Showing Real-World Scenes in Your Storyboards
Designing with Storyboards
Overview
Introduction to scenes
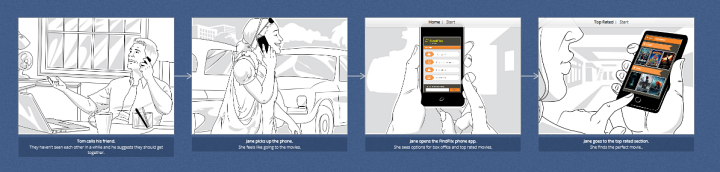
When designing storyboards, you need narrative text and some visual representation to effectively tell a story. Below you can see an example of a storyboard describing a user story by using a sequence of scenes and some narrative text.

Scenes are an important feature of Indigo; they help you show different everyday situations within your story and provide context for each step of the storyboard.
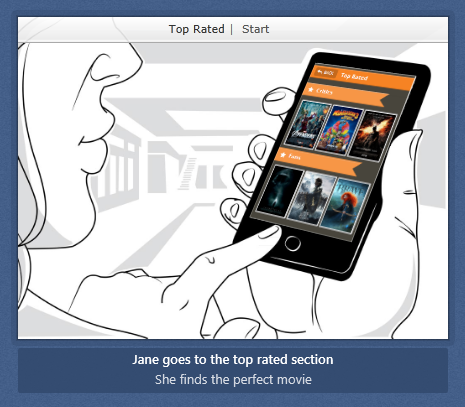
Having steps including scenes helps you picture the context on the fly and in a very appealing way. Below you have a close-up of a step including scenes from the storyboard above.

The step below holds a scene with a scene placeholder; a screen prototype for a phone application is placed in the screen placeholder.

Representing Everyday Situations with a Scene
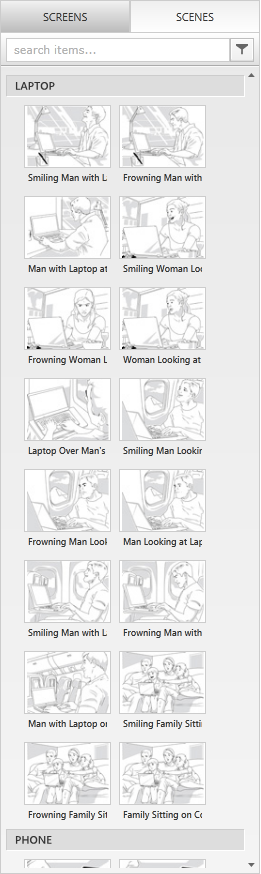
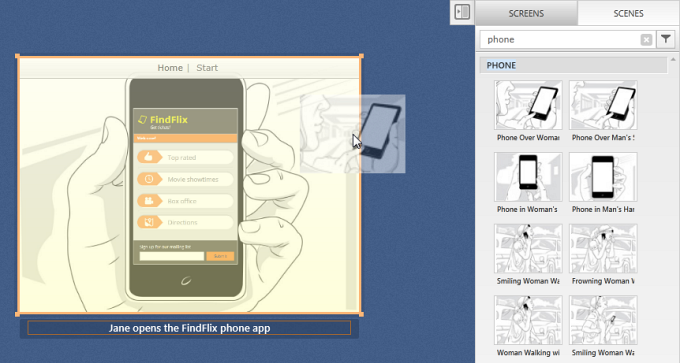
Scenes allow you to represent different people and real-world situations that you need to tell your story. Indigo comes with a predefined set of scenes available in the Scenes tab in the Toolbox, you just need to search for the right one. For example, if you are looking for scenes with people interacting with laptops, you can search the Scenes tab within the laptop category.

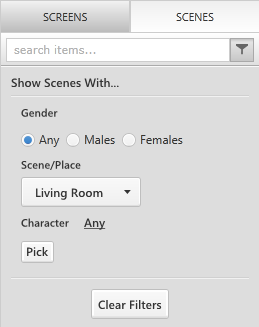
You can click the filter icon to access more filtering options.

Using Scenes in Your Steps
Storyboard steps include a box that can hold a scene, a screen, or both, through the use of scene placeholders. In any case, adding a scene is very simple:
- Go to the
Scenestab in theToolbox, where all the available scenes are located. - Navigate to the scene you want. You can search and filter scenes by name.
- Click and drag the scene to fill in the box.
Switching the scene in a step
To replace a scene with another one, just drag the new scene over the old one. Indigo always keeps only one scene for each step.

If you change a scene holding a screen, the screen will remain linked to the step, and the screen will automatically adjust to the new placeholder.
Removing a scene
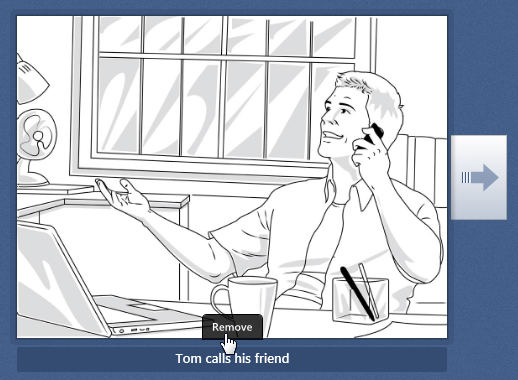
Removing a scene will leave the box empty.
Hover the mouse cursor over the step and click Remove in the context menu.

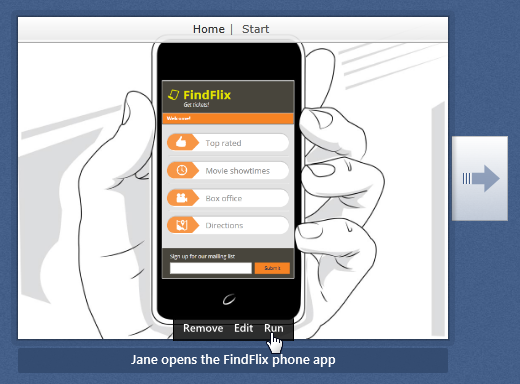
Including a screen within a scene
A step including a screen inside a scene placeholder can be very useful, allowing you to run your prototype from the storyboard. You can drag screens onto scenes or scenes onto screens—either way, if there is a placeholder in the scene, it will show the screen in the placeholder.

Learn More
Here are some suggested topics: