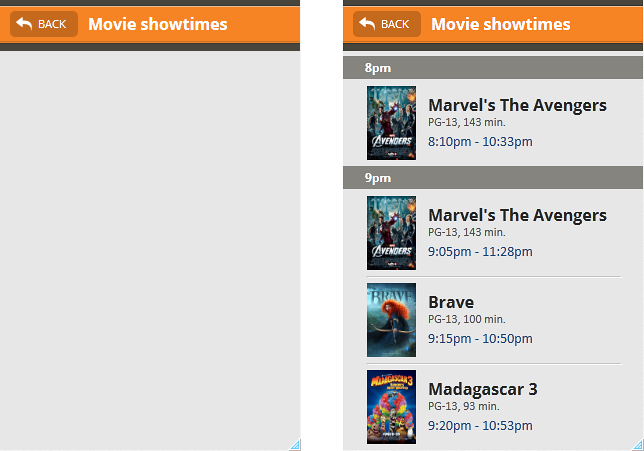
このトピックでは、スタート アニメーションを使用したスクリーンをデザインします。以下の画像は FindFlix サンプルからのスクリーンのスタート アニメーションを示します。アプリケーション メニューのワークスペースタブからアクセスできます。

前提条件
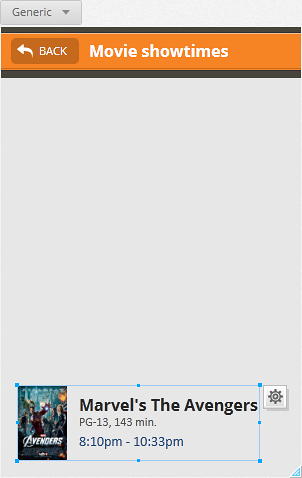
以下の要素を含むスクリーンを用意してください。
- コンテナー
- 画像および 2 つのテキストを含むグループ
グループの透明度を最大値に設定する必要がありますが、グループを画像で表示するために、この設定を変更しました。ヘッダーは、この手順では必要ありません。最初に表示されるようスクリーンを設定すると、Indigo Studio は作成したデザインをスタート アニメーションの開始ポイントとして使用します。

概要
以下は主な手順です。
詳細手順
(a-1) 1.スタート アニメーションを定義
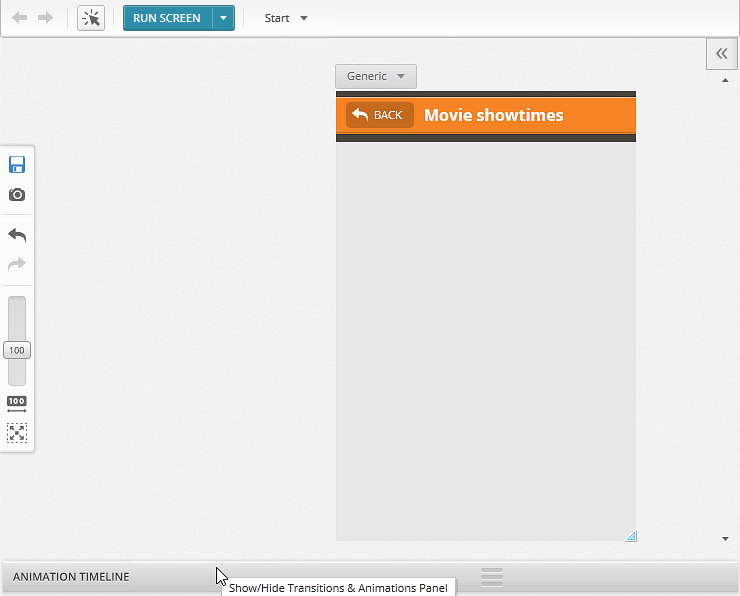
下側のバーをダブル クリックすると、
タイムラインパネルが展開します。
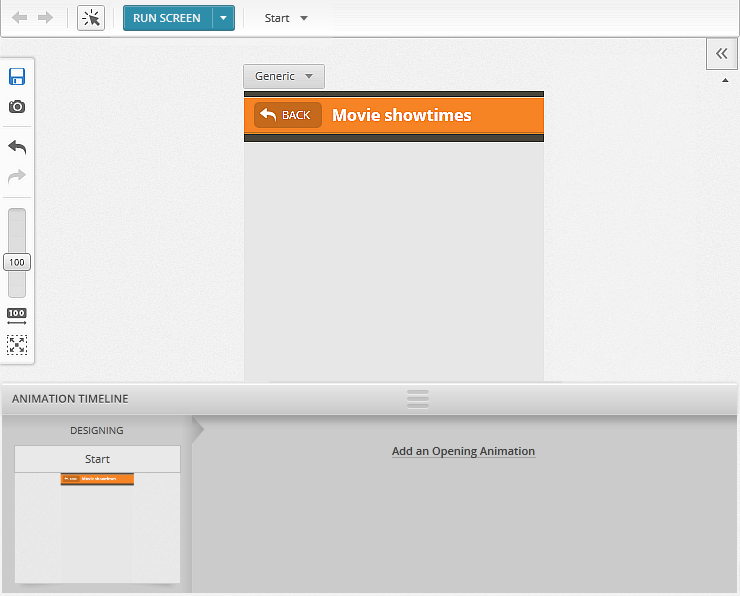
タイムラインパネルが表示されます。
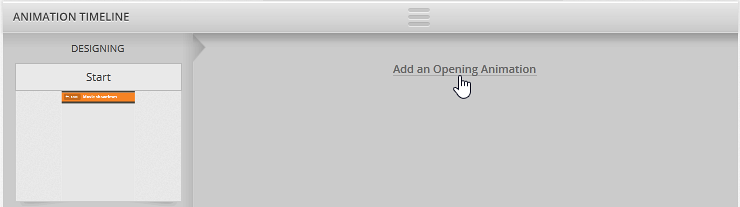
「
オープニング アニメーションを追加」リンクをクリックします。
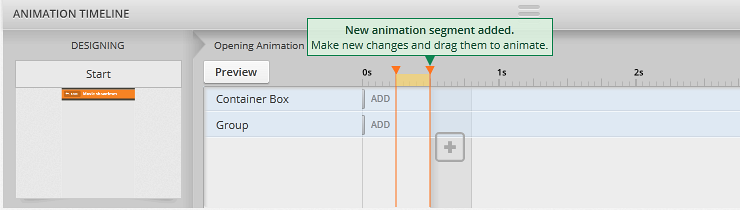
デザインしたスクリーンは最初のアニメーション セグメントで表示されます。その後に新しいアニメーション セグメントが追加されます。各アニメーション セグメントは「ステップ」として機能します。
アニメーション セグメントは、同じ要素に進行性の変化を追加する際に便利です。たとえば、フェード インの結果を持つ要素を 1 つのセグメントに追加し、次のセグメントに移動します。最初のスクリーンデザインを変更するには、タイムラインで最初のアニメーション セグメントをクリックして選択します。その後に変更を追加するため、新しいセグメントを選択したまま変更を追加します。

