HTML コード ジェネレーター
コード スニペットの生成
HTML ジェネレーターは CSS、HTML、および JavaScript コードを出力します。
このトピックはシナリオによって生成されたコードを説明します。
コードについて
| 目的 | ジェネレーターが使用するライブラリ |
|---|---|
| 基本の DOM 操作 | jQuery |
| グリッド、ツリー、ドロップダウン | Ignite UI |
| プログレス バー、スライダー、タブ | jQueryUI |
| その他の Indigo 要素 | HTML |
| スタイル | CSS |
| レスポンシブ レイアウト | Bootstrap |
| タッチ インタラクション | Hammer.JS |
共有のコードは 2 つのファイルにあります:
- Indigo-codegen.js
- Indigo-codegen.css
(a-1) 基本のスニペット構造
スニペットは CSS および HTML コードを含みます。これはデフォルトのボタンのスニペットです。
/* Initial styles */
.button1 {
background-color: #f9f9f9;
border-color: #b9b9b9;
border-style: solid;
border-width: 1px;
border-radius: 0px;
font-family: 'Open Sans', Arial, sans-serif;
font-size: 13px;
color: #282828;
}
#button1 {
display: block;
left: 34px;
top: 36px;
width: 80px;
height: 35px;
position: absolute;
}
<button id="button1" class="button1">Button</button>
デザイナーで選択された要素を定義するために、Indigo は 2 つの CSS セレクターを生成します。
セレクター|用途: | ボタンの属性| 名前パターン ------------- | ------------- | ------------- クラス セレクター |同じ要素の複数のインスタンスの間に共有可能なスタイル プロパティ| フォント、色、境界線プロパティ| 要素タイプおよび連番 ID セレクター| 要素の特定インスタンスのプロパティ| 表示ステートおよび配置| Indigo で設定される場合、要素の名前および連番。それ以外の場合はタイプおよび連番です。
同じタイプの 2 つ以上の要素に同じプロパティのセットがある場合、クラスは複数の要素の間に共有されます。
(a-2) スタイルシート
プロジェクトでアクティブなスタイルシートがあり、そのファイルで定義されるスタイルを使用する要素のためにスニペットを生成する場合、生成された CSS クラスはそのスタイル名前を使用します。たとえば、PrimaryActionButton と呼ばれるスタイルを使用するボタンがある場合、PrimaryActionButton クラスを持つ HTML ボタンが生成され、CSS スタイルシートで定義される PrimaryActionButton クラスも生成されます。
/* Initial styles */
#button1 {
display: block;
left: 34px;
top: 36px;
width: 80px;
height: 35px;
position: absolute;
}```
```html
<button id="button1" class="PrimaryActionButton">Button</button>```
```css
.PrimaryActionButton {
background-color: #f9f9f9;
border-color: #b9b9b9;
border-style: solid;
border-width: 1px;
border-radius: 0px;
font-family: 'Open Sans', Arial, sans-serif;
font-size: 13px;
color: #282828;
}```
ボタンでプロパティを変更する場合、その設定を持つ新しいクラス セレクターが生成されます。ボタンの HTML タグは 2 つの CSS クラスがあります。以下のコードは、以前の例のボタンに太字テキストを設定した結果です。
```css
/* Initial styles */
.button1 {
font-weight: bold;
}
#button1 {
display: block;
left: 34px;
top: 36px;
width: 80px;
height: 35px;
}
<button id="button1" class="PrimaryActionButton button1">Button</button>
(a-3) 操作
追加したステートのみで操作の JavaScript/jQuery コードを表示できます。例のボタンに Click 操作を追加すると、Code Snippets Panel で以下のコードが表示されます。
// Setup new interactions
$("#button1").click(button1Click1);
Indigo Studio は全スクリーンの表示コード生成をサポートしないため、ステートからその他のステートへのトランジション コードを生成しません。つまり、JavaScript イベントのコードは生成されません。
Code Snippets Panel で Open in HTML Page ボタンをクリックすると、コードは以下のように定義された関数が含まれます。
function button1Click1() {
// Insert code to navigate to state 'button1Click1'
}
ほとんどの操作は jQuery 標準のイベント ハンドラーを使用します。以下は、テキストボックスで特定の値を設定したときにトリガーされた操作の生成コードの例です。
$("#textbox1").on('input', function(e) {
if (e.target.value === "/gliphy") {
textbox1TextChanged1();
};
});
タッチ操作の場合、ジェネレーターは Hammer.JS JavaScript ライブラリを使用します。ボタンの上に右へスワイプ操作を定義すると、以下のスニペットは生成されます。
$("#button1").hammer().on("swiperight", button1SwipeRight1);});
(a-4) アニメーションおよびタイムライン操作
ジェネレーターは、可能な場合でアニメーションで CSS コードを使用し、それ以外の場合で JavaScript コードを使用します。
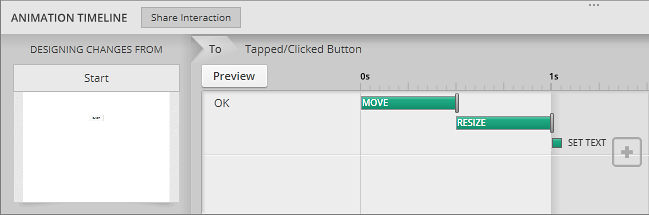
Animation Timeline でボタンのサイズ変更、移動、テキストの設定アクションを表示できます。サイズ変更および移動アクションはアニメーション化されます。

このシナリオで生成された CSS は (button1Click1) のステート名を持つクラス セレクターがあり、この要素の変更を表す ID セレクターもあります。各アニメーションで期間、遅延、およびイージングを設定する相対するキーフレームへ参照する CSS animation プロパティがあります。
/* State button1Click1 */
.button1Click1 #button1 {
animation: button1Click1-button1-height-width 500ms ease-in-out 0ms forwards,
button1Click1-button1-left-top 500ms ease-in-out 500ms forwards;
}
@keyframes button1Click1-button1-height-width {
from {
height: 35px;
width: 80px;
}
to {
height: 46px;
width: 87px;
}
}
@keyframes button1Click1-button1-left-top {
from {
left: 34px;
top: 36px;
}
to {
left: 49px;
top: 41px;
}
}
要素のテキストの変更はアニメーション化できません。ただしこの例にはコードに含む必要のある遅延があります。CSS を使用してアニメーション化できなプロパティで、setTimeout JavaScript 関数が該当する遅延のあるアクションのために生成されます。
// Set Delayed Non animatable Properties
window.setTimeout(function() {
$("#button1").text("OK");
}, 1050);
(a-5) レスポンシブ レイアウト
Indigo のスクリーンに Responsive layout がある場合、生成されたスニペットが Bootstrap を使用します。
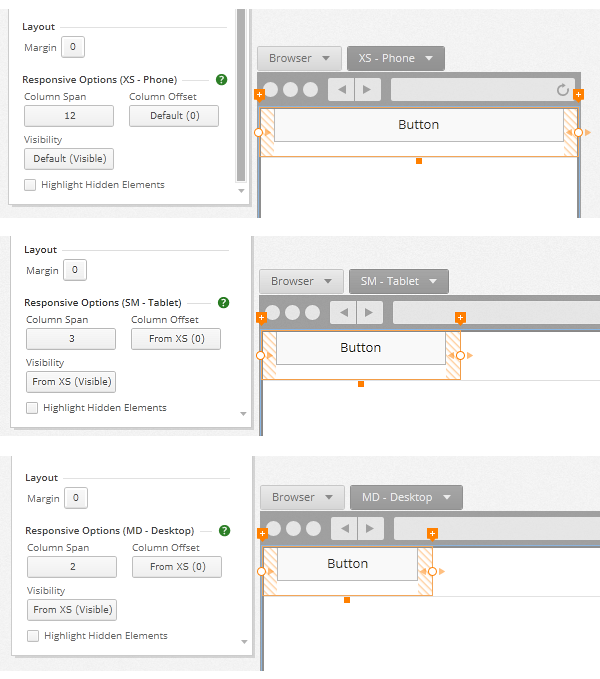
以下の画像は、XS フォーム係数で 12 列、SM フォーム係数の 3 列、Desktop フォーム係数の 2 列でのセルのボタン例を示します。

Bootstrap コンテナーでは、ジェネレーターが container-fluid bootstrap クラスのある div を生成します。行、セル、ボタンの div は、特定のスタイル プロパティ用の他の CSS セレクターを持ちます。 これは結果のコードです。
<div id="bootstrapbox1" class="container-fluid">
<div id="row1" class="row row1">
<div id="cell1" class="bs-cell col-xs-12 col-sm-3 col-md-2 cell1">
<button id="button1" class="col-xs-12 button1">Button</button>
</div>
</div>
</div>
bootstrap セマンティックスを優先するために、コード ジェネレーターは要素を div の中でラップします (cellwrapper と呼ばれる)。要素にマージンを追加するときに発生します。あるいはその配置をデフォルトの Stretch 配置以外に設定します。
以下のスニペットは、5 px の余白のある水平に中央揃えされた要素のものです。
#cellwrapper1 {
padding: 5px;
}
<div id="cellwrapper1" class="col-xs-12 horiz-center cellwrapper1">
<button id="button1" class="button1">Button</button>
</div>
indigo-codgen.css ファイルは、コードをより読みやすくする水平配置の CSS クラスを含みます。
.horiz-stretch { width: 100%; } .horiz-center { text-align: center; } .horiz-right { text-align: right; }
(a-6) 図形とアイコン
図形とアイコンが SVG で生成されます。
以下のコードは三角形のスニペットを示します。ストローク プロパティは CSS で定義され、パスは SVG HTML タグで定義されます。表示ステートと配置プロパティが他の要素と同様に ID セレクターで定義されます。
.triangle1 path {
stroke: #5fb5cc;
stroke-width: 2;
fill: #e3e300;
}
#triangle1 {
display: block;
left: 0px;
top: 0px;
width: 100px;
height: 120px;
position: absolute;
}
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" preserveaspectratio="none" id="triangle1" class="triangle1" viewBox="-1,-0.83,102,101.67">
<path d="M 50 0 L 100 100 L 0 100 L 50 0 Z"></path>
</svg>
アイコンの場合、SVC に icon のパスがあります。以下のスニペットは、Add アイコン () のコードを示します:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" preserveaspectratio="none" id="icon1" viewBox="0 0 26 26" preserveAspectRatio="none" class="icon1">
