Adding Animation Segments
Working with animations
Teaser
Animation segments are useful when you need to animate the same property on the same UI element in one transition, for instance, changing the color of a rectangle multiple times or moving a box back and forth. At the end of this topic you will have a screen with an animation that happens in steps or segments, changing the color of an element twice during the same animation.
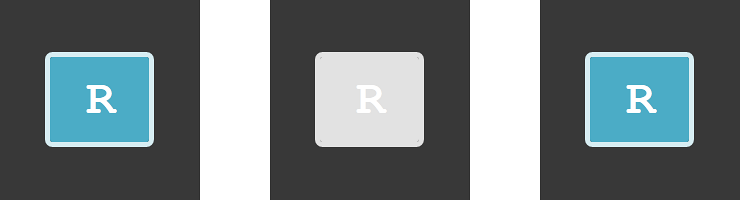
The following images show what the screen looks like at the beginning, middle, and end of the animation. The example in this procedure is based on the Launch screen in the Rove sample, which you can find in the Workspaces tab of the Application Menu.

In Brief
These are the main steps of the procedure:
- Adding an interaction triggering an animation.
- Adding an animation segment.
- Adding a new animation segment with more changes.
- Running the screen preview.
Step By Step
(a-1) 1. Add an interaction triggering an animation.
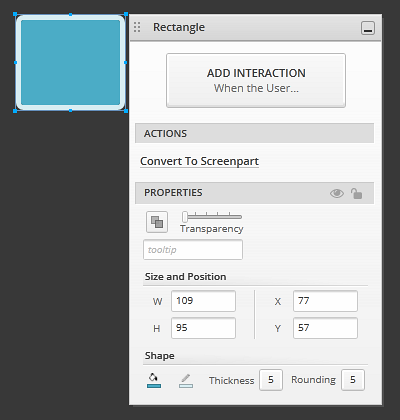
In a new screen, add a rectangle. Set its background color to 4BACC6, its border color to D7EDF2, and its border thickness to 5.

You can change the canvas color to 383838 so to make it look like the one in the example.
Add a tap/click interaction on the rectangle to a new state.
This topic will cover how to add animation segments in the new state. To learn how to add a new interaction, read Adding Your First Interaction.
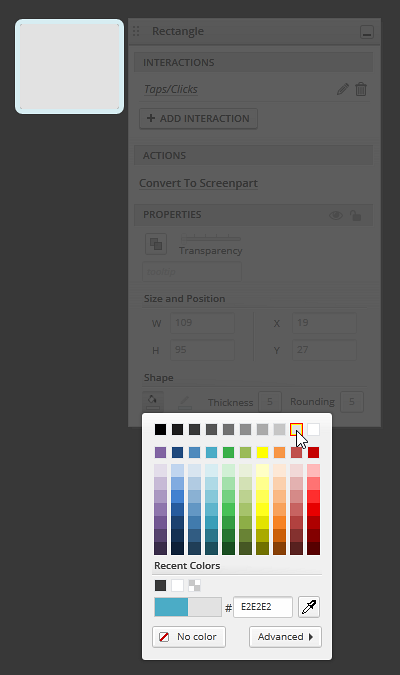
Change the background and outline colors.
In the
Properties Panel, and select a different color for these properties. The color used in this walkthrough is E2E2E2.
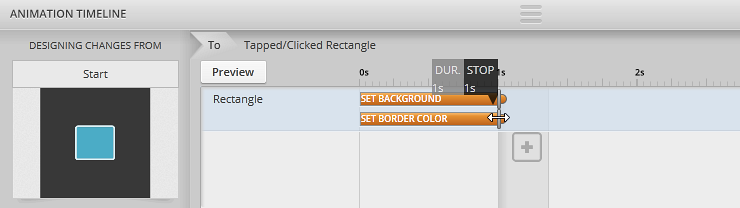
This adds an action to the
Animation Timelineat the bottom of the designer.Extend the duration of the changes.
Select the
Set Backgroundand theSet Border Coloritems in theAnimation Timelineby holding down CTRL/CMD while selecting them, and then drag their right edge to extend their duration.
(a-2) 2. Add an animation segment.
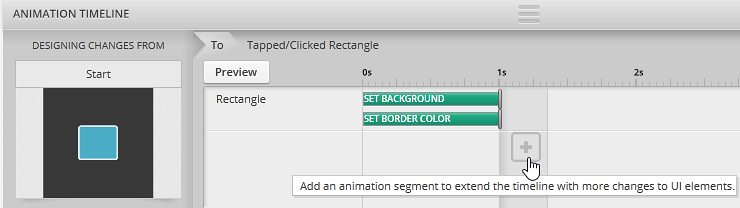
Click the
+icon at the end of theAnimation Timelinepanel to create an animation segment.
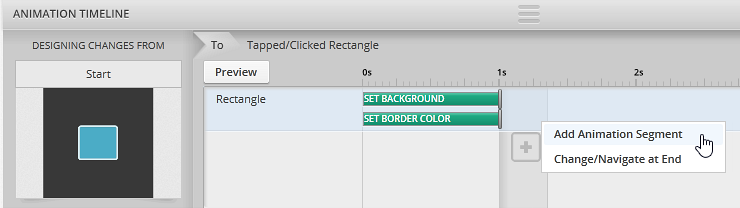
Select the
Add Animation Segmentoption.
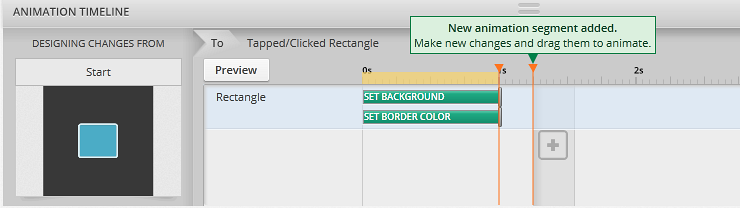
Indigo adds a new animation segment to the timeline.

(a-3) 3. Add a new animation segment with more changes.
Repeat step 2 to add a new animation segment and set the colors of the rectangle back to 4BACC6 for the background and D7EDF2 for the border.
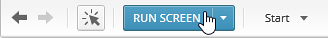
(a-4) 4. Run the screen preview.
Click on the Run Screen button at the top of the designer.

The screen preview runs. Click the rectangle to trigger the interaction, and you'll see the rectangle changing its color twice.
Learn More
Here are some suggested topics: