コンテナーの使用
UI 要素の使用
概要
UI 要素を視覚的なブロックに体系化します。コンテナーは要素であるため独自のプロパティがあります。また他の要素を含むことができるため、それら要素の表示を自由に変えることができ、コンテナー内の要素をクリップしたり、スクロール可能なコンテンツを表示したりできます。これらの機能はネスト コンテナーで実現できます。
スクリーンまたはスクリーンパーツでコンテナーを使用
コンテナーとの操作:
(a-1) コンテナーの追加
コンテナーを追加するには、以下のいずれかを行います。
- Alt を押しながらドラッグし、container と入力します。
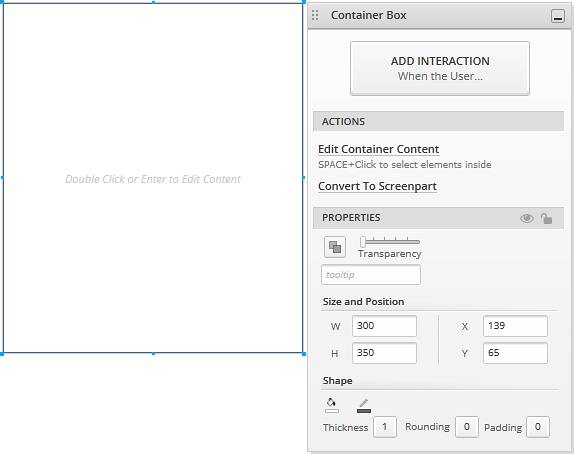
- Alt を押しながらクリックし、デフォルト サイズのコンテナーを作成します。
ツールボックスのレイアウト セクションからコンテナーをダブル クリックまたはドラッグします。

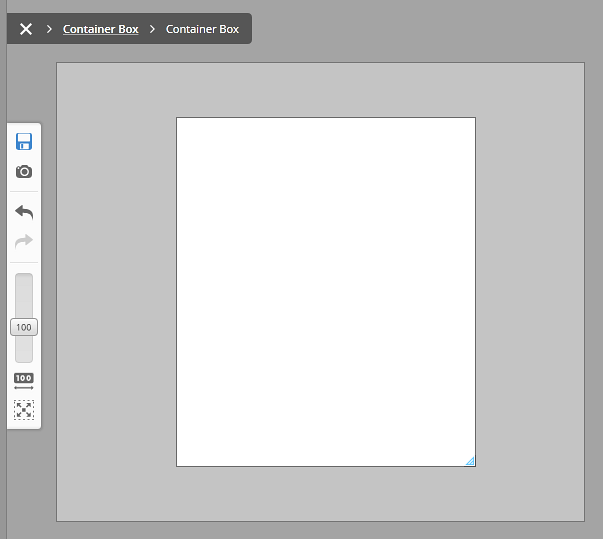
(a-2) コンテナーの編集
編集モードに入るには、以下のいずれかを行います。
- コンテナーをダブルクリックします。
- コンテナーを選択し、Enter を押します。
プロパティ パネルのコンテナー コンテンツの編集アクションを使用します。- 右クリックして、コンテキスト メニューの
コンテナー コンテンツの編集アクションを使用します。 - ネスト コンテナーがある場合、デザイナーの左上コーナーでブレッドクラムを使用して親コンテナーを編集できます。

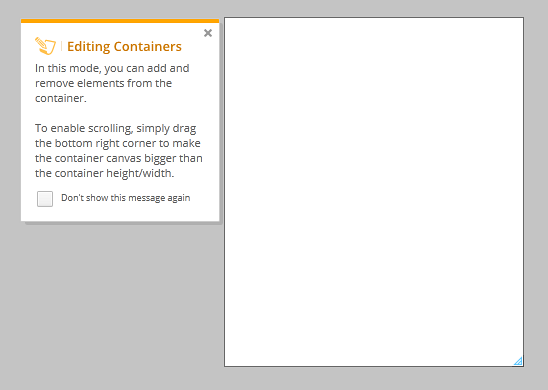
コンテナーの編集では、コンテナー以外のデザイナスクリーンはグレーアウトされます。コンテナーを編集中であることを示すメッセージも表示されます。

コンテナーの編集モードを終了するために、以下のいずれかを行います。
- Esc を押します。
- ダブルクリックします。
- ネスト コンテナーがある場合、(
Xをクリックして) デザイナーの左上コーナーでブレッドクラムを使用して親コンテナーまたはキャンバスにアクセスします。
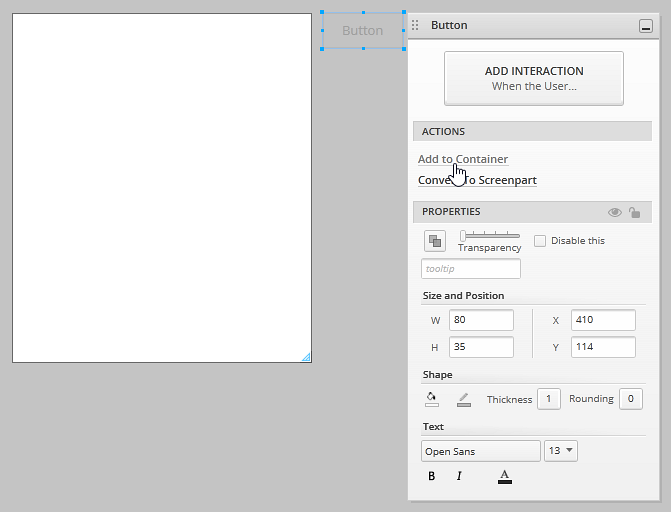
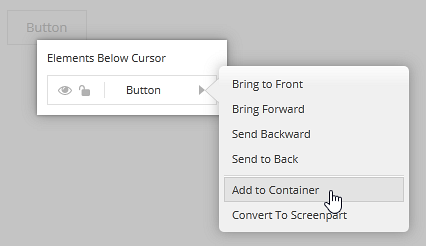
(a-3) コンテナーに要素を追加
コンテナーに要素を追加する方法が複数あります。
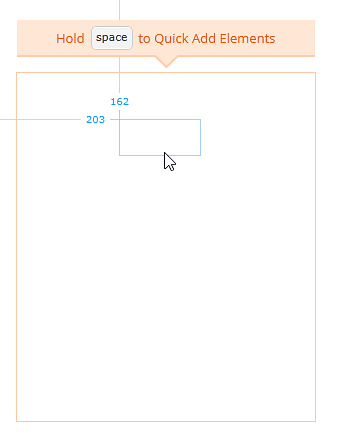
要素をコンテナーへドラッグするとき、Space を押下します。
ツールボックスから要素をドラッグするか、既存の要素もドラッグできます。Space キーを押下せずに要素をドラッグする場合、マウス カーソルがコンテナーの上に移動したときに、Indigo は、要素をコンテナーに追加するために Space キーの押下を促すプロンプトを表示します。
コンテナーの編集モードに入ります。Indigo は、編集モードで追加された要素をコンテナーに配置します。
編集モードで、
プロパティ パネル(Space+クリック) のコンテナーに追加アクション、またはコンテナー以外の要素のためにコンテキスト メニュー (右クリック) のアクションを使用します。

既存の要素をコンテナーに移動するには、
要素とレイヤーパネルを使用します。
(a-4) コンテナーのネスト
要素をコンテナーに追加するように、コンテナーをその他のコンテナーに追加できます。

(a-5) コンテナー内の要素へのアクセス
コンテナーを編集していない場合、コンテナー内の要素を選択するには、Space を押しながらクリックします。
ネストされたコンテナーを編集する場合、親コンテナーをダブルクリックすると編集モードに入ります。コンテナー以外にデザイナーをダブルクリックすると、最上位に移動します。ブレッドクラムは現在の要素を表し、親コンテナーまたはキャンバスへのアクセスを提供します。