<path d="M 13 5 L 12 5 L 12 12 L 5 12 L 5 13 L 12 13 L 12 20 L 13 20 L 13 13 L 20 13 L 20 12 L 13 12 L 13 5 Z"></path>
</svg>
(a-7) グリッド、ツリー、ドロップダウン
HTML ジェネレーターは、グリッド、ツリー、ドロップダウン コントロールに Ignite UI コントロールを使用します。
グリッド
グリッドの HTML は次の ID の表です :
<table id="grid1" class="grid1">
</table>
以下の JavaScript コードは次を構成します:
// Datasources
var datagrid1 = [
{
"RowID": "gridrow1",
"gridcolumn1": " et voluptua et molestie.",
"gridcolumn2": " ipsum takimata sanctus eu.",
"gridcolumn3": " velit voluptua dolor nulla."
},
{
"RowID": "gridrow2",
"gridcolumn1": " dignissim diam sed et.",
"gridcolumn2": " vero ex ad lorem.",
"gridcolumn3": " esse sadipscing aliquip et."
},
{
"RowID": "gridrow3",
"gridcolumn1": " invidunt vero consetetur at.",
"gridcolumn2": " elitr amet elitr ipsum.",
"gridcolumn3": " elitr et diam illum."
}
];
$(document).ready(function () {
// Initialize controls that require js initialization, then go to "start" state
$("#grid1").igGrid({
dataSource: datagrid1,
primaryKey: "RowID",
columns: [
{"key":"RowID","hidden":true},
{"headerText":"Column 1","key":"gridcolumn1","dataType":"text","width":"166px","hidden":false,"template":"<div>${gridcolumn1}</div>"},
{"headerText":"Column 2","key":"gridcolumn2","dataType":"text","width":"166px","hidden":false,"template":"<div>${gridcolumn2}</div>"},
{"headerText":"Column 3","key":"gridcolumn3","dataType":"text","width":"166px","hidden":false,"template":"<div>${gridcolumn3}</div>"},
],
});
}
グリッドのコンテンツがデータソースとして使用される JSON 構造として生成されます。Indigo で定義されたプロパティと一致する列と行が定義されます。
ツリー
ツリーは、JSON データソースにバインドされた JavaScript で構成した Ignite UI コントロールと同様の動作があります。
// Datasources
var datatree1 = [
{
"ID": "treeitem1", "Text": "Item 1", "Children": []
},
{
"ID": "treeitem3",
"Text": "Item 2",
"Children": [
{
"ID": "treeitem2",
"Text": "Item 3",
"Children": []
}
]
}
];
$(document).ready(function () {
// Initialize controls that require js initialization, then go to "start" state
$("#tree1").igTree({
dataSource: datatree1,
bindings: {
valueKey: "ID",
textKey: "Text",
childDataProperty: "Children",
imageUrlKey: "ImageUrl"
},
});
}
ツリー項目のアイコンを指定した場合、ジェネレーターが画像の Data URI で変数を定義します。
// Datasources
var tree1icon1 = "data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' preserveaspectratio='none' viewBox='0 0 26 26' preserveAspectRatio='none'><path stroke-width='0' fill='#666666' d='M 13 5 L 12 5 L 12 12 L 5 12 L 5 13 L 12 13 L 12 20 L 13 20 L 13 13 L 20 13 L 20 12 L 13 12 L 13 5 Z'></path></svg>";
次に ImageURL プロパティで使用されます。
var datatree1 = [
{
"ID": "treeitem1",
"Text": "Item 1",
"ImageUrl": tree1icon1,
"Children": []
}
]
ドロップダウン
ドロップダウン コントロールでは、ジェネレーターは Ignite UI ComboBox コントロールを使用し、セレクト HTML 要素と JavaScript コードが必要です。
<select id="dropdown1">
<option value="item1">Item 1</option>
<option value="item2">Item 2</option>
</select>
Ignite UI コンボは div を使用して HTML セレクト要素をランタイムでラップします。 id はその div に CSS プロパティを定義するために必要で、使用可能になるとジェネレーターが名前を変更します。
codegen.renameControl("dropdown1", $( "#dropdown1" ).igCombo().igCombo("comboWrapper"));