Animating Elements into View on a Screen
Working with animations
Teaser
You can use the area outside the screen in the designer to simulate panning or paging. This is particularly useful when you don't want to enable scrollbars or when you want to move only some elements into or outside the screen.
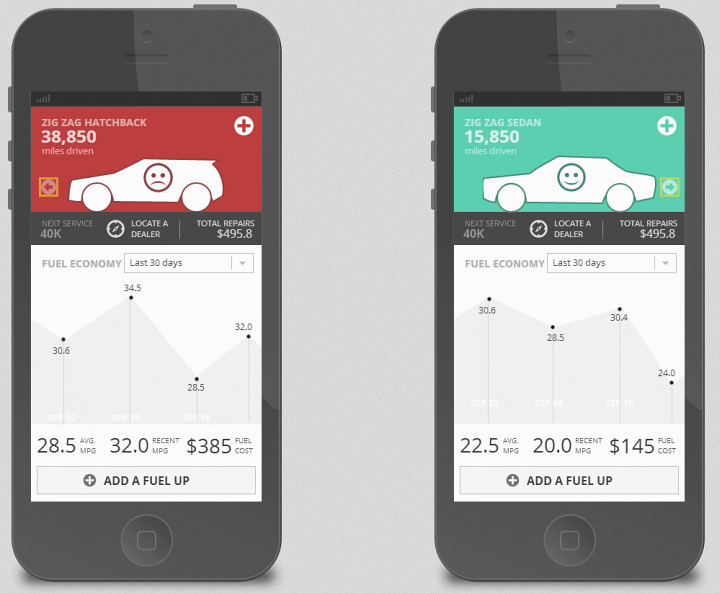
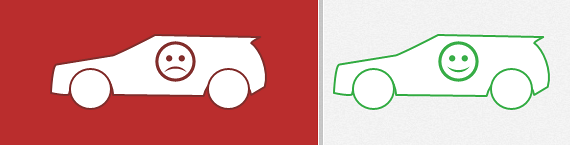
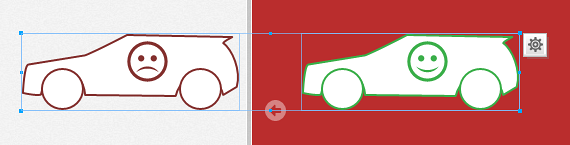
The following image shows a sample screen before and after an interaction that animates elements into view. In this walkthrough you'll only use some of the elements in it.

In Brief
- Adding elements inside the screen.
- Adding elements outside the screen.
- Adding an interaction to trigger the simulation.
- Making changes to the screen as a result of the interaction.
- Animating the transition.
- Running the screen preview.
Step By Step
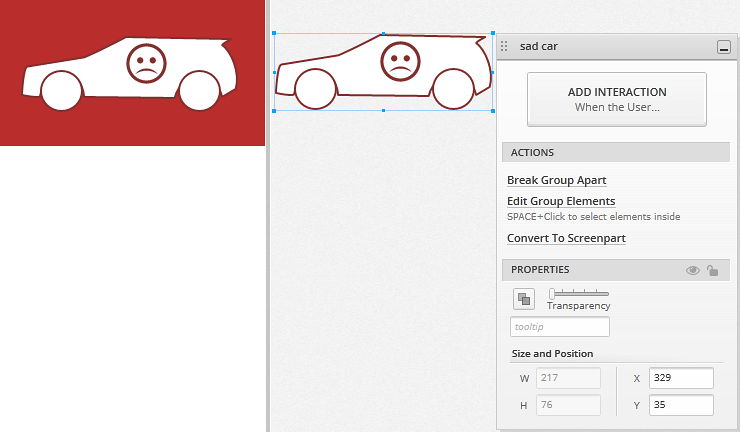
(a-1) 1. Add elements inside the screen.
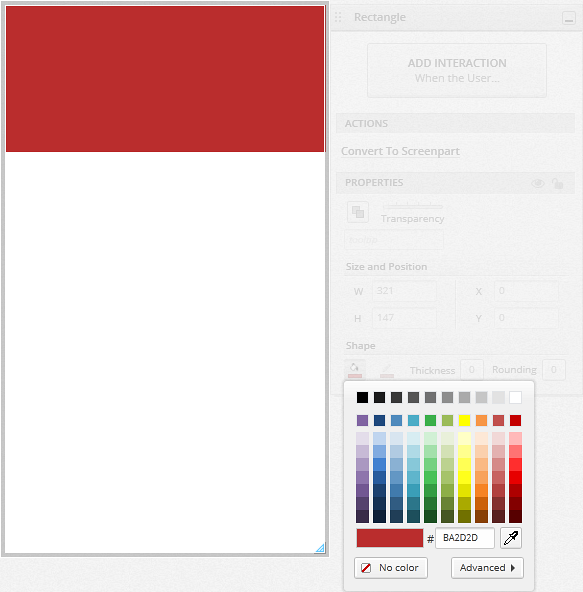
In a new screen, add a rectangle and set its background color to red.

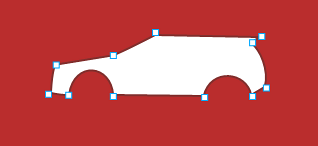
Add a custom shape and shape so that it looks like a car. Set its border color to dark red.

