Creating Your First Stylesheet
Designing with Stylesheets
Teaser
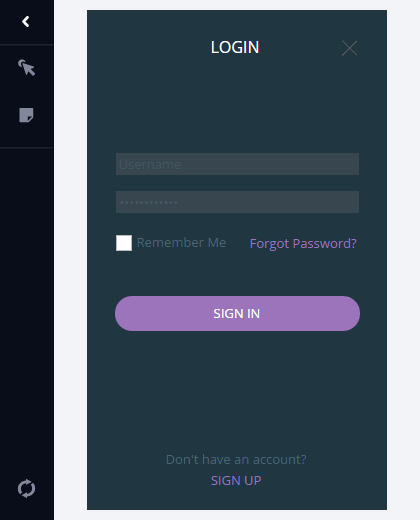
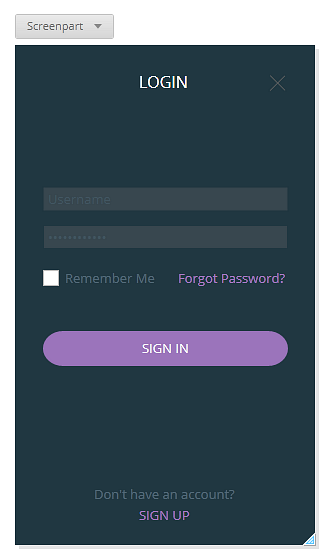
At the end of this topic you will have a stylesheet and a screenpart, representing a Login dialog, using the stylesheet.
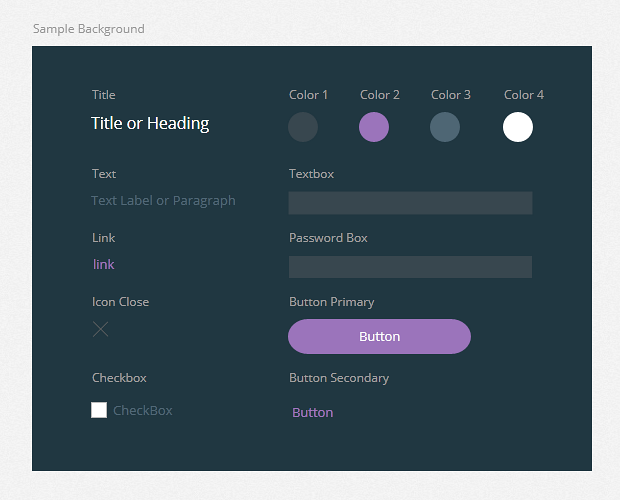
The image below shows an example Login screenpart that uses a stylesheet which you can find on cloud.indigo.design.

In Brief
These are the main steps of the procedure:
- Creating a new stylesheet.
- Adding and styling elements in the stylesheet.
- Applying the styles to elements in a screenpart.
- Running the preview.
Step by step
(a-1) 1. Create a new stylesheet.
In the
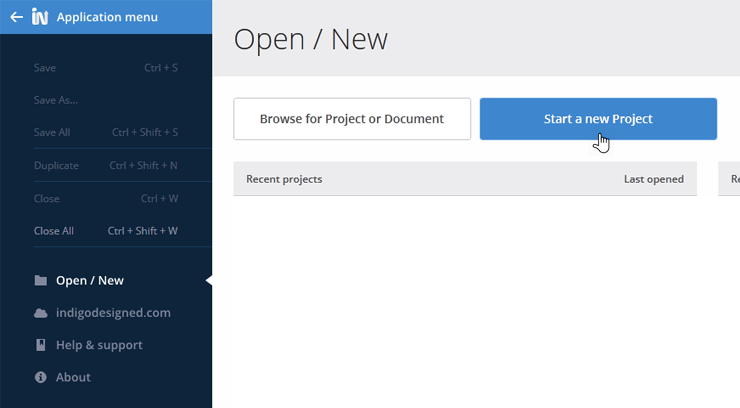
Application Menuclick theStart a New Projectbutton in theOpen/Newpane.
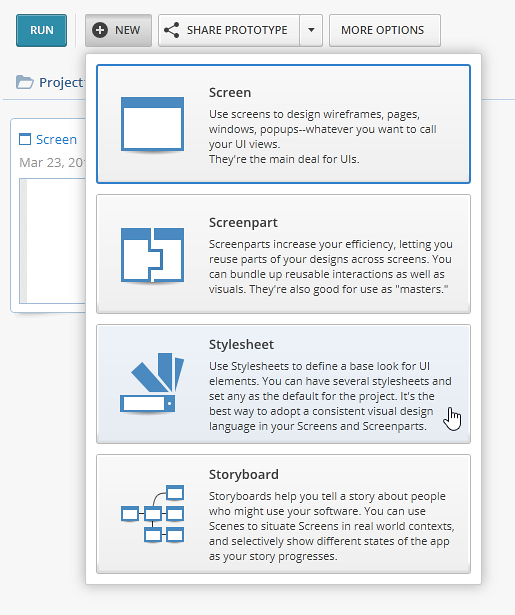
Select the
Stylesheetoption.
Indigo creates a new blank stylesheet for you.
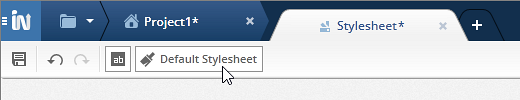
The first stylesheet you create in a project is the default stylesheet. To make another stylesheet the default one for the project, click the
Default Stylesheetbutton in the designer.