(a-2) 2.スクリーンに変更を追加し、アニメーションを追加
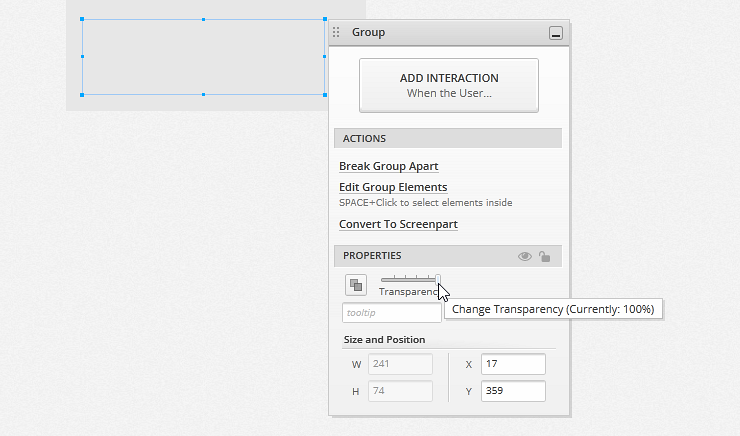
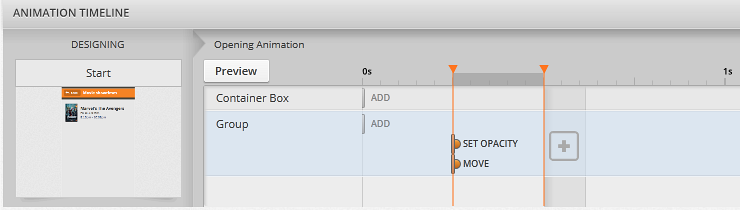
グループの透明度値を変更します。
グループのエディターで、スライダーを左に移動し、値を 0 に設定します。

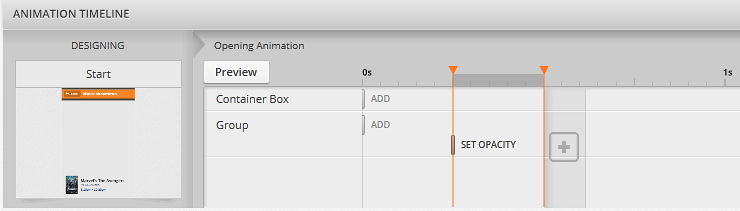
「
不透明度の設定」インタラクションがタイムラインのアニメーション セグメントに追加されます。
グループを移動します。
グループをドラッグし、コンテナーの上に移動します。グループの移動インタラクションがタイムラインに表示されます。

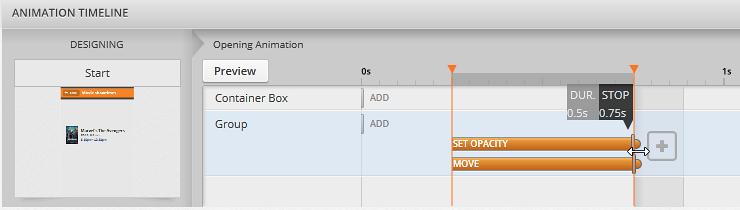
インタラクションにアニメーションを追加します。
クリックして Shift キーを押すと、2 つのインタラクションを選択します。矢印が表示された後にドラッグを開始します。この矢印で項目のサイズを変更し期間を調節できます。

(a-3) 3.スクリーンプレビュー を実行
デザイナーの上にある「スクリーンの実行」ボタンをクリックします。

プレビューを実行し、アニメーションを確認できます。