Add a couple of circles for wheels. Set the border color to the same dark red as the car.
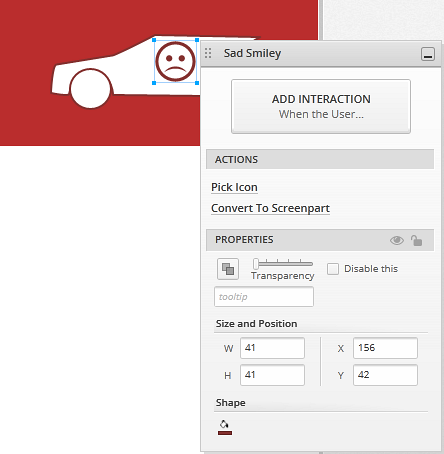
Add an icon, pick the sad smiley, and set its border color to the same you used for the car.

Group the shapes and the icon using Ctrl/Cmd + G. Your sad car is ready!
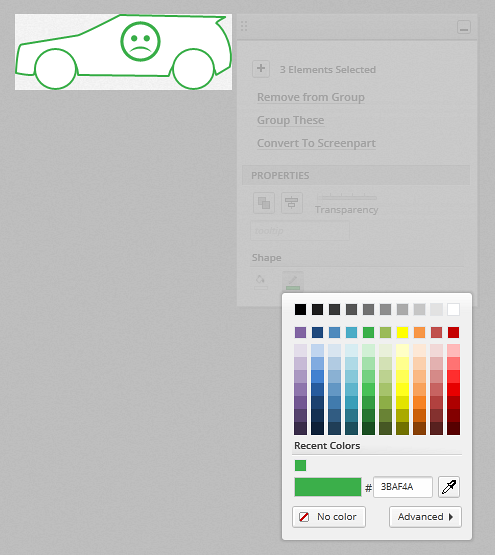
(a-2) 2. Add elements outside the screen.
Copy and paste the sad car. Place the new car outside the screen, and align it horizontally to the original car.
You can name your groups. Name the original car sad car, and the new one happy car.

Change the color of the happy car. Edit the group by double clicking it, and change the color of the elements inside it.

Change the icon, choose the happy smiley.

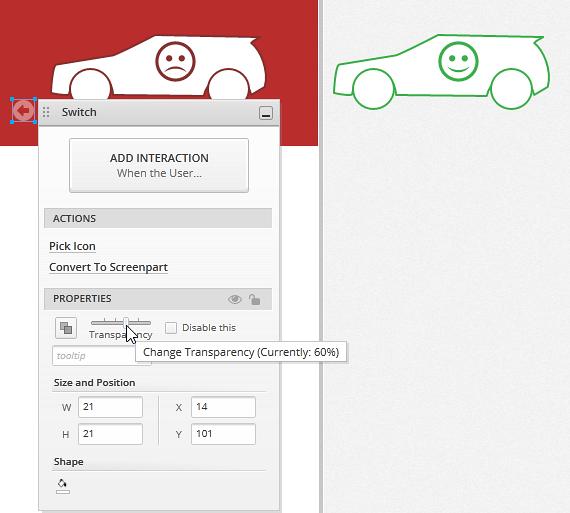
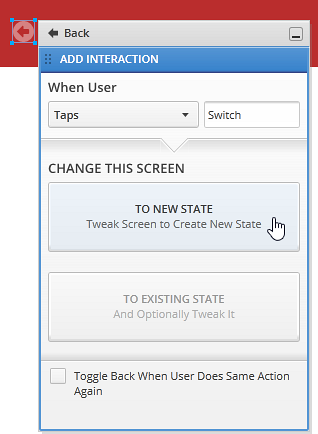
(a-3) 3. Add an interaction to trigger the simulation.
Add an arrow icon, set its color to white and its transparency to 60%.

Add a tap interaction to a new state.

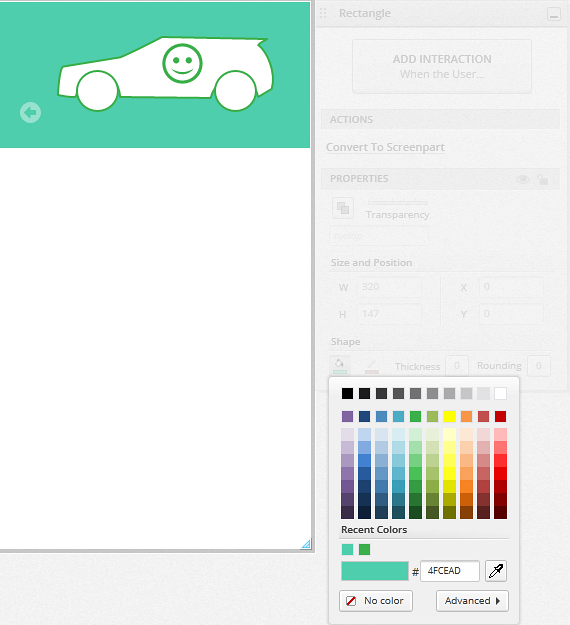
(a-4) 4. Make changes to the screen as a result of the interaction.
In the new state, move both cars so that the green one is centered with the rectangle inside the screen and the red one is outside the screen.

Change the background color of the rectangle to green.

Remove the arrow icon.
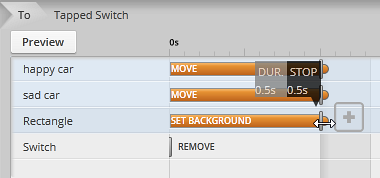
(a-5) 5. Animate the transition.
Drag the move actions and the set background action to extend their duration to half a second.

(a-6) 6. Run the screen preview.
Click on the Run Screen option at the top of the designer.

The preview runs and you can click on the arrow to see the animation.