(a-2) 2. Add and style elements in the stylesheet.
Use Alt + Click or drag a button from the
Toolbox.For more on adding elements, see Creating Your First Screen.
Add more elements.
To complete this example you need:
- two buttons
- a title
- a label
- a link
- a textbox
- a password box
- a checkbox
- an icon

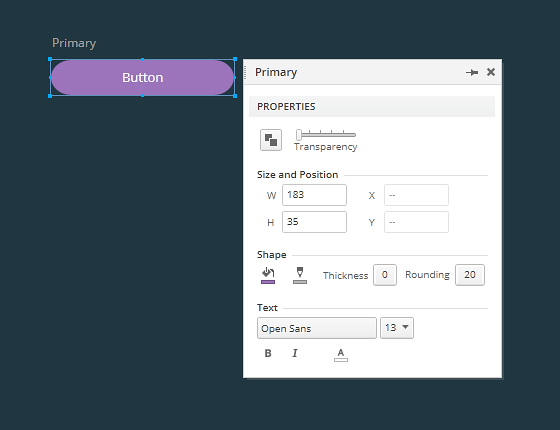
Select the button and set the following values for some of its style properties:
- Rounding: 20
- Thickness: 0
- Font color: white
- Background color: purple

Give your style a meaningful name. For the example, name this button Primary.
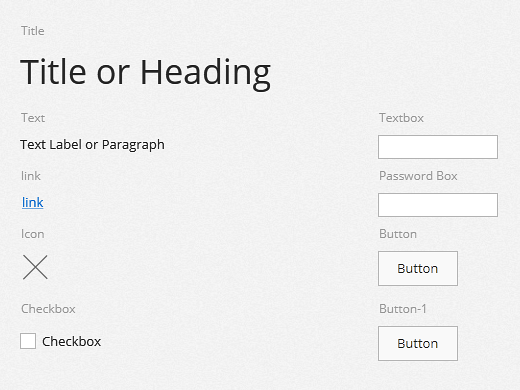
Define the style for the rest of the elements in the stylesheet. This is an example of what they may look like once you finish.

(a-3) 3. Apply the styles to elements in a screenpart.
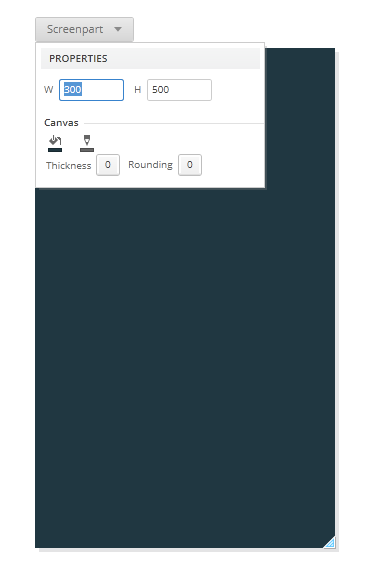
Add a screenpart.
Set the canvas size to 300 by 500 pixels and its background color to #203741.

See Creating Your First Screenpart for more information.
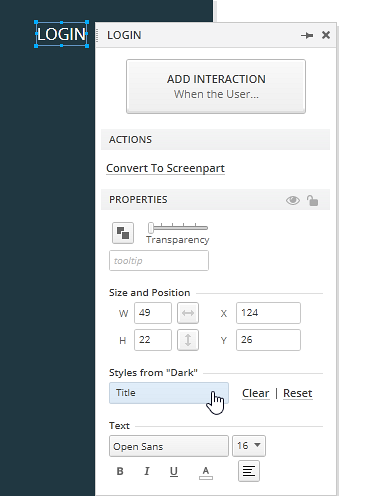
Add a Title and change the text to LOGIN.
Select the Title style from the
Properties Panel.
Add the rest of the elements, selecting the corresponding style for each.

(a-4) 4. Run the preview.
Click on the Run Screenpart button at the top of the designer. The preview opens in a new window.
If you added all the elements in the example, your screenpart should look like the first image in this topic. You can get the screenpart and stylesheet used for this topic from cloud.indigo.design.
Learn More
Here are some suggested topics: